
Darkify – is an extremely advanced dark mode plugin for any WordPress website. The plugin has the option to enable a dark mode switcher for the front end and also WordPress admin. It has tons of customizable options to make it as you need and work every single element from your website perfectly in any mode. According to data, 81.9% of people of smartphone users use dark mode. Another 82.7% of survey respondents claim to use dark mode with the OS. More data shows that 64.6% of people expect websites to apply dark mode automatically. The adoption rates for dark mode are between 55% and 70% among Apple iOS users. So Darkify would be the best investment for your website to keep them for more time in your site and give them the comfortable accessibility option they need.


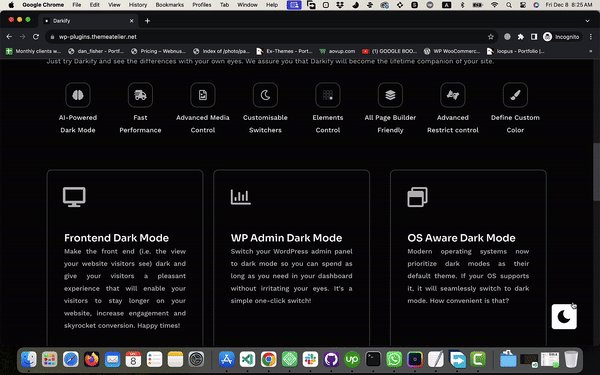
Enable dark mode on your website effortlessly by clicking just once. This plugin employs sophisticated technology to analyze your website’s structure and deliver an optimal design outcome.

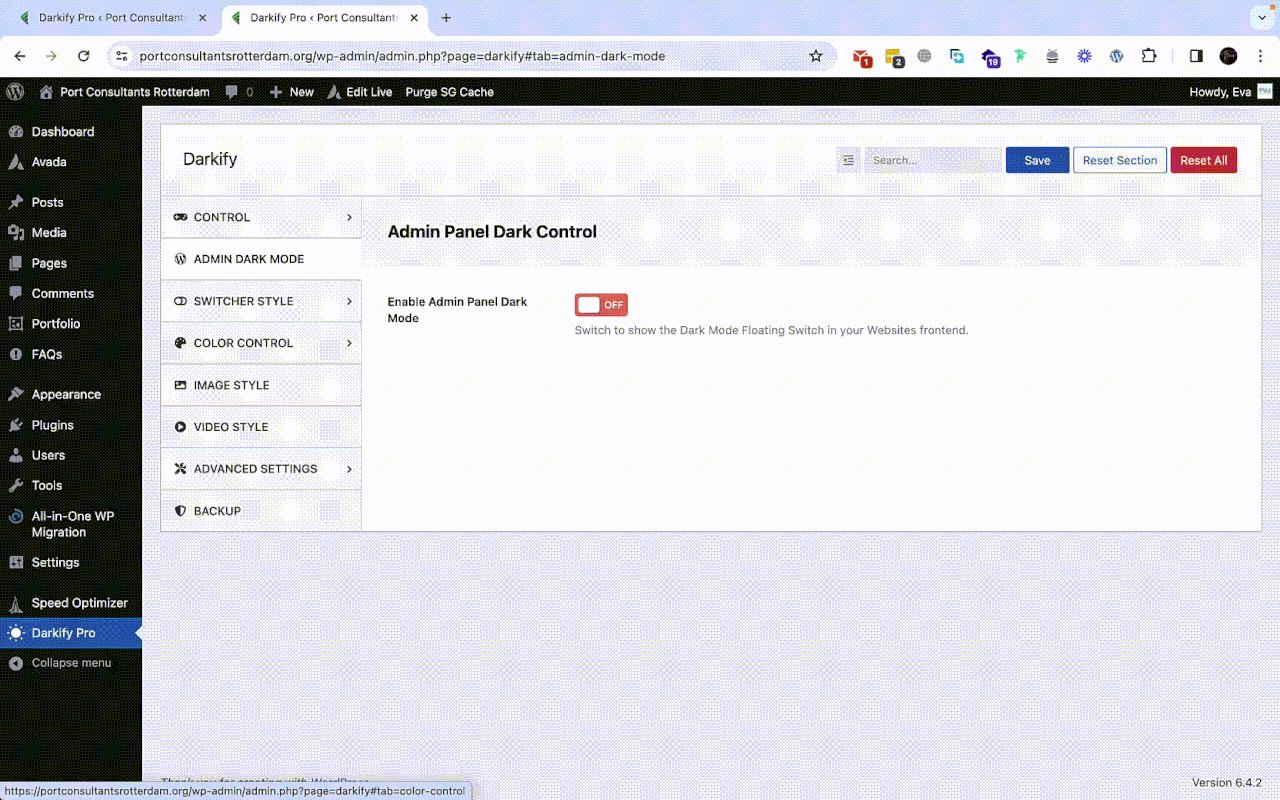
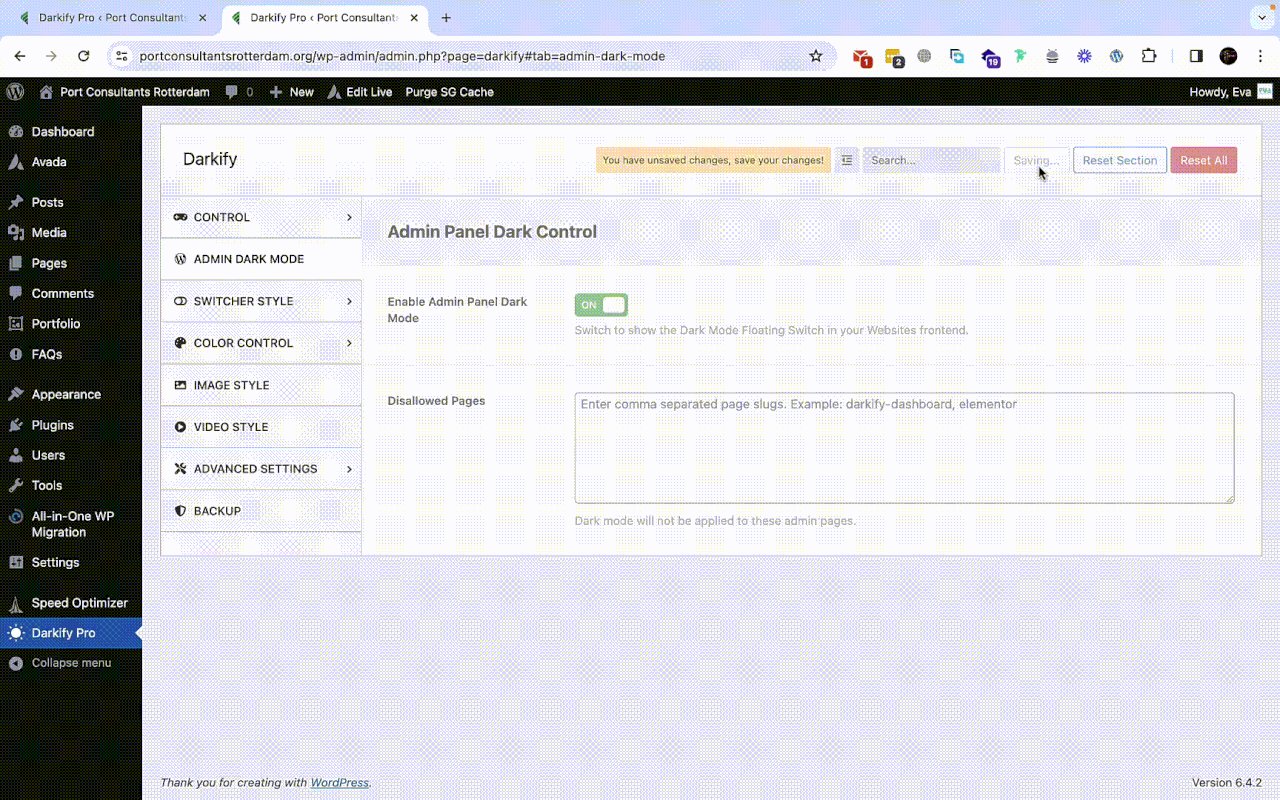
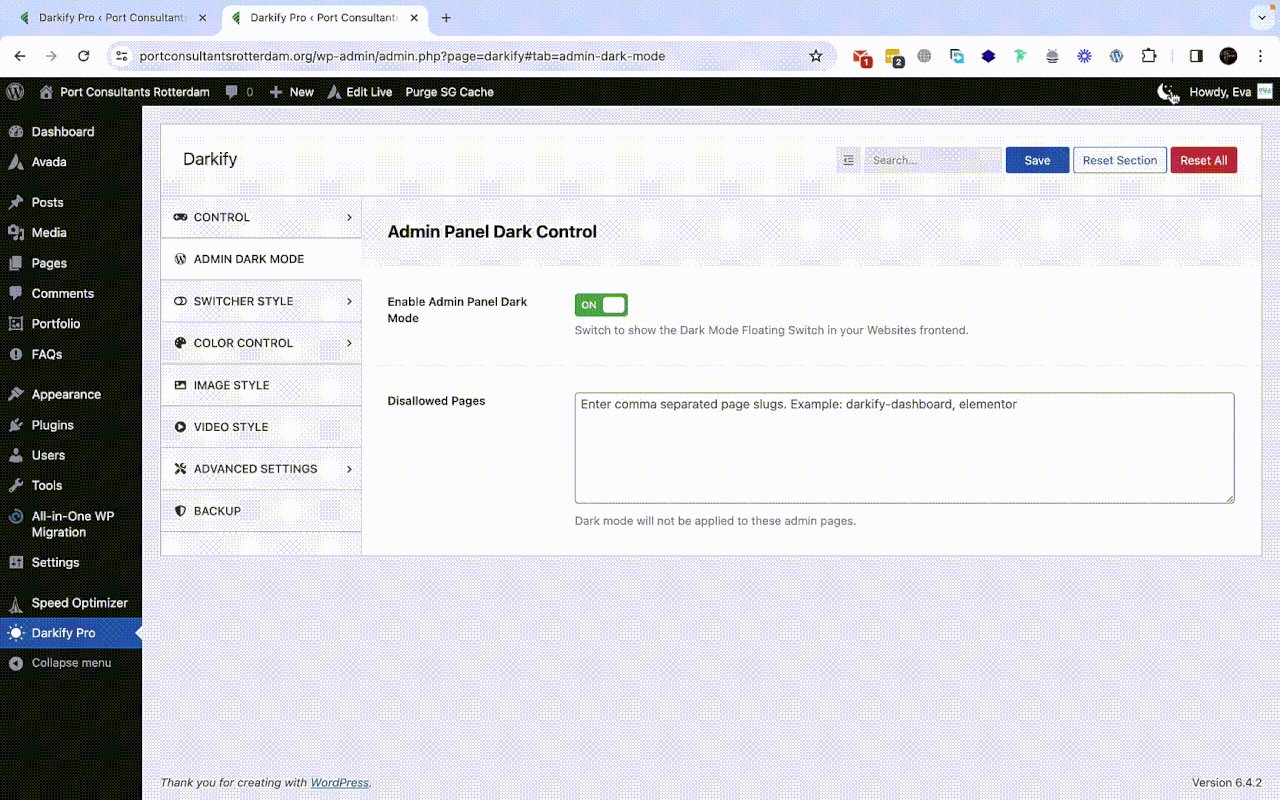
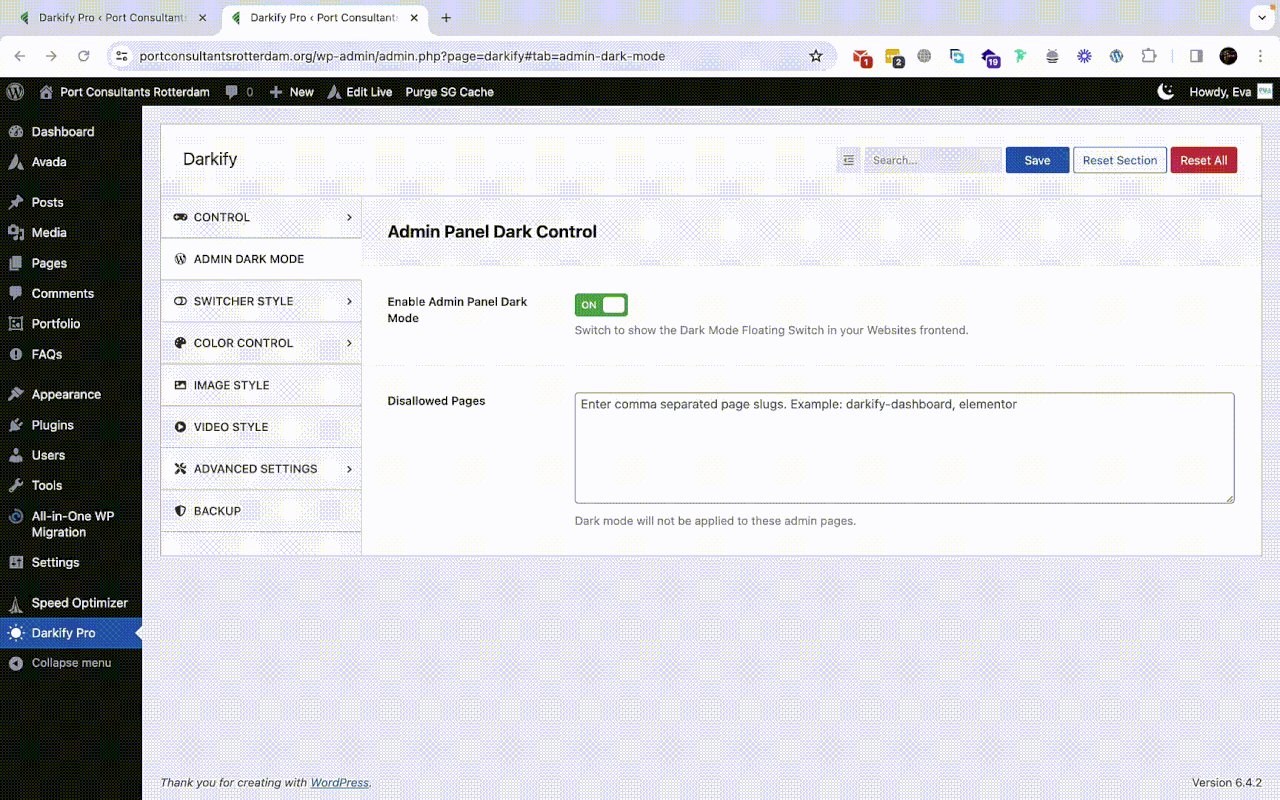
Transform your WordPress Admin Panel with a sleek dark mode interface, elevating your editing experience.
Automatically set your website to dark mode as the default view, while allowing visitors the choice to disable it if they wish.
This feature intelligently identifies the user’s operating system preferences and adapts to dark mode automatically, ensuring a tailored viewing experience.
This functionality enables automatic switching to dark mode according to the user’s local time, allowing for a time-sensitive adaptation of the interface.
Switch seamlessly between light and dark modes using Darkify. Use the simple keyboard shortcut Ctrl+Alt+D, or opt for automatic activation based on your device’s operating system settings.
Pick a switch style that fits your website. There are many floating switch styles to choose from, so you can find one that goes well with your site’s design.
Align the switch with your brand identity. Personalize the look of the switch to complement your brand’s color scheme and style.
Empower your visitors with Darkify’s user-friendly, draggable button. This feature allows them to adjust the button’s position on the homepage to suit their preference.
Place a switch in your menu for simple use. This makes it fast and easy for visitors to access the switch right from the menu.
Display the switch at any location on your site. By using the shortcode, you can make the switch appear on any page or post, ensuring it’s accessible everywhere.
Select from a variety of color presets or design your own. This feature allows you to choose preset colors or create a custom color scheme that aligns with your brand’s identity.
Offers the ability to fine-tune image settings, including adjusting brightness, applying grayscale, darkening backgrounds, and inverting colors of inline SVGs when in dark mode.
Tailor the dark mode experience by choosing specific elements to activate or deactivate. Use element tags, class names, or IDs for accurate and targeted adjustments.
Decide which pages on your website should have dark mode and which shouldn’t, with easy-to-set restrictions for each page.
Select which posts on your website should be in dark mode and which ones shouldn’t, using specific settings for each post.
Improve the dark mode look by adding your own custom CSS. This lets you style elements uniquely to perfectly fit your brand’s aesthetic.
The plugin works well with popular page builders including Fusion Builder for Avada Divi Builder, WP Bakery, Visual Composer, Beaver Builder, Oxygen Builder, and Elementor.
The plugin has been rigorously tested with a variety of top WordPress themes to ensure flawless integration and performance, guaranteeing a seamless experience across different website styles and layouts.

6 February 2024 (V - 1.0.3) - Fixed PHP warning to and compatible with the latest WordPress
7 December 2023 (V - 1.0.2) - Improved coding standard.
7 December 2023 (V - 1.0.1) - 8 color preset for dark mode
1 December 2023 (V - 1.0) - Initial release