Preview Link:
https://moneymap-psi.vercel.app/Key Features
Create and Manage Categories: Easily organize your finances by creating and managing custom categories. Whether it’s groceries, entertainment, or utilities, you can categorize your transactions for better clarity and organization.
Create and Manage Transactions: Log your income and expenses with ease. MoneyMap allows you to create, and delete transactions, ensuring that your financial records are always accurate and up-to-date.
Monthly and Yearly History with Bar Charts: Visualize your financial data with intuitive bar charts. Track your spending and income trends on a monthly and yearly basis, helping you make informed financial decisions and spot patterns over time.
Settings to Manage Categories, Currencies, and Billing Information: Customize MoneyMap to fit your unique financial situation. Manage your categories, set your preferred currency, and update your billing information all from one convenient settings menu.
Monthly Subscription with Stripe Integration: Enjoy seamless and secure payment processing with Stripe integration. Subscribe to MoneyMap on a monthly basis and manage your subscription with ease.
Dark and Light Mode Support: Toggle between dark and light modes to suit your preference and reduce eye strain. MoneyMap provides a seamless experience in both modes, ensuring comfortable use in any lighting condition.
MoneyMap is the ultimate tool for anyone looking to gain control over their finances and achieve their financial goals. Start your journey to better financial health with MoneyMap today.
Tech Stack
Frontend:
- React (v18)
- Next.js (v14.2.3)
- Tailwind CSS (v3.4.1)
- Recharts (v2.12.7)
- React Hook Form (v7.51.4)
- NextAuth.js (v4.24.7)
- Stripe API (v15.12.0)
- React Query (v5.37.1)
Backend:
- Node.js
- Prisma (v5.14.0)
- PostgreSQL (via Prisma Client, v5.14.0)
- TypeScript (v5)
Authentication & Authorization:
- NextAuth.js for authentication
- JWT (likely managed by NextAuth.js)
Payment Integration:
- Stripe API for handling payments and subscriptions
Other Tools:
- Date-fns (v3.6.0) for date manipulation
- Prettier (v3.2.5) for code formatting
- ESLint (v8) for linting
- Tailwind CSS plugins for styling enhancements
This tech stack utilizes modern JavaScript frameworks and tools to build a scalable, performant, and secure SaaS web application like MoneyMap. It leverages Next.js for server-side rendering, React for the frontend, Prisma for ORM and database management (with PostgreSQL), and integrates with Stripe for handling payment functionalities.
]]>Preview Link:
https://moneymap-psi.vercel.app/Key Features
Create and Manage Categories: Easily organize your finances by creating and managing custom categories. Whether it’s groceries, entertainment, or utilities, you can categorize your transactions for better clarity and organization.
Create and Manage Transactions: Log your income and expenses with ease. MoneyMap allows you to create, and delete transactions, ensuring that your financial records are always accurate and up-to-date.
Monthly and Yearly History with Bar Charts: Visualize your financial data with intuitive bar charts. Track your spending and income trends on a monthly and yearly basis, helping you make informed financial decisions and spot patterns over time.
Settings to Manage Categories, Currencies, and Billing Information: Customize MoneyMap to fit your unique financial situation. Manage your categories, set your preferred currency, and update your billing information all from one convenient settings menu.
Monthly Subscription with Stripe Integration: Enjoy seamless and secure payment processing with Stripe integration. Subscribe to MoneyMap on a monthly basis and manage your subscription with ease.
Dark and Light Mode Support: Toggle between dark and light modes to suit your preference and reduce eye strain. MoneyMap provides a seamless experience in both modes, ensuring comfortable use in any lighting condition.
MoneyMap is the ultimate tool for anyone looking to gain control over their finances and achieve their financial goals. Start your journey to better financial health with MoneyMap today.
Tech Stack
Frontend:
- React (v18)
- Next.js (v14.2.3)
- Tailwind CSS (v3.4.1)
- Recharts (v2.12.7)
- React Hook Form (v7.51.4)
- NextAuth.js (v4.24.7)
- Stripe API (v15.12.0)
- React Query (v5.37.1)
Backend:
- Node.js
- Prisma (v5.14.0)
- PostgreSQL (via Prisma Client, v5.14.0)
- TypeScript (v5)
Authentication & Authorization:
- NextAuth.js for authentication
- JWT (likely managed by NextAuth.js)
Payment Integration:
- Stripe API for handling payments and subscriptions
Other Tools:
- Date-fns (v3.6.0) for date manipulation
- Prettier (v3.2.5) for code formatting
- ESLint (v8) for linting
- Tailwind CSS plugins for styling enhancements
This tech stack utilizes modern JavaScript frameworks and tools to build a scalable, performant, and secure SaaS web application like MoneyMap. It leverages Next.js for server-side rendering, React for the frontend, Prisma for ORM and database management (with PostgreSQL), and integrates with Stripe for handling payment functionalities.
]]>This product appears to be a pre-built solution for creating a fashion e-commerce website and a corresponding admin dashboard. It likely utilizes React.js for building the interactive front-end of the website and Node.js for the back-end functionality and server-side logic.
## Live preview
Website : https://rdemo.ecommercesourcecode.com/website-fashionista/
Dashboard : https://rdemo.ecommercesourcecode.com/website-reacthub/

Potential Features
- User-friendly interface for browsing and purchasing fashion items.
- Product categories and filters.
- Shopping cart and checkout functionalities.
- Responsive design for optimal viewing on various devices.
For the Website:
- Order management tools.
- Inventory control.
- User management (if applicable).
- Sales analytics and reporting.
For the Dashboard:
Benefits of using a pre-built solution:
- Faster development time compared to building from scratch.
- Potentially lower development costs.
- Focus on customization and branding for your specific fashion store.
This product appears to be a pre-built solution for creating a fashion e-commerce website and a corresponding admin dashboard. It likely utilizes React.js for building the interactive front-end of the website and Node.js for the back-end functionality and server-side logic.
## Live preview
Website : https://rdemo.ecommercesourcecode.com/website-fashionista/
Dashboard : https://rdemo.ecommercesourcecode.com/website-reacthub/

Potential Features
- User-friendly interface for browsing and purchasing fashion items.
- Product categories and filters.
- Shopping cart and checkout functionalities.
- Responsive design for optimal viewing on various devices.
For the Website:
- Order management tools.
- Inventory control.
- User management (if applicable).
- Sales analytics and reporting.
For the Dashboard:
Benefits of using a pre-built solution:
- Faster development time compared to building from scratch.
- Potentially lower development costs.
- Focus on customization and branding for your specific fashion store.
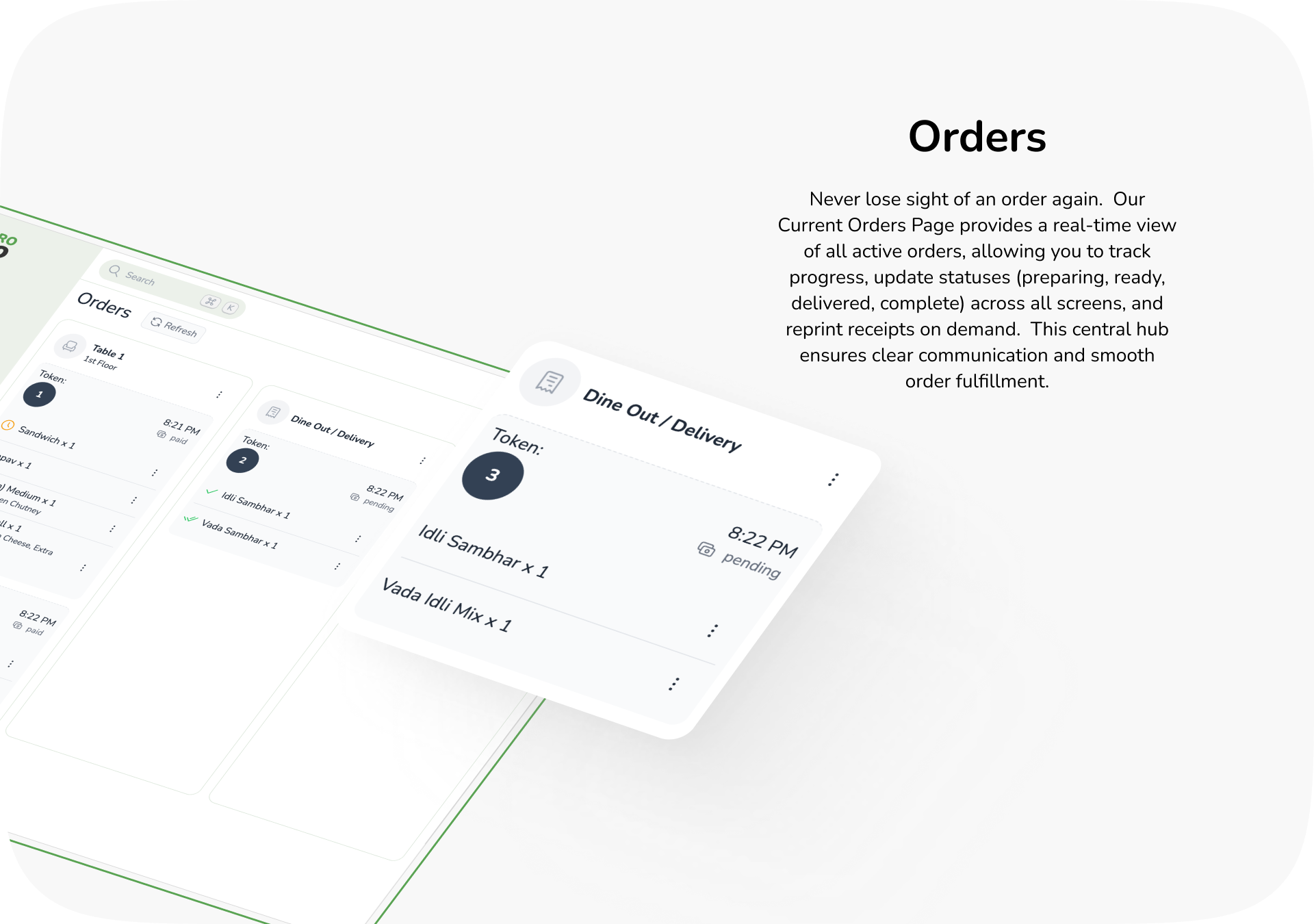
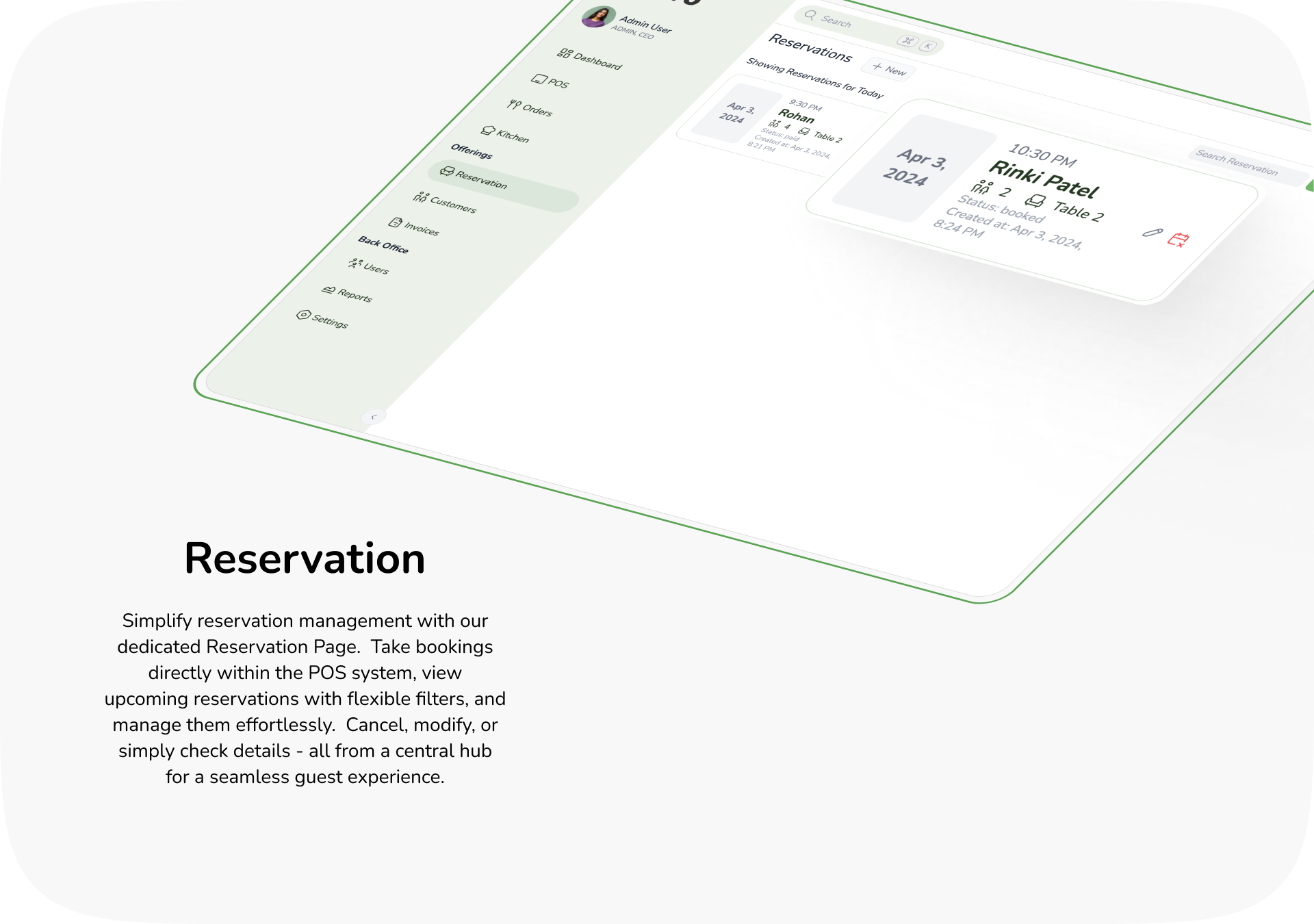
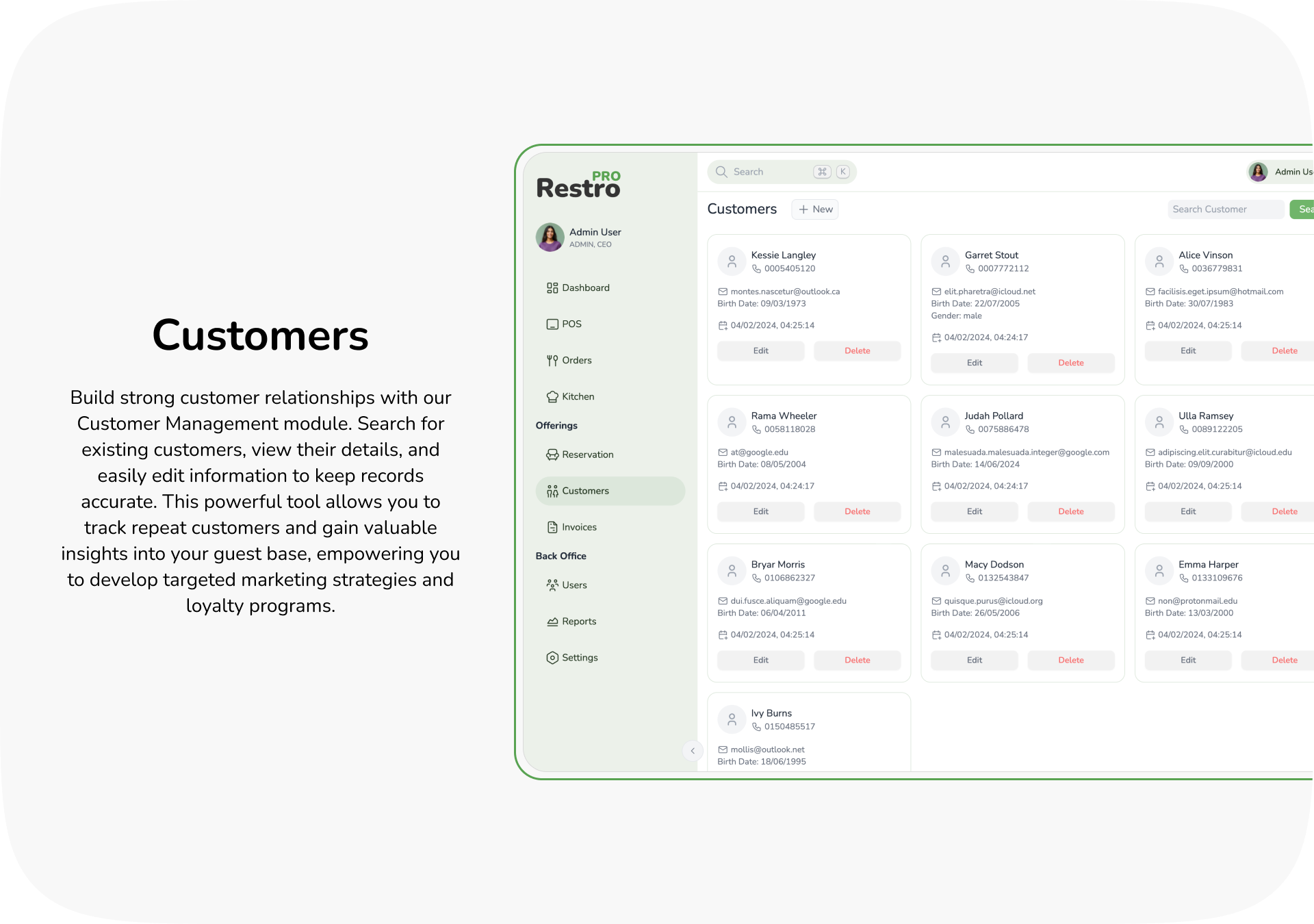
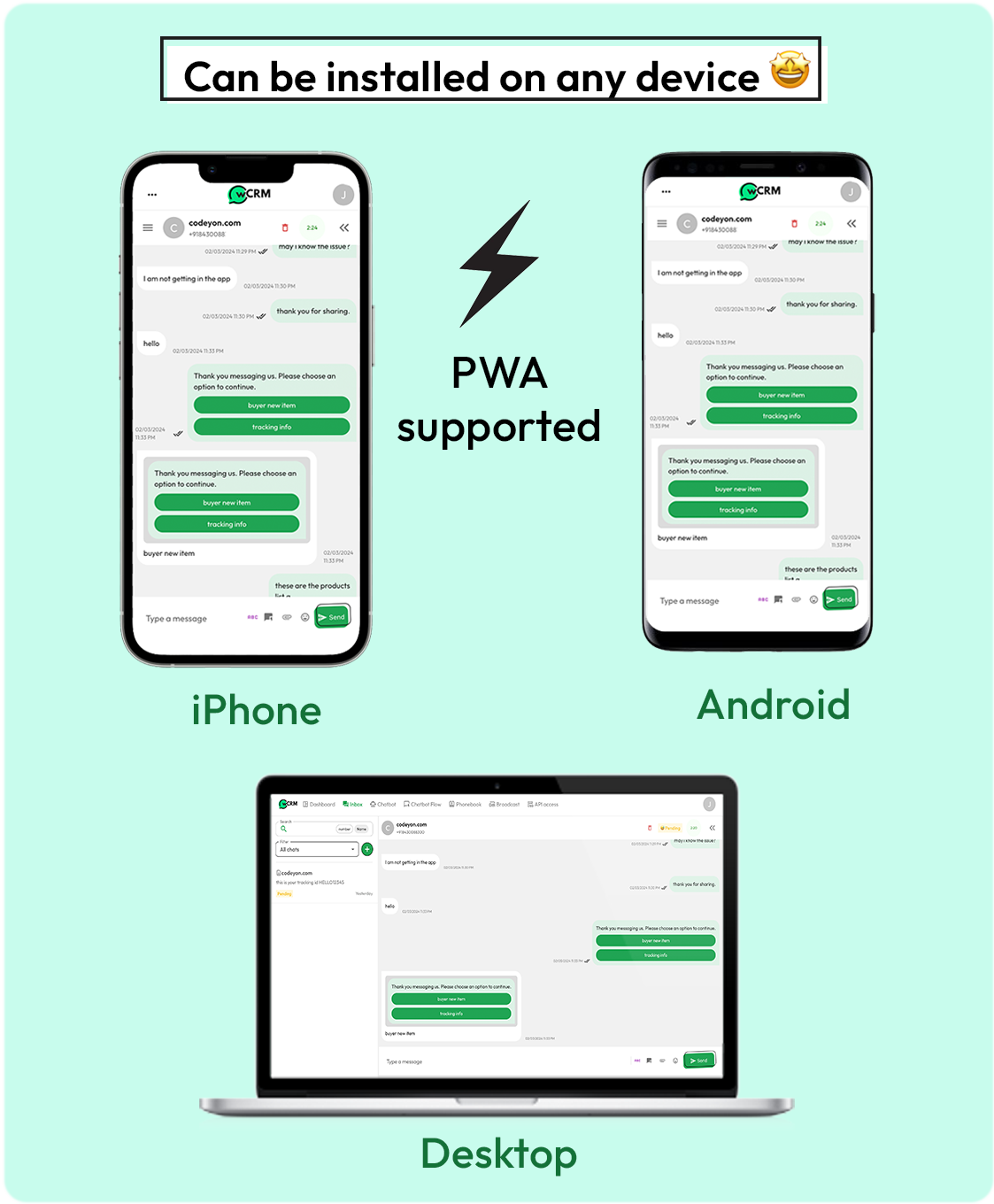
From streamlining orders and reservations to managing customers and tracking key metrics, this intuitive software is your one-stop shop for success. And the best part? It’s a PWA, so you can install it as an App on any device, Android, iPhone, iPad or Desktop, for ultimate convenience!
Watch Video: https://www.youtube.com/watch?v=WuSNCqsSnk0

Changelog
v1.1.0
- QR/Digital Menu Added - Upload Menu Items Photo - Reports: View Top Selling Items
v1.0.0
- Product Launch
[RestroPRO, POS, Point-of-Sale, Restaurant POS app, POS for Restaurant, SaaS, SaaS POS, RestroPRO SaaS]
]]>From streamlining orders and reservations to managing customers and tracking key metrics, this intuitive software is your one-stop shop for success. And the best part? It’s a PWA, so you can install it as an App on any device, Android, iPhone, iPad or Desktop, for ultimate convenience!
Watch Video: https://www.youtube.com/watch?v=WuSNCqsSnk0

Changelog
v1.1.0
- QR/Digital Menu Added - Upload Menu Items Photo - Reports: View Top Selling Items
v1.0.0
- Product Launch
[RestroPRO, POS, Point-of-Sale, Restaurant POS app, POS for Restaurant, SaaS, SaaS POS, RestroPRO SaaS]
]]>Next.js TypeScript App Installation Guide
Promo

Step 1: Prerequisites
Ensure you have the following installed on your system:
Step 2: Download the Template
After purchasing, download the template package from CodeCanyon. Extract the downloaded ZIP file to your desired location.
Step 3: Open a Terminal
Open a terminal (Command Prompt, PowerShell, or Terminal) and navigate to the extracted template directory:
cd path/to/your/template-directory
Step 4: Install Dependencies
Run the following command to install the necessary dependencies:
npm install
Step 5: Run the Development Server
After the dependencies are installed, start the development server by running:
npm run dev
The server will start, and you can view your application by opening a web browser and navigating to http://localhost:3000.
Step 6: Building for Production
To create an optimized production build, run:
npm run build
Then, start the server with:
npm start
Your application will be available at http://localhost:3000.
Troubleshooting
If you encounter any issues, please refer to the Next.js documentation.
Thank you for purchasing our Quantum Next Js LMS Dashboard Template. This guide will walk you through the steps to install and run the application on your local server.
Enjoy your new template!
]]>Next.js TypeScript App Installation Guide
Promo

Step 1: Prerequisites
Ensure you have the following installed on your system:
Step 2: Download the Template
After purchasing, download the template package from CodeCanyon. Extract the downloaded ZIP file to your desired location.
Step 3: Open a Terminal
Open a terminal (Command Prompt, PowerShell, or Terminal) and navigate to the extracted template directory:
cd path/to/your/template-directory
Step 4: Install Dependencies
Run the following command to install the necessary dependencies:
npm install
Step 5: Run the Development Server
After the dependencies are installed, start the development server by running:
npm run dev
The server will start, and you can view your application by opening a web browser and navigating to http://localhost:3000.
Step 6: Building for Production
To create an optimized production build, run:
npm run build
Then, start the server with:
npm start
Your application will be available at http://localhost:3000.
Troubleshooting
If you encounter any issues, please refer to the Next.js documentation.
Thank you for purchasing our Quantum Next Js LMS Dashboard Template. This guide will walk you through the steps to install and run the application on your local server.
Enjoy your new template!
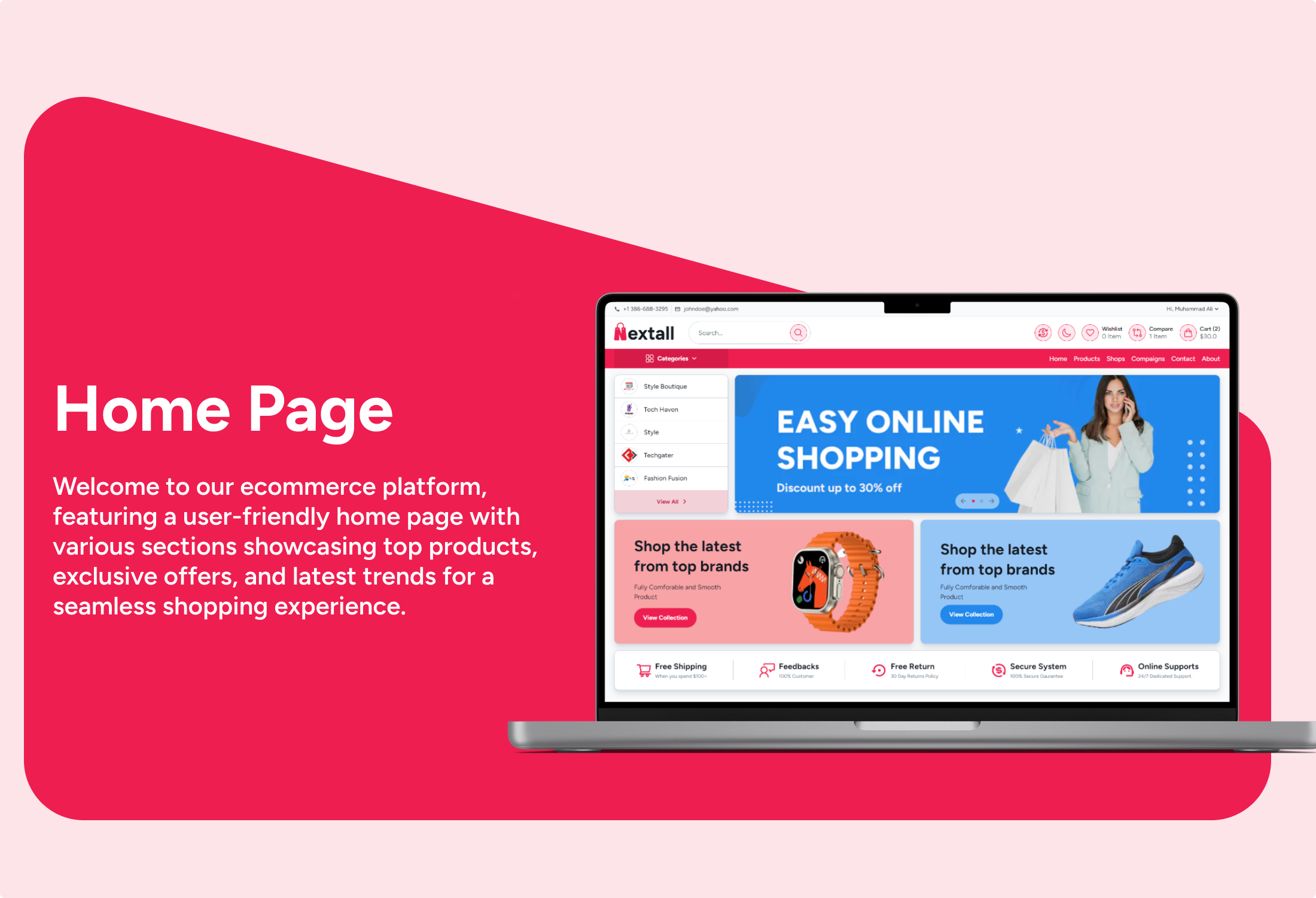
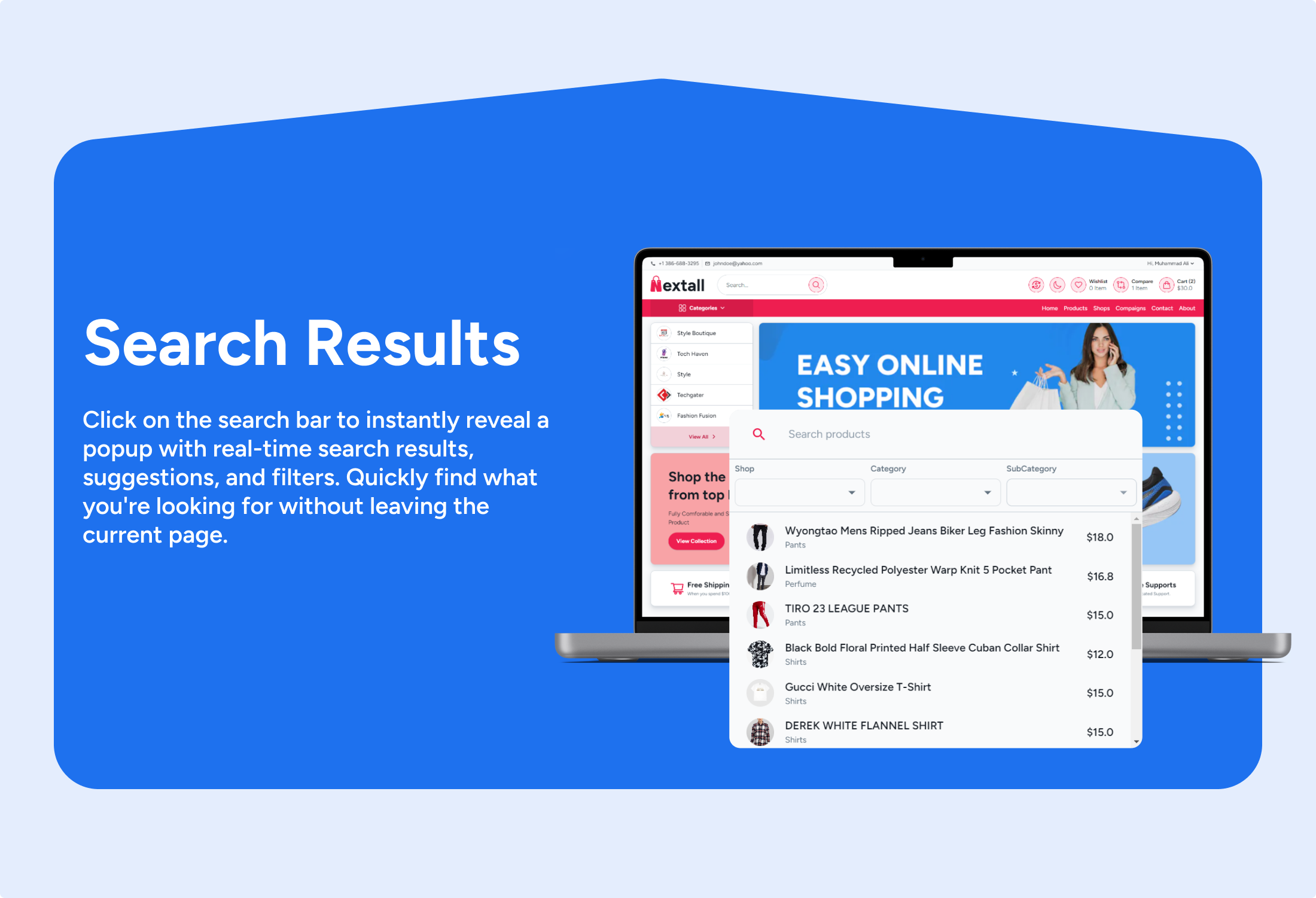
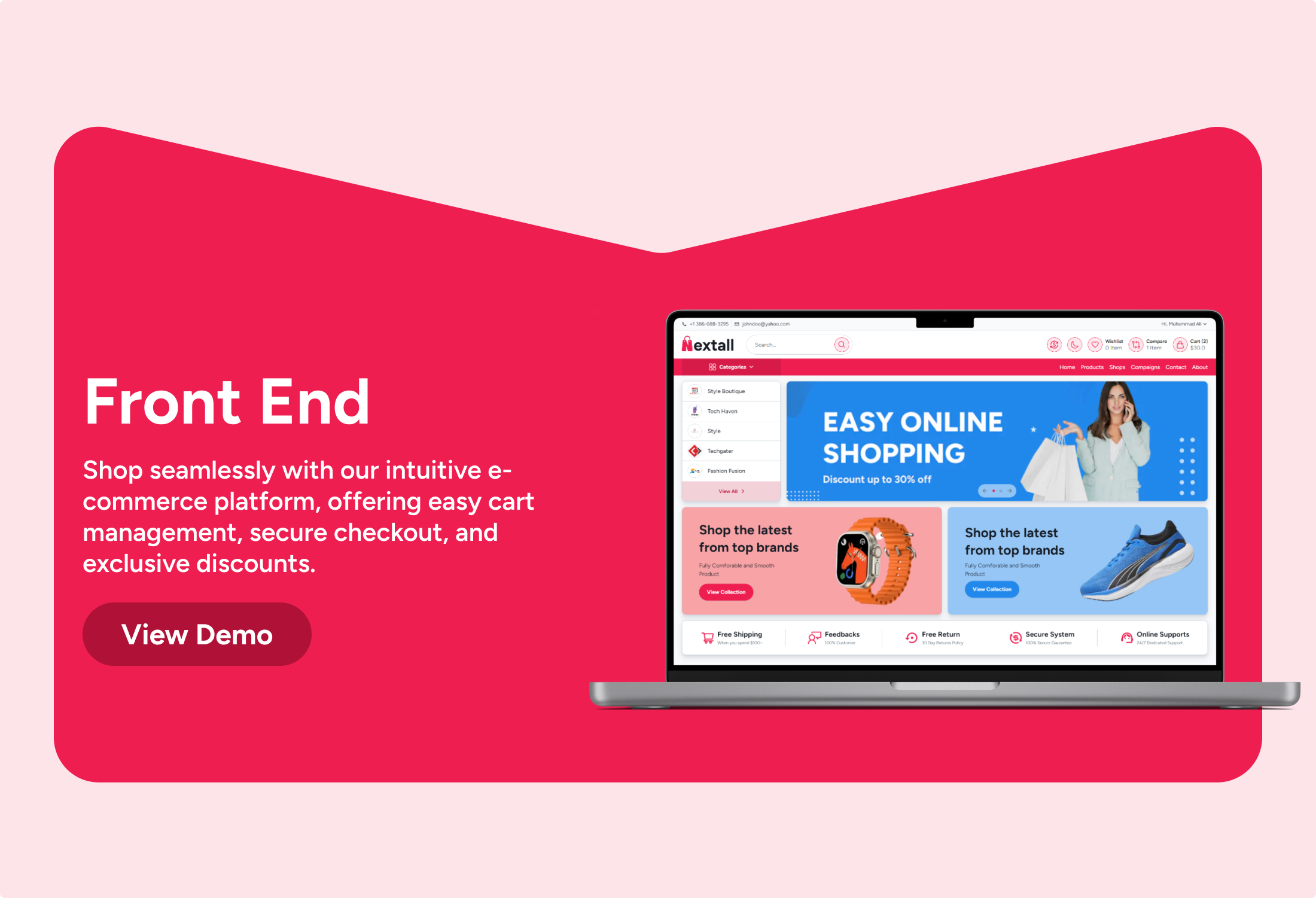
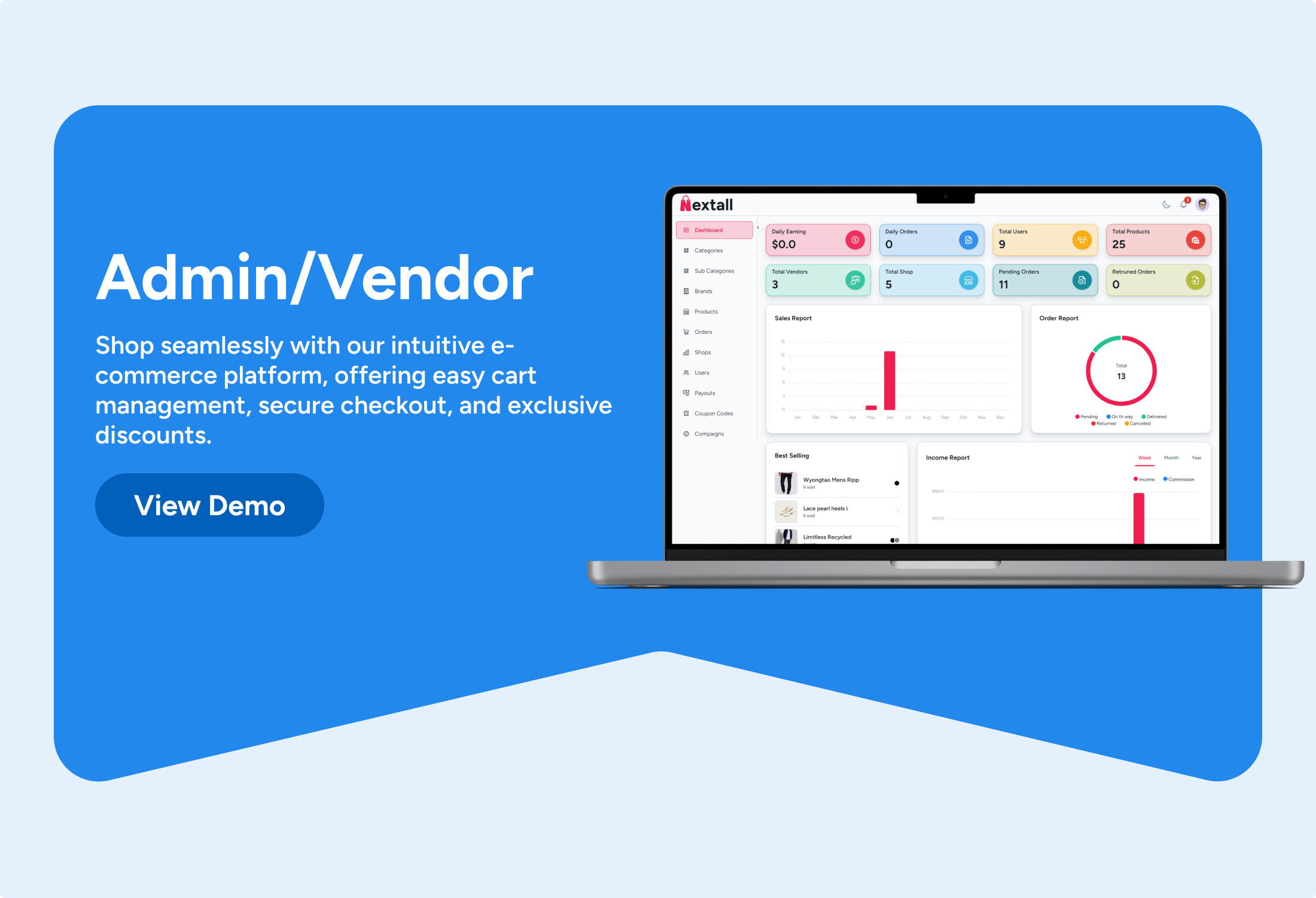
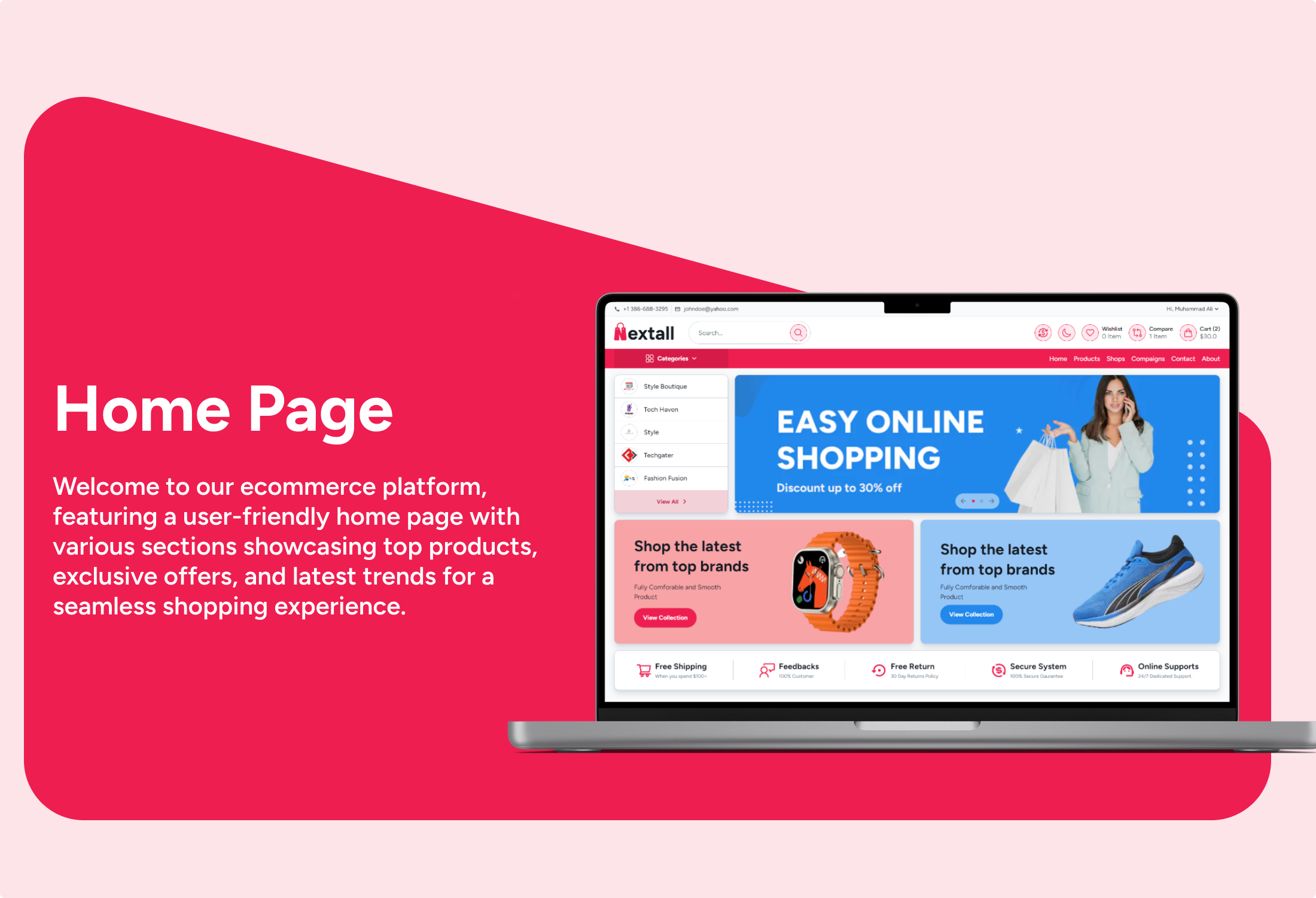
]]>Launch your own powerful multivendor ecommerce platform in just 10 minutes with Nextall! Built with Next.js and MongoDB, Nextall offers a seamless shopping experience for users, vendors, and admins. Enjoy features like multicurrency support, light/dark mode, advanced search, SEO optimization, secure checkout, and more. Start your ecommerce journey today with Nextall’s fast, efficient, and mobile-responsive solution.
Supports Stripe and PayPal payments.
Apps
Nextall consists of two main applications:
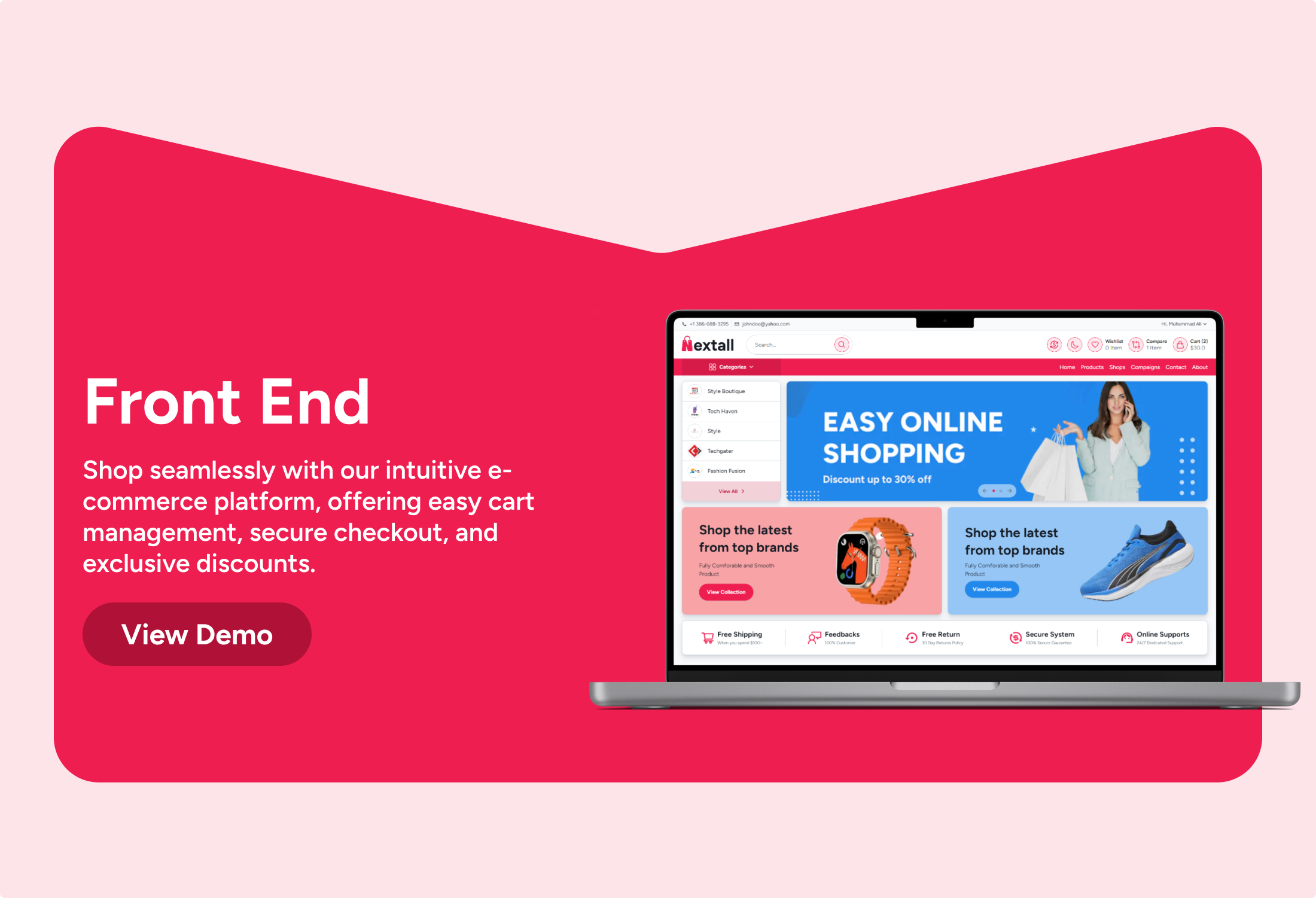
- Frontend
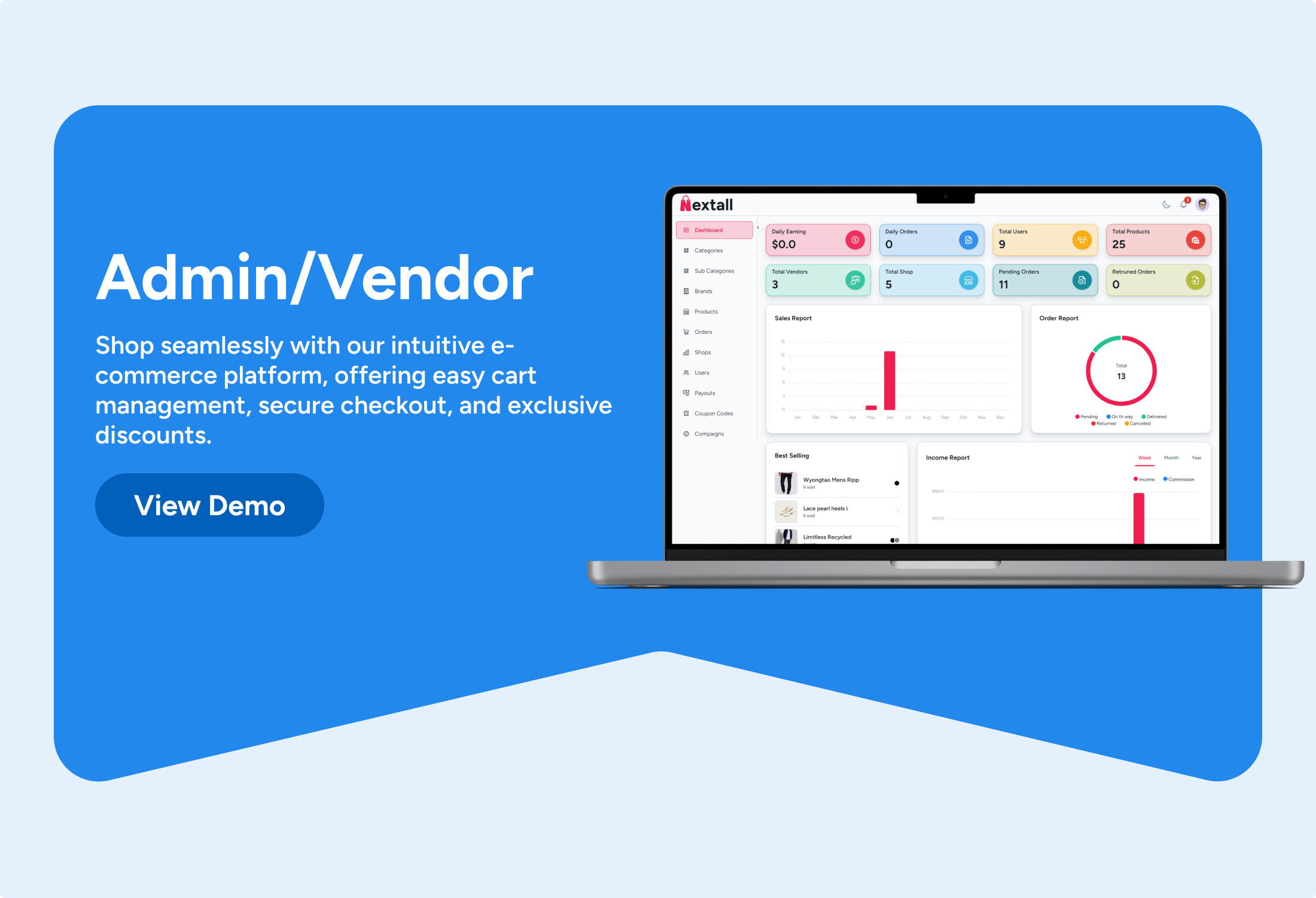
- Backend (APIs that can integrate in mobile app)









Payment Methods
Nextall supports the following payment methods:
- Stripe
- PayPal
Launch your own powerful multivendor ecommerce platform in just 10 minutes with Nextall! Built with Next.js and MongoDB, Nextall offers a seamless shopping experience for users, vendors, and admins. Enjoy features like multicurrency support, light/dark mode, advanced search, SEO optimization, secure checkout, and more. Start your ecommerce journey today with Nextall’s fast, efficient, and mobile-responsive solution.
Supports Stripe and PayPal payments.
Apps
Nextall consists of two main applications:
- Frontend
- Backend (APIs that can integrate in mobile app)









Payment Methods
Nextall supports the following payment methods:
- Stripe
- PayPal


Description
In today’s digital landscape, an outdated website isn’t just inconvenient—it’s a liability. Crafting a modern, high-performing site can feel overwhelming, leaving developers stuck in the past.
Say goodbye to outdated aesthetics. Enter 31SaaS, the Next.js 14 boilerplate engineered for sleek design and modern technology, streamlining top-tier SaaS development. With it, you can go from concept to launch in days, not months—and start making money.
Harness its comprehensive stack: TanStack React Query, Resend, Appwrite, Stripe, Shadcn UI + Radix UI, and Content Layer—empowering you to build high-performing SaaS solutions.
From dynamic MDX-based Blogs to robust authentication and payment processing, its essential features make your SaaS dreams a reality. And with strict TypeScript ensuring code integrity, enabling the construction of enterprise-grade applications, alongside enhanced security measures like parallel routes and secure routes, plus SEO optimization, it is not just streamlining development—it is fortifying it for maximum productivity.
Don’t let complexities hold you back. With 31SaaS, bring your vision to life quickly and efficiently. 31SaaS has everything you need to build a working SaaS, not MVP.
Key Features









Reference
Products built with 31SaaS:Developed by Said Hasyim.
]]>

Description
In today’s digital landscape, an outdated website isn’t just inconvenient—it’s a liability. Crafting a modern, high-performing site can feel overwhelming, leaving developers stuck in the past.
Say goodbye to outdated aesthetics. Enter 31SaaS, the Next.js 14 boilerplate engineered for sleek design and modern technology, streamlining top-tier SaaS development. With it, you can go from concept to launch in days, not months—and start making money.
Harness its comprehensive stack: TanStack React Query, Resend, Appwrite, Stripe, Shadcn UI + Radix UI, and Content Layer—empowering you to build high-performing SaaS solutions.
From dynamic MDX-based Blogs to robust authentication and payment processing, its essential features make your SaaS dreams a reality. And with strict TypeScript ensuring code integrity, enabling the construction of enterprise-grade applications, alongside enhanced security measures like parallel routes and secure routes, plus SEO optimization, it is not just streamlining development—it is fortifying it for maximum productivity.
Don’t let complexities hold you back. With 31SaaS, bring your vision to life quickly and efficiently. 31SaaS has everything you need to build a working SaaS, not MVP.
Key Features









Reference
Products built with 31SaaS:Developed by Said Hasyim.
]]>Enhance your web applications with a versatile and user-friendly jQuery DateTime Picker!
Overview:Introducing the jQuery DateTime Picker plugin, a powerful and customizable tool designed to seamlessly integrate into any web application. This plugin allows users to effortlessly select dates and times with a sleek, intuitive interface, enhancing user experience and streamlining data input processes.
Key Features:
- User-Friendly Interface: An intuitive design that makes selecting dates and times easy and efficient for users of all skill levels.
- Customizable Options: Tailor the look and feel to match your website’s design. Adjust formats, themes, and styles with ease.
- Responsive Design: Fully responsive and mobile-friendly, ensuring optimal performance across all devices.
- Time Picker Integration: Along with date selection, users can also choose specific times, making it ideal for booking systems, event scheduling, and more.
- Callback Functions: Utilize callback functions for custom actions and enhanced interactivity, triggered on specific events such as selection change or form submission.
- Cross-Browser Compatibility: Tested and optimized for all major browsers, ensuring consistent performance and appearance.
Installation and Usage:
Integrating the jQuery DateTime Picker plugin into your project is straightforward. Simply include the required files in your HTML and initialize the plugin with a few lines of JavaScript. Detailed documentation and examples are provided to guide you through the setup process and customization options.
Why Choose Our DateTime Picker?
- Reliability: Built with robust coding standards and thoroughly tested to provide a reliable tool for developers.
- Performance: Lightweight and optimized for speed, ensuring and smooth
- Flexibility: Highly adaptable to various use cases, from simple date selection to complex booking systems.
- Support: Comprehensive documentation and dedicated support to assist you with any questions or issues.
Get Started Today:
Upgrade your web application with the jQuery DateTime Picker plugin and experience the difference in usability and functionality. Purchase now and take the first step towards enhancing your user interface!]]>Enhance your web applications with a versatile and user-friendly jQuery DateTime Picker!
Overview:Introducing the jQuery DateTime Picker plugin, a powerful and customizable tool designed to seamlessly integrate into any web application. This plugin allows users to effortlessly select dates and times with a sleek, intuitive interface, enhancing user experience and streamlining data input processes.
Key Features:
- User-Friendly Interface: An intuitive design that makes selecting dates and times easy and efficient for users of all skill levels.
- Customizable Options: Tailor the look and feel to match your website’s design. Adjust formats, themes, and styles with ease.
- Responsive Design: Fully responsive and mobile-friendly, ensuring optimal performance across all devices.
- Time Picker Integration: Along with date selection, users can also choose specific times, making it ideal for booking systems, event scheduling, and more.
- Callback Functions: Utilize callback functions for custom actions and enhanced interactivity, triggered on specific events such as selection change or form submission.
- Cross-Browser Compatibility: Tested and optimized for all major browsers, ensuring consistent performance and appearance.
Installation and Usage:
Integrating the jQuery DateTime Picker plugin into your project is straightforward. Simply include the required files in your HTML and initialize the plugin with a few lines of JavaScript. Detailed documentation and examples are provided to guide you through the setup process and customization options.
Why Choose Our DateTime Picker?
- Reliability: Built with robust coding standards and thoroughly tested to provide a reliable tool for developers.
- Performance: Lightweight and optimized for speed, ensuring and smooth
- Flexibility: Highly adaptable to various use cases, from simple date selection to complex booking systems.
- Support: Comprehensive documentation and dedicated support to assist you with any questions or issues.
Get Started Today:
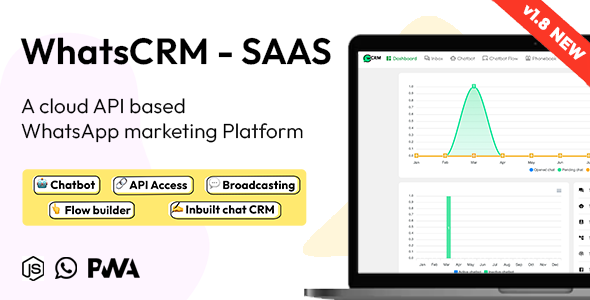
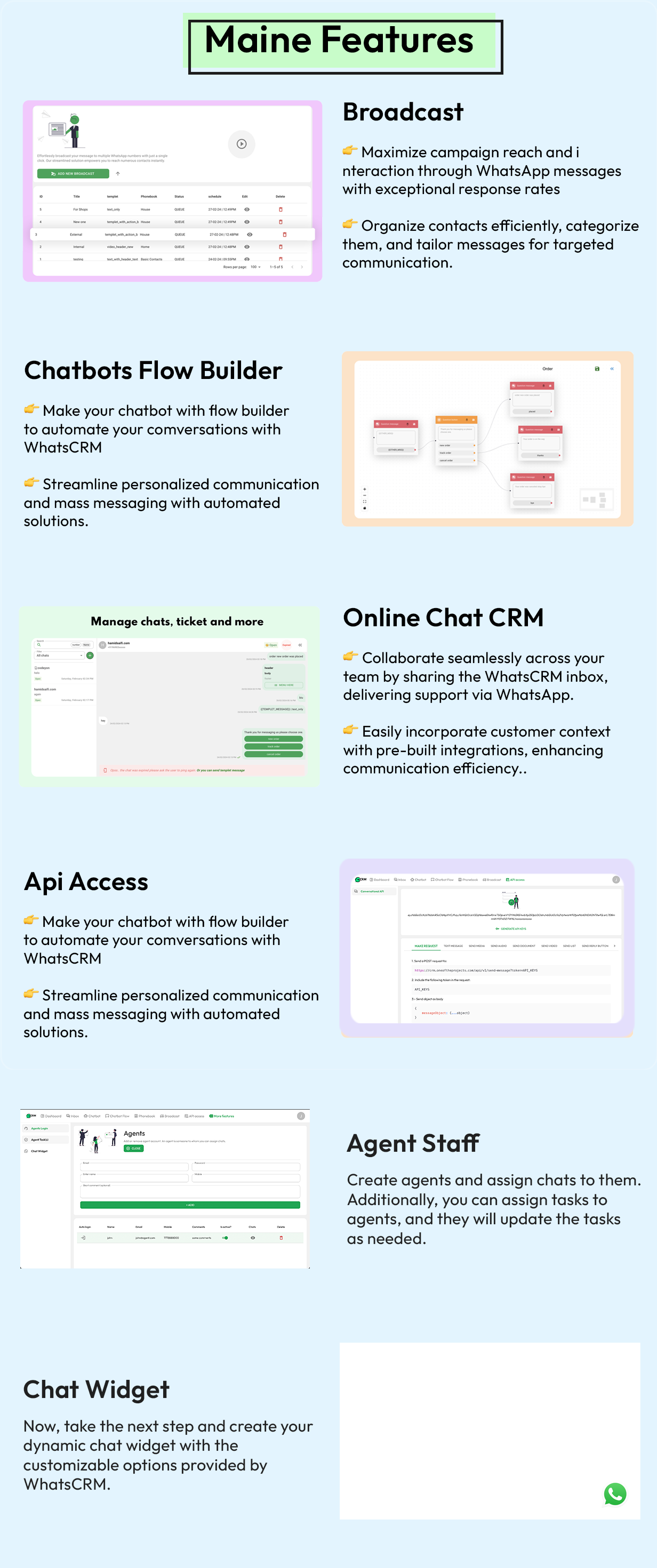
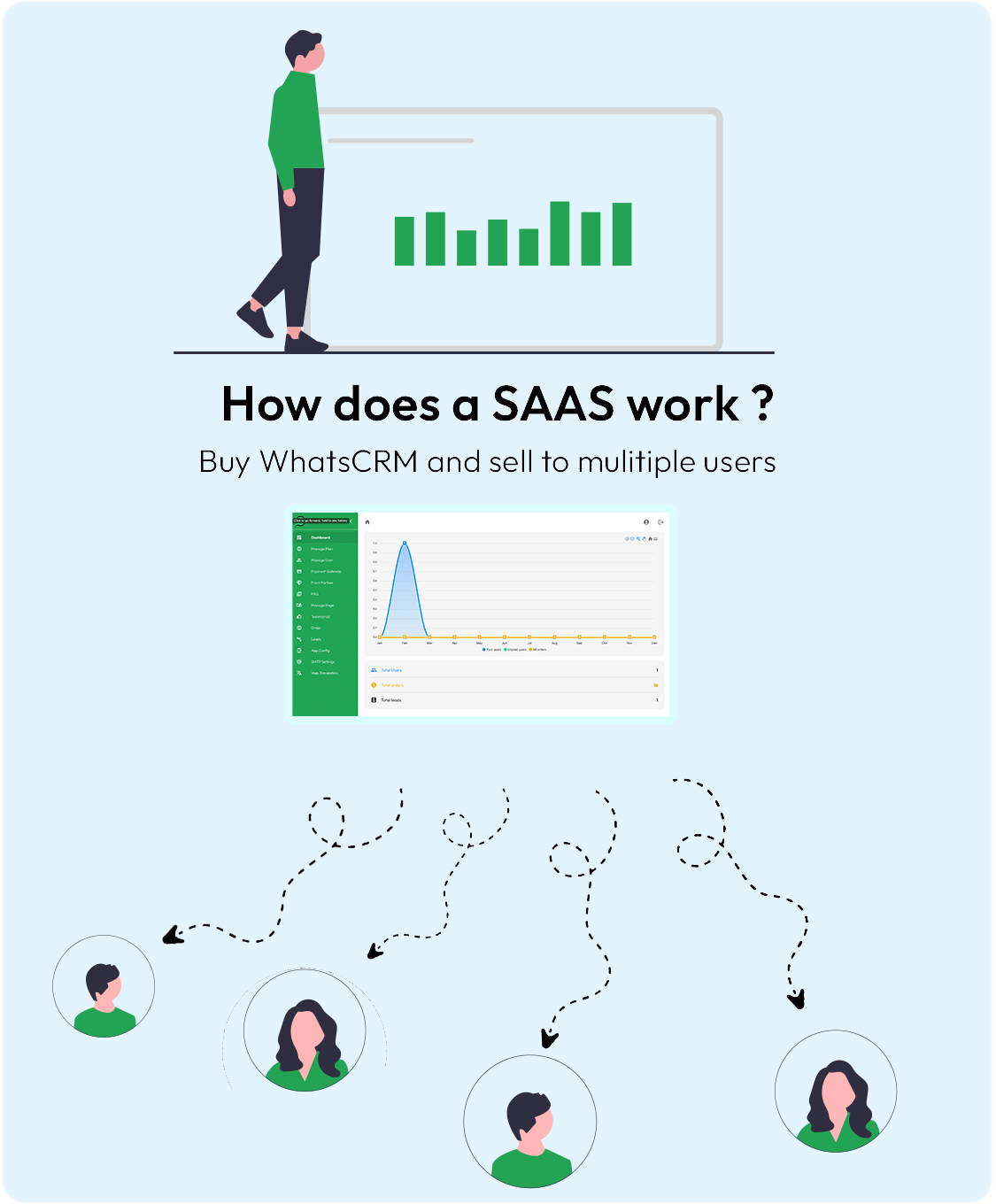
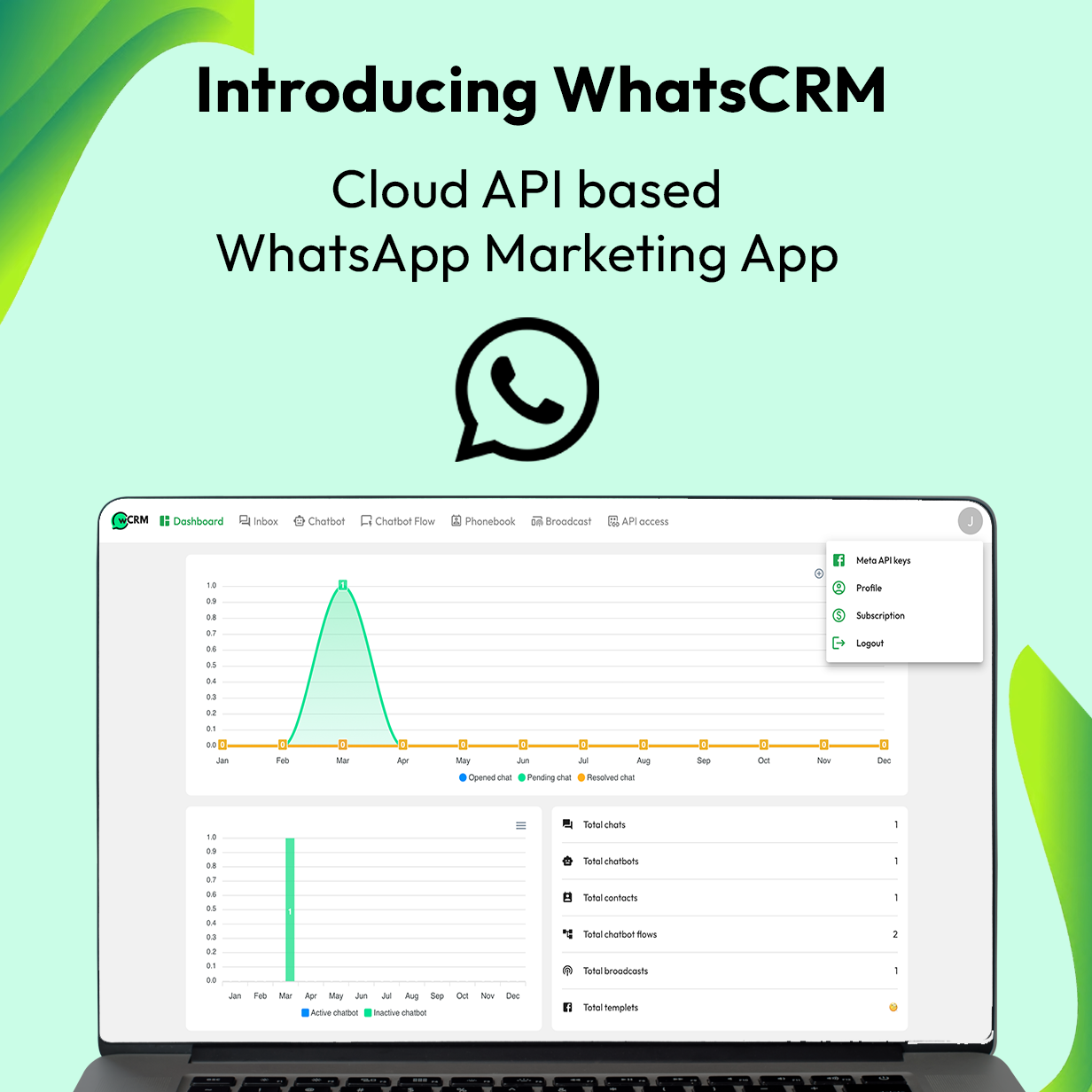
Upgrade your web application with the jQuery DateTime Picker plugin and experience the difference in usability and functionality. Purchase now and take the first step towards enhancing your user interface!]]>DISCLAIMER – This is an add-on plugin for WhatsCRM – Chatbot, Flow Builder, API Access, WhatsApp CRM SAAS System. To use this plugin you will have to purchase WhatsCRM first. You will require OpenAI API keys in order to use the AI.
Introducing the AI Chat Add-on, a powerful plugin for WhatsCRM! Enhance your WhatsCRM experience by integrating AI chatbots directly into your chatbot flow. With the AI Chat Add-on, you can effortlessly automate your conversations, ensuring seamless and intelligent interactions with your customers 24/7. ✨ Elevate your communication game with WhatsCRM and the AI Chatbot Add-on today!

Parent App

Features Description
- Ai enabled chatbot flow
- Train your Ai chatbot
- Easy to build
- Much more
Changelog - 1.0 (5 Jun. 2024)
----------------------------------
Initial release
]]>DISCLAIMER – This is an add-on plugin for WhatsCRM – Chatbot, Flow Builder, API Access, WhatsApp CRM SAAS System. To use this plugin you will have to purchase WhatsCRM first. You will require OpenAI API keys in order to use the AI.
Introducing the AI Chat Add-on, a powerful plugin for WhatsCRM! Enhance your WhatsCRM experience by integrating AI chatbots directly into your chatbot flow. With the AI Chat Add-on, you can effortlessly automate your conversations, ensuring seamless and intelligent interactions with your customers 24/7. ✨ Elevate your communication game with WhatsCRM and the AI Chatbot Add-on today!

Parent App

Features Description
- Ai enabled chatbot flow
- Train your Ai chatbot
- Easy to build
- Much more
Changelog - 1.0 (5 Jun. 2024)
----------------------------------
Initial release
]]>This product is based on Node.js. For the PHP based product check this one.
Features and Usages
Combining AI avatars and ChatGPT for video interaction is incredibly resourceful and it allows you to define specific instructions so the avatar can intelligently capture visitor questions and give back highly accurate answers. This allows you to enormously extend the possibility of interaction with AI avatars.
Using OpenAI API (ChatGPT) is not free and depends on your usage. More information about pricing, limitations and other FAQ topics can be found here.

- Provide seamless voice interactions in real-time between users and digital avatars, providing immersive and interactive experiences;
- Integrate the GPT model to enable dynamic and interactive conversations with smart avatars, enhancing user engagement and satisfaction;
- Personal assistant for large e-commerce sites, give information about product recommendations and promotions;
- First line support operator to provide initial contact with customers;
- Healthcare operator who can check for doctor availability and schedule meetings;
- City sightseeing guide with information about coming festivals, celebrations or events;
- Travelling mate who can estimate your shortest route between two points;
- Business assistant to remind you about upcoming meetings and schedules;
- Airport information about arriving flights or helping you with booking tickets;
- and many more …
Demos
- Directly start the demo meeting with default avatar, backgound and voice. Please have in mind that avatar can speak English, French and German. For language specific avatars without accent choose from below;OR
If you want to customize your avatar look&feel, spoken language and natural voice.
- Login to the dashboard with username demo and password demo;
- Go to Rooms -> Video AI Avatars;
- Choose an avatar and background and start a meeting with it from Start AI Session button;
OR
Choose from these predefined avatars who understand and speak following languages without an accent: French, Spanish, German, Portuguese, Chinese, Japanese, Arabic, Hindi, Romanian, Vietnamese or Russian
OR
Test with these customized avatars:






Requirements and Installation
- Node.js with version 16 at least;- PHP and MySQL;
- API keys from HeyGen and OpenAI;
Installation is straightforward and easy. Just copy files from videoai folder in the zip file to the folder you need on your server and run the install folder. Follow the instructions then login to your dash with admin/admin, activate your instance with your purchase code and you are done!
Supported browsers and OS
LiveSmart AI Video is supported on all major browsers:

Integrations
LiveSmart AI Video can be integrated in any WordPress site with the included plugin extension. Installing the plugin will add the dashboard in WP admin panel and add possibility to add AI Avatar to any WP page with a shortcode.
Demo WordPress Page
Installation Guide, FAQ and Demos
Requirements and installation guide
Dashboard login, with demo/demo
Live demo
Documentation of the sample API calls
Demo WordPress Page
Copyright and terms of usage
Changelogs
v1.0.5 - Jun 30, 2024 - Avatar can be assigned to OpenAI assistant; - Added booking sample function and updated news demo; - UI and code optimizations; v1.0.2 - Jun 17, 2024 - Added possibility for a single avatar to have many custom skills; - Updated sample functions to add background images; - UI and code optimizations; v1.0.1 - Jun 6, 2024 - Initial release]]>
This product is based on Node.js. For the PHP based product check this one.
Features and Usages
Combining AI avatars and ChatGPT for video interaction is incredibly resourceful and it allows you to define specific instructions so the avatar can intelligently capture visitor questions and give back highly accurate answers. This allows you to enormously extend the possibility of interaction with AI avatars.
Using OpenAI API (ChatGPT) is not free and depends on your usage. More information about pricing, limitations and other FAQ topics can be found here.

- Provide seamless voice interactions in real-time between users and digital avatars, providing immersive and interactive experiences;
- Integrate the GPT model to enable dynamic and interactive conversations with smart avatars, enhancing user engagement and satisfaction;
- Personal assistant for large e-commerce sites, give information about product recommendations and promotions;
- First line support operator to provide initial contact with customers;
- Healthcare operator who can check for doctor availability and schedule meetings;
- City sightseeing guide with information about coming festivals, celebrations or events;
- Travelling mate who can estimate your shortest route between two points;
- Business assistant to remind you about upcoming meetings and schedules;
- Airport information about arriving flights or helping you with booking tickets;
- and many more …
Demos
- Directly start the demo meeting with default avatar, backgound and voice. Please have in mind that avatar can speak English, French and German. For language specific avatars without accent choose from below;OR
If you want to customize your avatar look&feel, spoken language and natural voice.
- Login to the dashboard with username demo and password demo;
- Go to Rooms -> Video AI Avatars;
- Choose an avatar and background and start a meeting with it from Start AI Session button;
OR
Choose from these predefined avatars who understand and speak following languages without an accent: French, Spanish, German, Portuguese, Chinese, Japanese, Arabic, Hindi, Romanian, Vietnamese or Russian
OR
Test with these customized avatars:






Requirements and Installation
- Node.js with version 16 at least;- PHP and MySQL;
- API keys from HeyGen and OpenAI;
Installation is straightforward and easy. Just copy files from videoai folder in the zip file to the folder you need on your server and run the install folder. Follow the instructions then login to your dash with admin/admin, activate your instance with your purchase code and you are done!
Supported browsers and OS
LiveSmart AI Video is supported on all major browsers:

Integrations
LiveSmart AI Video can be integrated in any WordPress site with the included plugin extension. Installing the plugin will add the dashboard in WP admin panel and add possibility to add AI Avatar to any WP page with a shortcode.
Demo WordPress Page
Installation Guide, FAQ and Demos
Requirements and installation guide
Dashboard login, with demo/demo
Live demo
Documentation of the sample API calls
Demo WordPress Page
Copyright and terms of usage
Changelogs
v1.0.5 - Jun 30, 2024 - Avatar can be assigned to OpenAI assistant; - Added booking sample function and updated news demo; - UI and code optimizations; v1.0.2 - Jun 17, 2024 - Added possibility for a single avatar to have many custom skills; - Updated sample functions to add background images; - UI and code optimizations; v1.0.1 - Jun 6, 2024 - Initial release]]>
Create stunning multimedia reels easily, by linking your images and videos.
Auto scroll functionality enables automatic advance through the reel.
CSS Snap layout and custom swipe implementation enable both vertical and horizontal scrolling inside the reel.
Lazy loading ensures fast page load and additional loading of new media inside the reels using scroll and other methods.
Reel supports standard video, audio and images, plus Youtube and Vimeo sources (playlists, channel and other sources).
Click image to view demo
View plugin documentation
Notes:
This is javascript plugin for standalone website.
Some videos in demo do not have sound
Updates / Changelog
VERSION 1.25 [26.06.2024]
- [UPDATE] sharing improvements
VERSION 1.2 [25.06.2024]
- [UPDATE] preloader now visible in front of html video - [ADD] option to specify videos in reel with object notation markup - [ADD] random sort order from folder playlist
VERSION 1.05 [28.05.2024]
- [UPDATE] social sharing add email, sms - [UPDATE] option to convert description url to links
VERSION 1.0 [21.5.2024]
- first release
keywords: reel, video reel, wall, showreel, sizzle, demo reel, youtube, vimeo, scrolling video, vertical video
]]>Create stunning multimedia reels easily, by linking your images and videos.
Auto scroll functionality enables automatic advance through the reel.
CSS Snap layout and custom swipe implementation enable both vertical and horizontal scrolling inside the reel.
Lazy loading ensures fast page load and additional loading of new media inside the reels using scroll and other methods.
Reel supports standard video, audio and images, plus Youtube and Vimeo sources (playlists, channel and other sources).
Click image to view demo
View plugin documentation
Notes:
This is javascript plugin for standalone website.
Some videos in demo do not have sound
Updates / Changelog
VERSION 1.25 [26.06.2024]
- [UPDATE] sharing improvements
VERSION 1.2 [25.06.2024]
- [UPDATE] preloader now visible in front of html video - [ADD] option to specify videos in reel with object notation markup - [ADD] random sort order from folder playlist
VERSION 1.05 [28.05.2024]
- [UPDATE] social sharing add email, sms - [UPDATE] option to convert description url to links
VERSION 1.0 [21.5.2024]
- first release
keywords: reel, video reel, wall, showreel, sizzle, demo reel, youtube, vimeo, scrolling video, vertical video
]]>










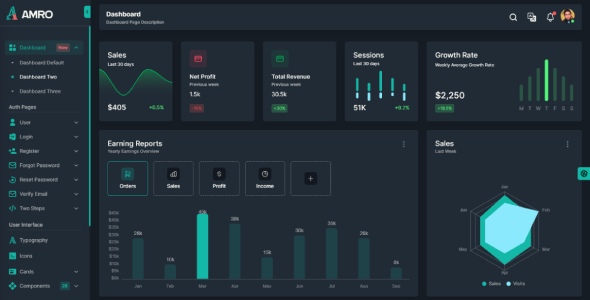
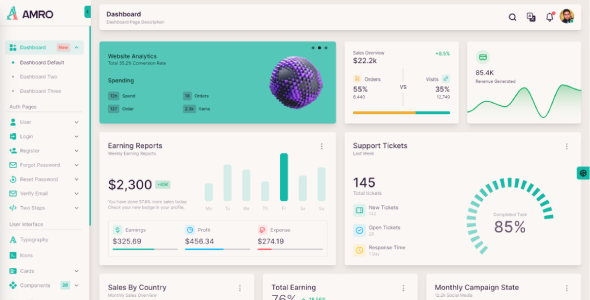
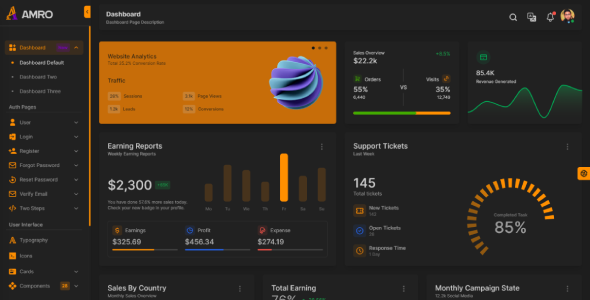
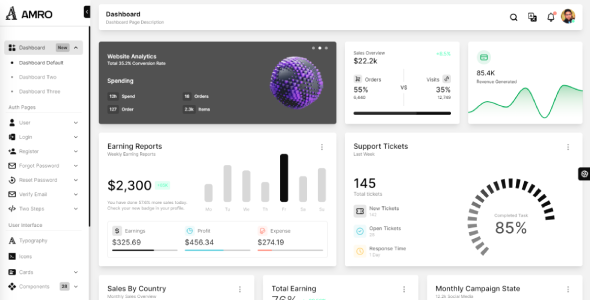
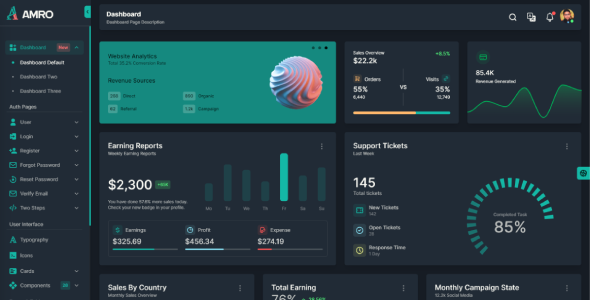
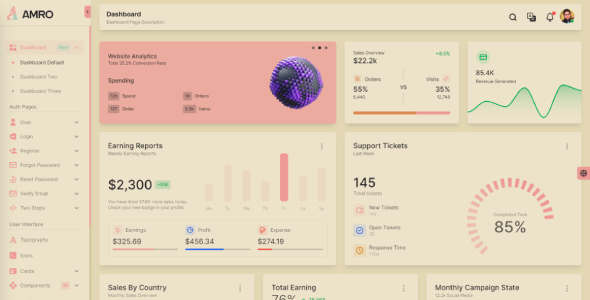
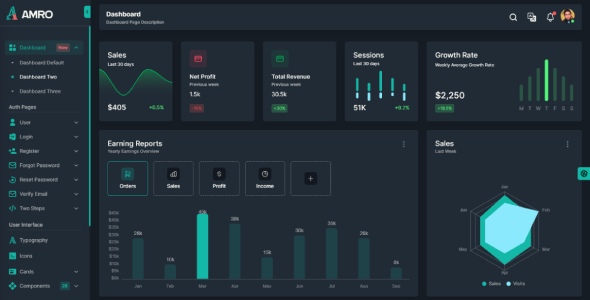
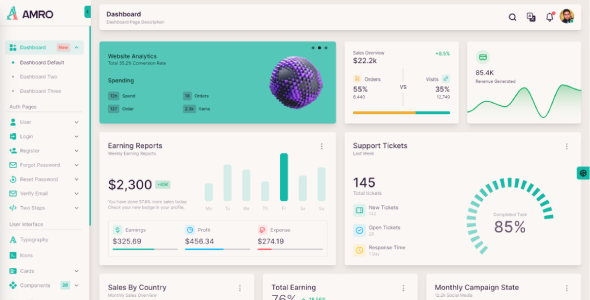
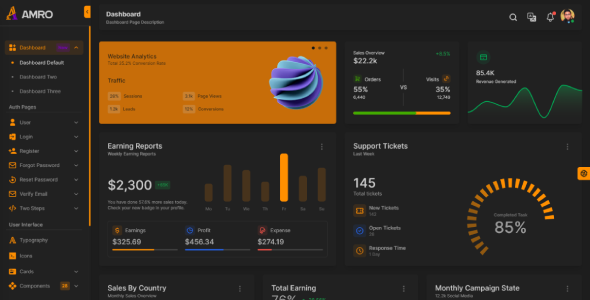
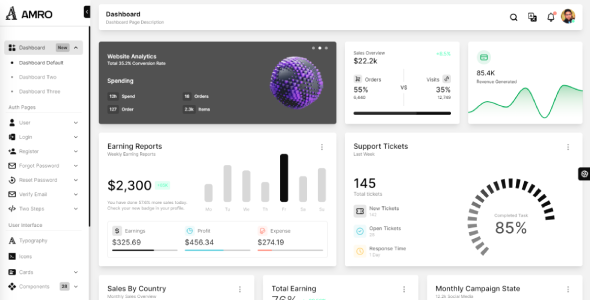
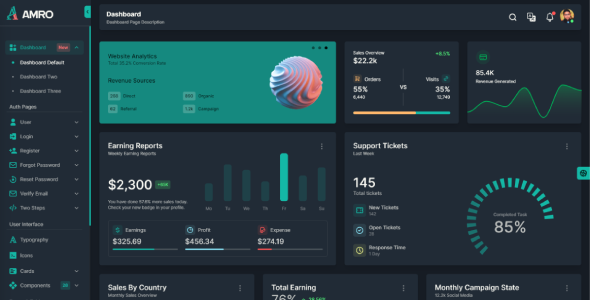
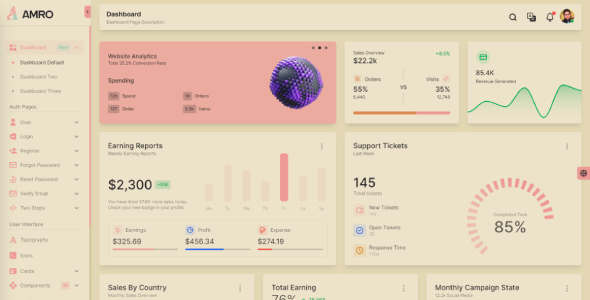
A powerful admin dashboard template built with Tailwind CSS and Next.js 14
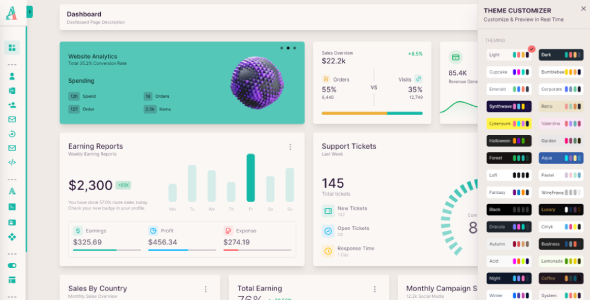
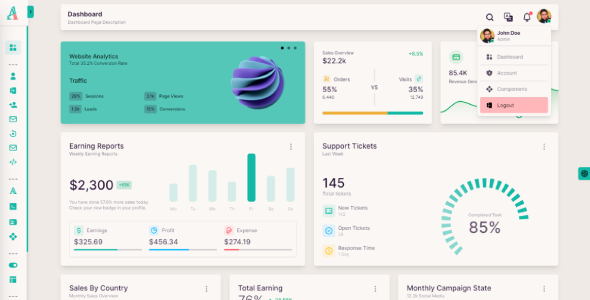
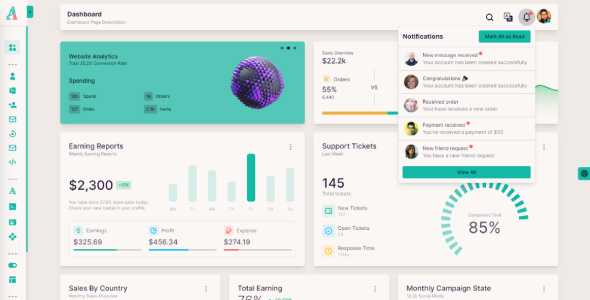
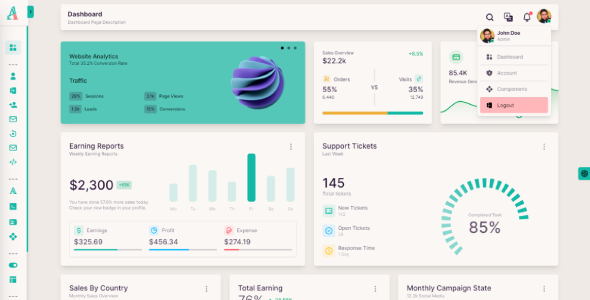
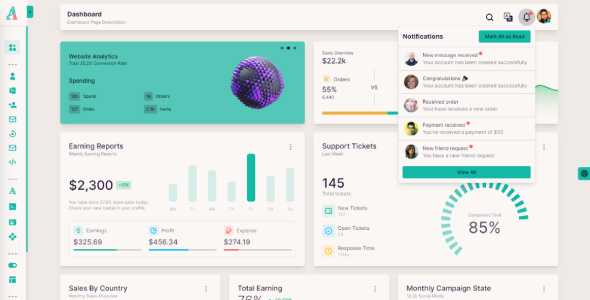
AMRO – Next.js, Tailwind CSS Admin Dashboard Template – is the most developer-friendly & highly customizable Admin Dashboard Template based on Next.js 14, Tailwind CSS, and React. It comes with high feature-rich pages and components with fully developer-centric code. AMRO Admin Template is a clean and modern Tailwind CSS Admin Dashboard Template that comes with a variety of components, necessary elements, and pre-build pages.
If you’re a developer and looking for an admin dashboard that is fully responsive with Tailwind CSS, React, and Next.js without jQuery then you are at the right place. It is a highly polished admin dashboard template that will help you get started with your next project. Offering ultimate convenience and flexibility, you will be able to build whatever application you want with very little hassle.
Build premium quality applications with AMRO
Use our admin dashboard template to create eye-catching, high-quality, and high-performing single-page applications. Your apps will be completely responsive, ensuring they look stunning and function perfectly on desktops, tablets, and mobile devices.
Incredible versatile, the AMRO Admin Template allows you to build any type of web application. For example, you can create:
- Admin Dashboards
- Web Applications
- CRM Systems
- Project Management Tools
- Analytics Applications
- Accounting Software
- Customer Support Systems
- & much more
Why choose AMRO?
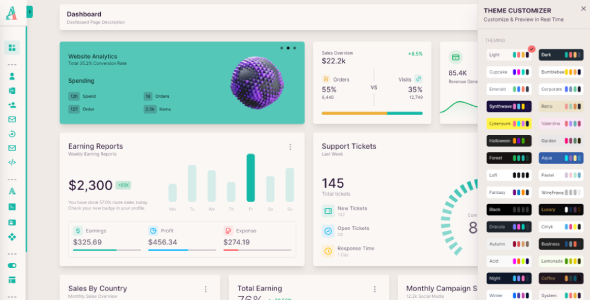
AMRO is a powerful admin dashboard template that is built with Tailwind CSS and Next.js 14 and AMRO is a multi themes supported admin dashboard template. For multi theming, we used DaisyUI which is a component library for Tailwind CSS. DaisyUI adds a set of components to Tailwind CSS. It doesn’t add new classes but it adds new components that are built with Tailwind CSS.
Also, All the DaisyUI components are fully responsive and mobile-first. DaisyUI adds a set of components to Tailwind CSS. It doesn’t add new classes but it adds new components that are built with Tailwind CSS. All the DaisyUI components are fully responsive and mobile-first. All the components are ready to use and easy to customize.
Get started quickly
AMRO is user-friendly and easy to use, making it fast and simple to get started. It also comes equipped with ready-to-go templates including three niche dashboards and carefully crafted pages. You can use these templates to kickstart your project and save time.
Also, it’s well-documented and comes with a clean and well-commented codebase. This makes it easy to understand and customize. You can easily build on top of the existing code to create the perfect application for your needs. Making it even simpler for you to get started and continue using the Stater Kit.
Make it your own
AMRO offers easy and unlimited customization – including unlimited color options. You can easily change the color scheme of your app to match your brand. This allows you to create a unique and professional-looking application that stands out from the crowd.
Make the most of our innovative features
AMRO is packed with innovative features that help you create premium-quality applications. These features include:
- Dark and Light Mode
- Multi-Theming Supported
- Three Niche Dashboards
- Multiple Layouts
- Multiple Color Options
- Multiple Icon Packs
- & Much more
Enjoy hassle-free support
We offer top-notch support to all our customers. If you have any questions or need help with anything, our team is here to help. We are committed to providing you with the best possible experience and ensuring you get the most out of our admin dashboard template.
Get free lifetime updates
When you purchase AMRO, you will receive free lifetime updates. This means you will always have access to the latest features and improvements. We are constantly working to improve our admin dashboard template and ensure you have the best possible experience.
Credits
]]>










A powerful admin dashboard template built with Tailwind CSS and Next.js 14
AMRO – Next.js, Tailwind CSS Admin Dashboard Template – is the most developer-friendly & highly customizable Admin Dashboard Template based on Next.js 14, Tailwind CSS, and React. It comes with high feature-rich pages and components with fully developer-centric code. AMRO Admin Template is a clean and modern Tailwind CSS Admin Dashboard Template that comes with a variety of components, necessary elements, and pre-build pages.
If you’re a developer and looking for an admin dashboard that is fully responsive with Tailwind CSS, React, and Next.js without jQuery then you are at the right place. It is a highly polished admin dashboard template that will help you get started with your next project. Offering ultimate convenience and flexibility, you will be able to build whatever application you want with very little hassle.
Build premium quality applications with AMRO
Use our admin dashboard template to create eye-catching, high-quality, and high-performing single-page applications. Your apps will be completely responsive, ensuring they look stunning and function perfectly on desktops, tablets, and mobile devices.
Incredible versatile, the AMRO Admin Template allows you to build any type of web application. For example, you can create:
- Admin Dashboards
- Web Applications
- CRM Systems
- Project Management Tools
- Analytics Applications
- Accounting Software
- Customer Support Systems
- & much more
Why choose AMRO?
AMRO is a powerful admin dashboard template that is built with Tailwind CSS and Next.js 14 and AMRO is a multi themes supported admin dashboard template. For multi theming, we used DaisyUI which is a component library for Tailwind CSS. DaisyUI adds a set of components to Tailwind CSS. It doesn’t add new classes but it adds new components that are built with Tailwind CSS.
Also, All the DaisyUI components are fully responsive and mobile-first. DaisyUI adds a set of components to Tailwind CSS. It doesn’t add new classes but it adds new components that are built with Tailwind CSS. All the DaisyUI components are fully responsive and mobile-first. All the components are ready to use and easy to customize.
Get started quickly
AMRO is user-friendly and easy to use, making it fast and simple to get started. It also comes equipped with ready-to-go templates including three niche dashboards and carefully crafted pages. You can use these templates to kickstart your project and save time.
Also, it’s well-documented and comes with a clean and well-commented codebase. This makes it easy to understand and customize. You can easily build on top of the existing code to create the perfect application for your needs. Making it even simpler for you to get started and continue using the Stater Kit.
Make it your own
AMRO offers easy and unlimited customization – including unlimited color options. You can easily change the color scheme of your app to match your brand. This allows you to create a unique and professional-looking application that stands out from the crowd.
Make the most of our innovative features
AMRO is packed with innovative features that help you create premium-quality applications. These features include:
- Dark and Light Mode
- Multi-Theming Supported
- Three Niche Dashboards
- Multiple Layouts
- Multiple Color Options
- Multiple Icon Packs
- & Much more
Enjoy hassle-free support
We offer top-notch support to all our customers. If you have any questions or need help with anything, our team is here to help. We are committed to providing you with the best possible experience and ensuring you get the most out of our admin dashboard template.
Get free lifetime updates
When you purchase AMRO, you will receive free lifetime updates. This means you will always have access to the latest features and improvements. We are constantly working to improve our admin dashboard template and ensure you have the best possible experience.
Credits
]]>






<video controls=”controls” width=”548” height=”274”> <source src=”https://satifly.com/flura.mp4” type=”video/mp4” /></video>
]]>






<video controls=”controls” width=”548” height=”274”> <source src=”https://satifly.com/flura.mp4” type=”video/mp4” /></video>
]]>Disclaimer: Crypven uses MongoDB for data storage. You can create a free account with MogoDB Altlas to use it’s cloud storage. No coding knowledge required. We provided an offline documentation to help you get started.
Generally to run this project you will need to have:
- Free mongoDB account: For data storage
- Free Cloudinary account: For image upload
Links for each resources will be provided in the documentation
Installation Disclaimer: We provide installation service for this script, this means you do not have to worry about the above installation process. No code knowledge is required
About CRYPVEN
Crypven is a cutting-edge solution developed to address the challenges faced by local crypto vendors when buying cryptocurrencies from their customers. Our platform offers a centralized system where users can register, initiate transactions, and receive payments efficiently in their bank account. All process happens manually, this gives the admin total controll of every step.
Demo Access
Visit the Investinnova demo website: CRYPVEN Demo
Email: [email protected]
Password: 123456
Note: This is the admin login, as an admin you can switch between a normal user and an admin
Getting Started
-
Create an Account:
- Navigate to the website and sign up for a new account.
- Complete the registration process by providing the necessary information.
-
Explore User Interface:
- After logging in, explore the user-friendly interface designed to provide an intuitive experience.
-
Switch to Admin Mode:
- As an admin, you have the ability to switch between normal user mode and admin mode.
- Locate the switch button at the /user/profile to toggle between user and admin modes.
System Requirements
You can run this script on any server like Linux, Windows or Uinix Server. But you need to meet some server requirements for installing and running this script.
This System built with express 4.18.2, that’s why you must meet the following server requirements:
- NodeJs
- NPM (Node Package Manager)
Core Features
- Streamlined Crypto Sales
- Referral system
- Multiple currency
- Full admin Dashboard
- Fast Payments(Send payment directly to user bank)
- Secure Transaction Handling
- Real-time Updates
- User-friendly Interface
- Privacy Protection
Support
- Support Will not cover any types of customization.
- If you need any customization then extra cost will be charged.
- Support Will not cover installation service
- If you need any help with the installation, then extra cost will be charged.
For self installation and a detailed instructions, refer to the comprehensive offline documentation provided after purchase.
]]>Disclaimer: Crypven uses MongoDB for data storage. You can create a free account with MogoDB Altlas to use it’s cloud storage. No coding knowledge required. We provided an offline documentation to help you get started.
Generally to run this project you will need to have:
- Free mongoDB account: For data storage
- Free Cloudinary account: For image upload
Links for each resources will be provided in the documentation
Installation Disclaimer: We provide installation service for this script, this means you do not have to worry about the above installation process. No code knowledge is required
About CRYPVEN
Crypven is a cutting-edge solution developed to address the challenges faced by local crypto vendors when buying cryptocurrencies from their customers. Our platform offers a centralized system where users can register, initiate transactions, and receive payments efficiently in their bank account. All process happens manually, this gives the admin total controll of every step.
Demo Access
Visit the Investinnova demo website: CRYPVEN Demo
Email: [email protected]
Password: 123456
Note: This is the admin login, as an admin you can switch between a normal user and an admin
Getting Started
-
Create an Account:
- Navigate to the website and sign up for a new account.
- Complete the registration process by providing the necessary information.
-
Explore User Interface:
- After logging in, explore the user-friendly interface designed to provide an intuitive experience.
-
Switch to Admin Mode:
- As an admin, you have the ability to switch between normal user mode and admin mode.
- Locate the switch button at the /user/profile to toggle between user and admin modes.
System Requirements
You can run this script on any server like Linux, Windows or Uinix Server. But you need to meet some server requirements for installing and running this script.
This System built with express 4.18.2, that’s why you must meet the following server requirements:
- NodeJs
- NPM (Node Package Manager)
Core Features
- Streamlined Crypto Sales
- Referral system
- Multiple currency
- Full admin Dashboard
- Fast Payments(Send payment directly to user bank)
- Secure Transaction Handling
- Real-time Updates
- User-friendly Interface
- Privacy Protection
Support
- Support Will not cover any types of customization.
- If you need any customization then extra cost will be charged.
- Support Will not cover installation service
- If you need any help with the installation, then extra cost will be charged.
For self installation and a detailed instructions, refer to the comprehensive offline documentation provided after purchase.
]]>
Super Admin CredentialsURL: https://invoice-system.pookidevs.com/loginUsername: [email protected] Password: 1234 HR Manager CredentialsURL: https://invoice-system.pookidevs.com/login[email protected] 1234 Accountant CredentialsURL: https://invoice-system.pookidevs.com/login[email protected] 1234 |
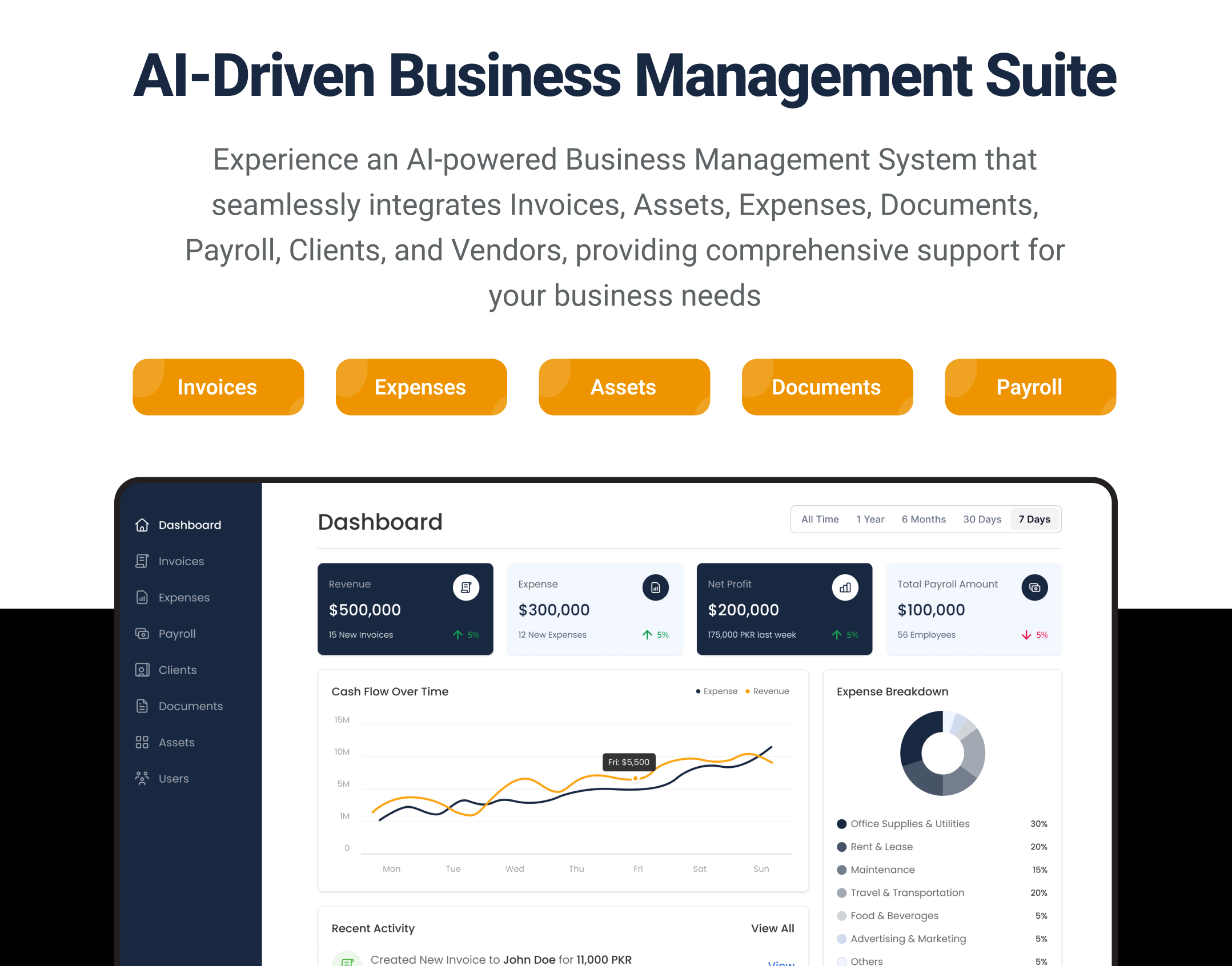
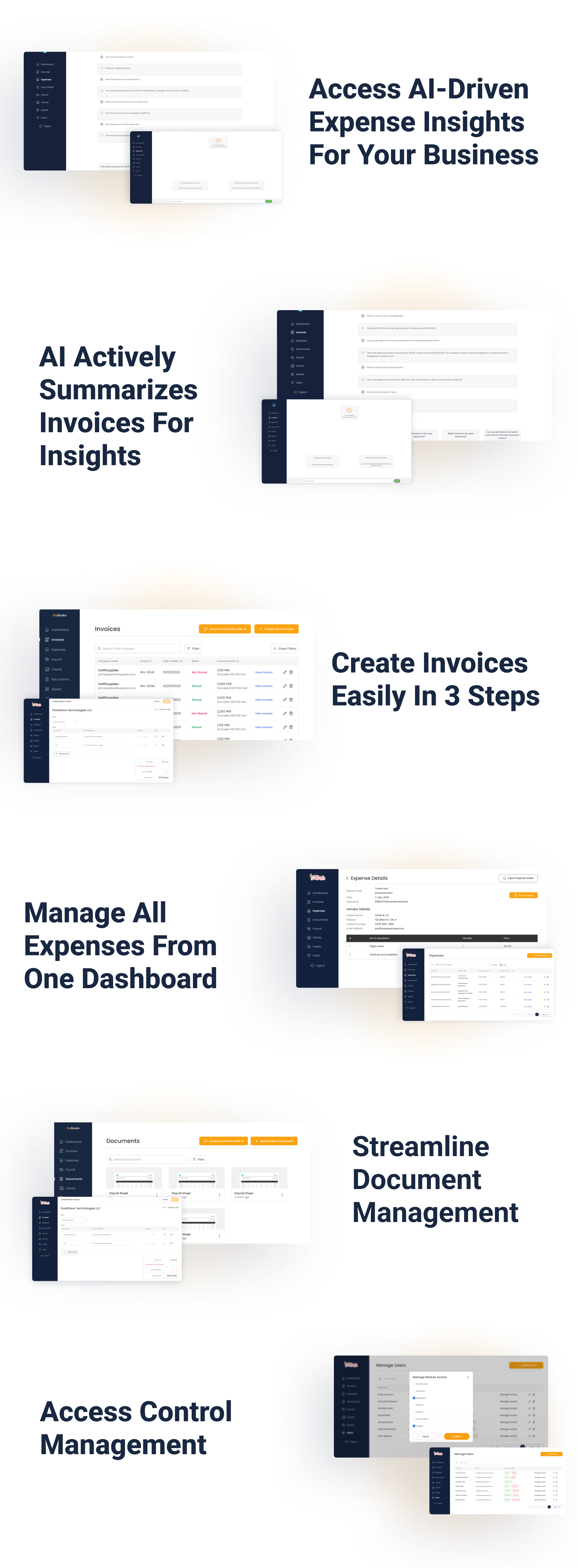
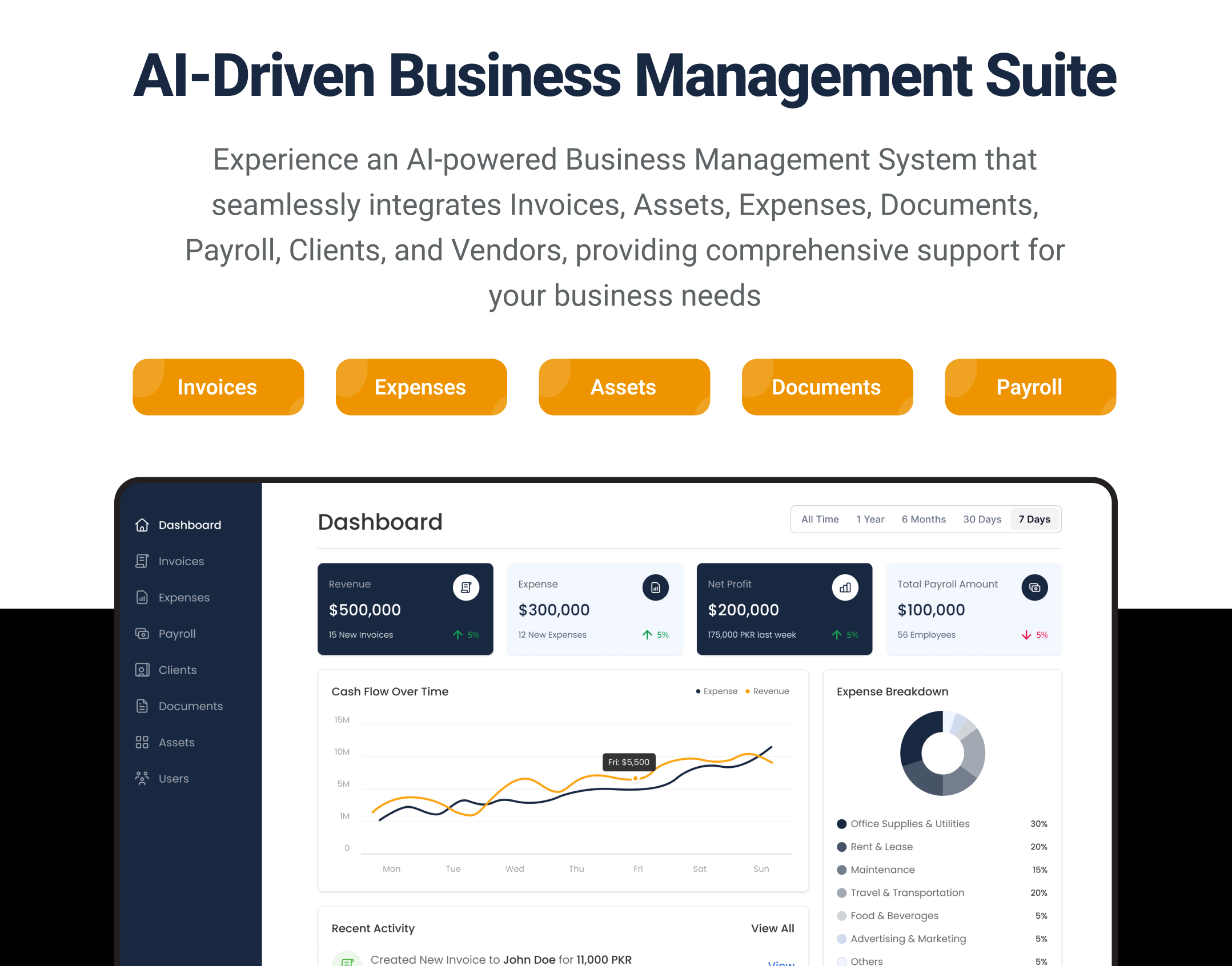
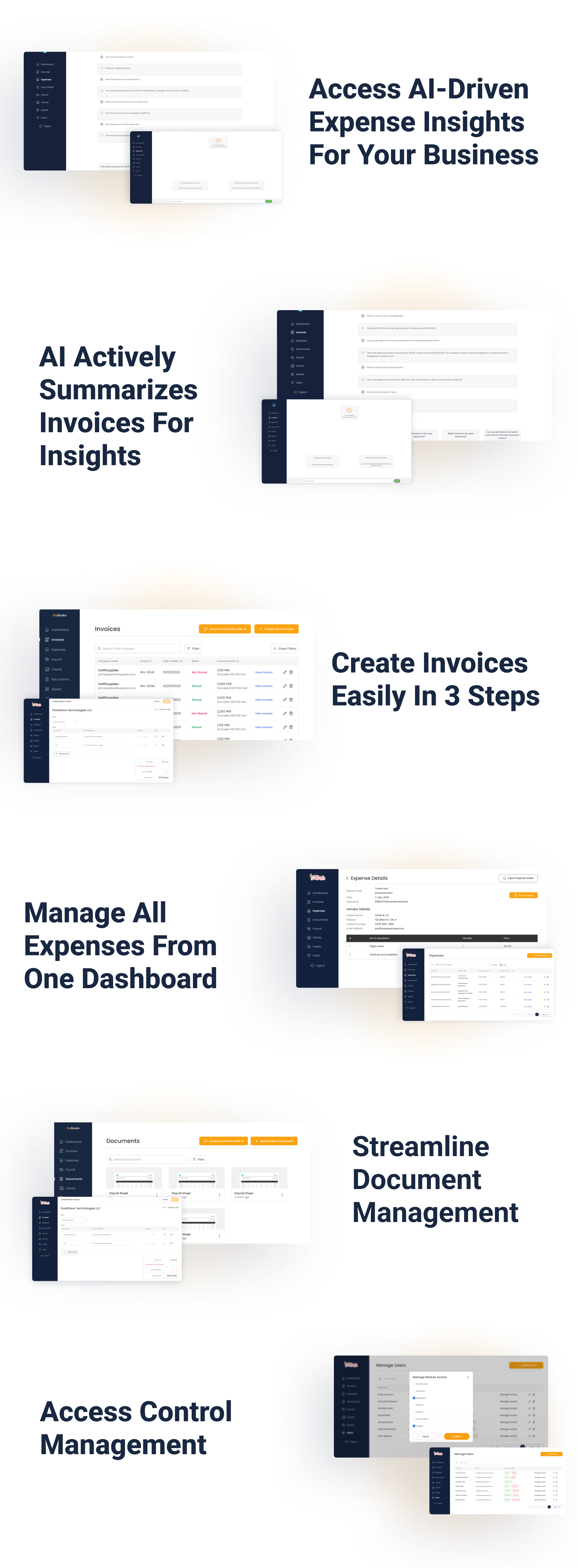
The AI-Driven Business Management Suite revolutionizes business operations with its advanced AI technology, providing a centralized solution for tasks like invoices, expenses, documents, assets, clients, vendors, and payroll. Its AI integration offers actionable insights into expenditure patterns, client behavior, asset performance, and more, enabling informed decision-making and resource optimization. This suite empowers businesses to stay ahead in today’s competitive market by efficiently managing operations while leveraging strategic insights.








Main Features:
1- AI-Powered Modules
2- Invoice Management
3- Client Management
4- Expense Management
5- User Roles & Permissions
6- Vendors Management
7- Document Management
8- Assets Management
9- Direct sending of invoice emails to clients from the system
10- Direct sending of payroll emails from the system
12- PDF Download with Company Watermark
12- AI Live Chat
13- Node.js Express for API
Technologies:
1- Angular
2- Node.js
3- MySQL
4- Node Express for API
SUPPORT INFORMATION:
Support for this item is provided through our Support Forum. Our dedicated developers are available to resolve your queries on an urgent basis and are also available for hire for customizations.

]]>
Super Admin CredentialsURL: https://invoice-system.pookidevs.com/loginUsername: [email protected] Password: 1234 HR Manager CredentialsURL: https://invoice-system.pookidevs.com/login[email protected] 1234 Accountant CredentialsURL: https://invoice-system.pookidevs.com/login[email protected] 1234 |
The AI-Driven Business Management Suite revolutionizes business operations with its advanced AI technology, providing a centralized solution for tasks like invoices, expenses, documents, assets, clients, vendors, and payroll. Its AI integration offers actionable insights into expenditure patterns, client behavior, asset performance, and more, enabling informed decision-making and resource optimization. This suite empowers businesses to stay ahead in today’s competitive market by efficiently managing operations while leveraging strategic insights.








Main Features:
1- AI-Powered Modules
2- Invoice Management
3- Client Management
4- Expense Management
5- User Roles & Permissions
6- Vendors Management
7- Document Management
8- Assets Management
9- Direct sending of invoice emails to clients from the system
10- Direct sending of payroll emails from the system
12- PDF Download with Company Watermark
12- AI Live Chat
13- Node.js Express for API
Technologies:
1- Angular
2- Node.js
3- MySQL
4- Node Express for API
SUPPORT INFORMATION:
Support for this item is provided through our Support Forum. Our dedicated developers are available to resolve your queries on an urgent basis and are also available for hire for customizations.

]]>

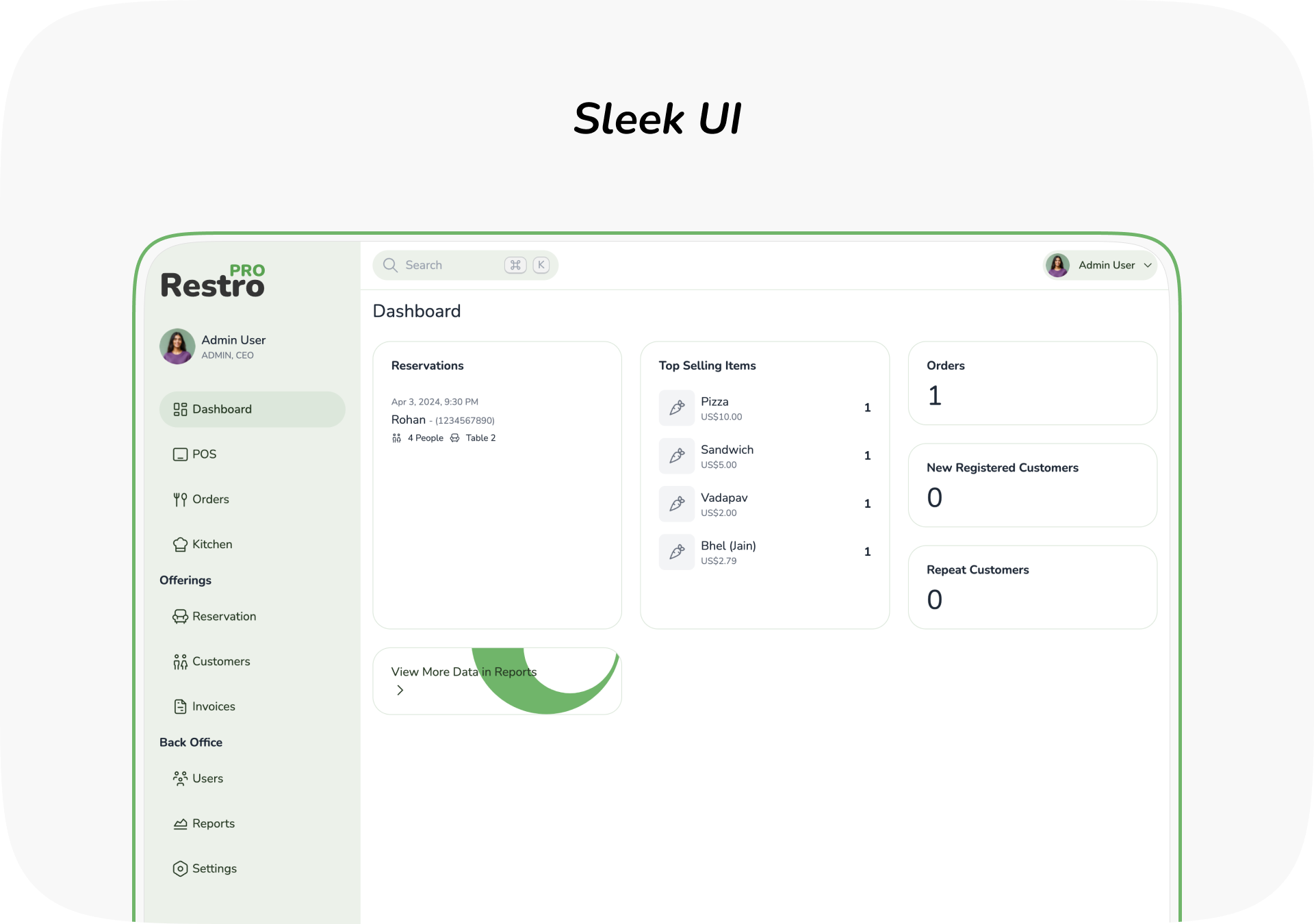
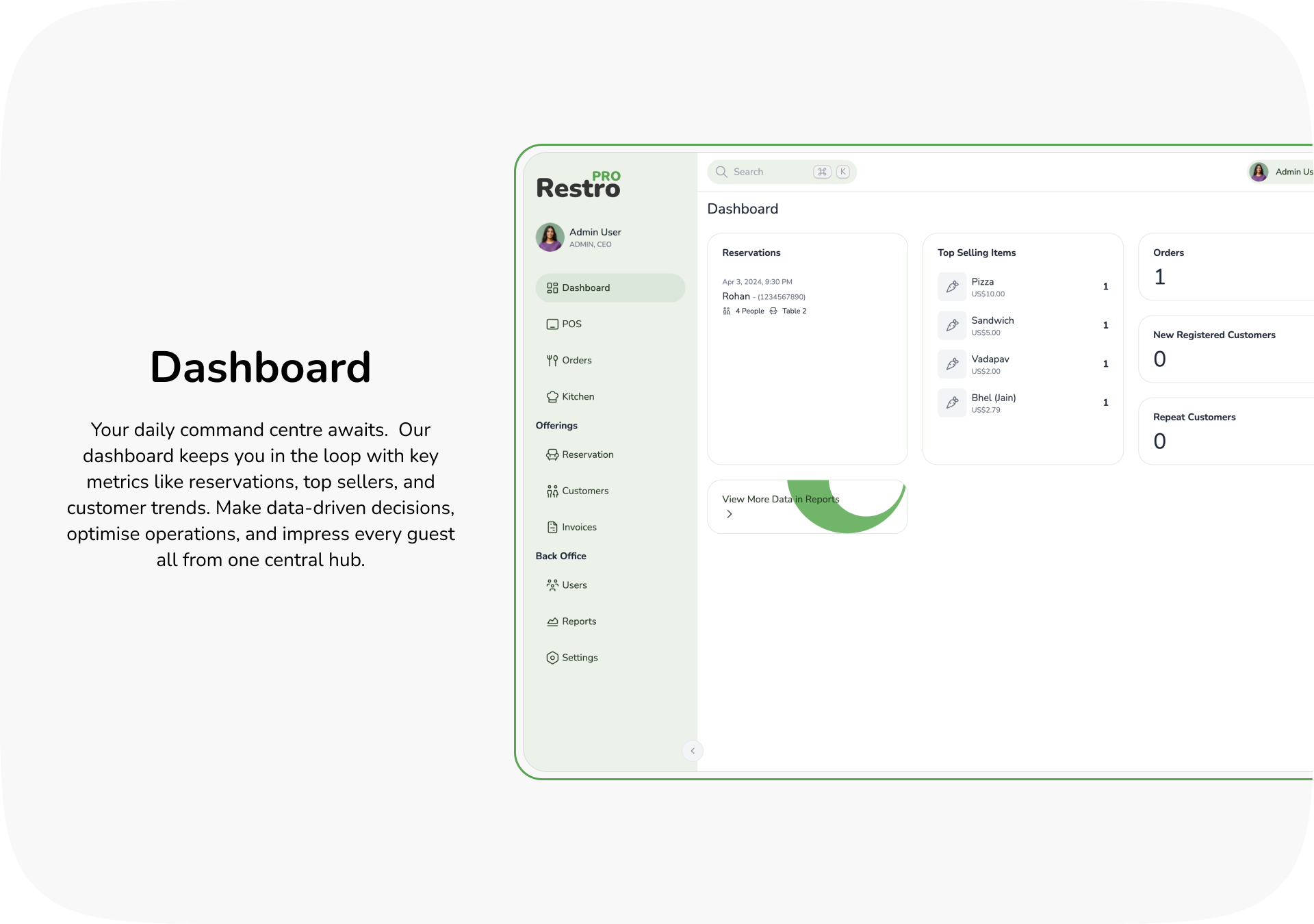
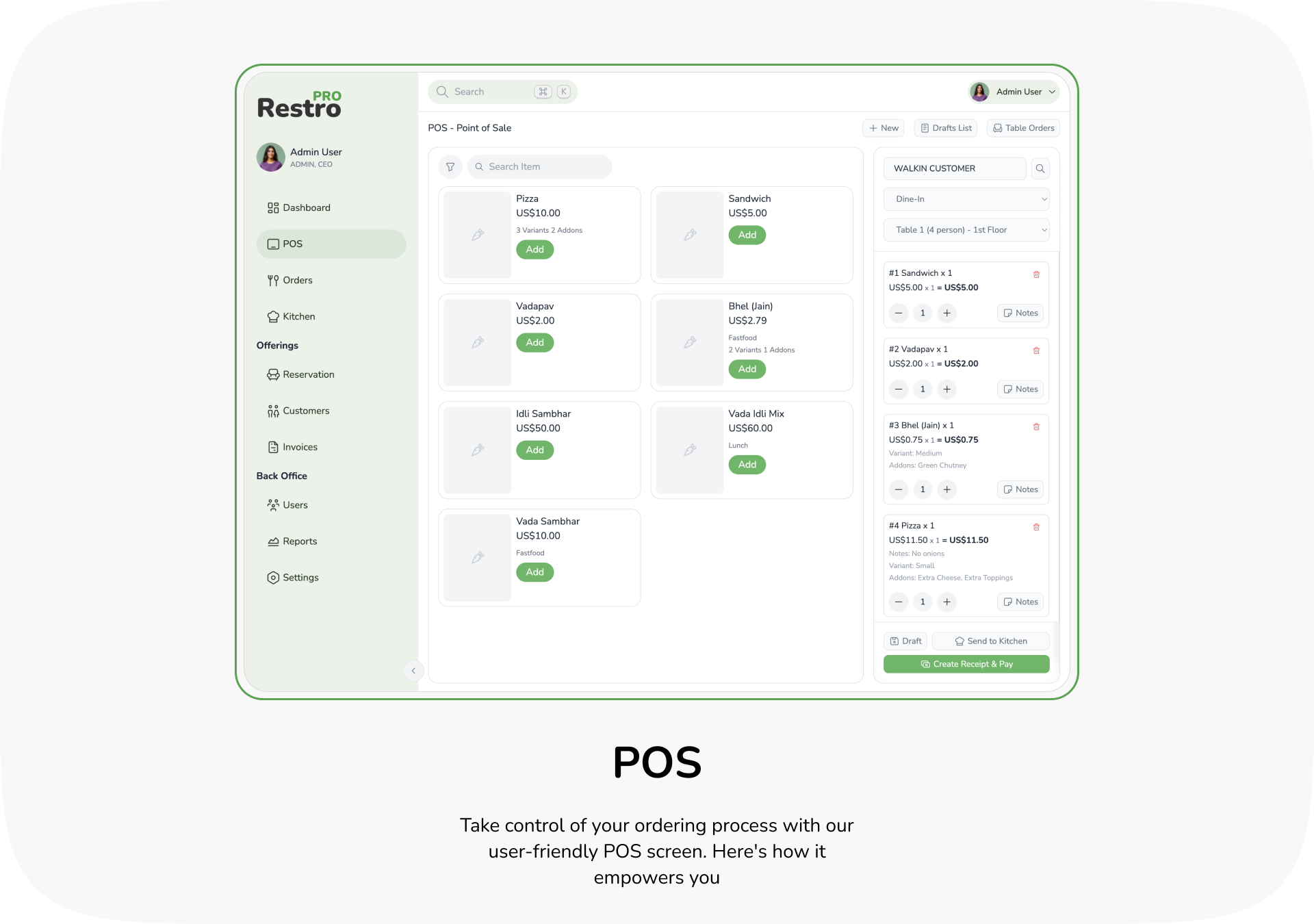
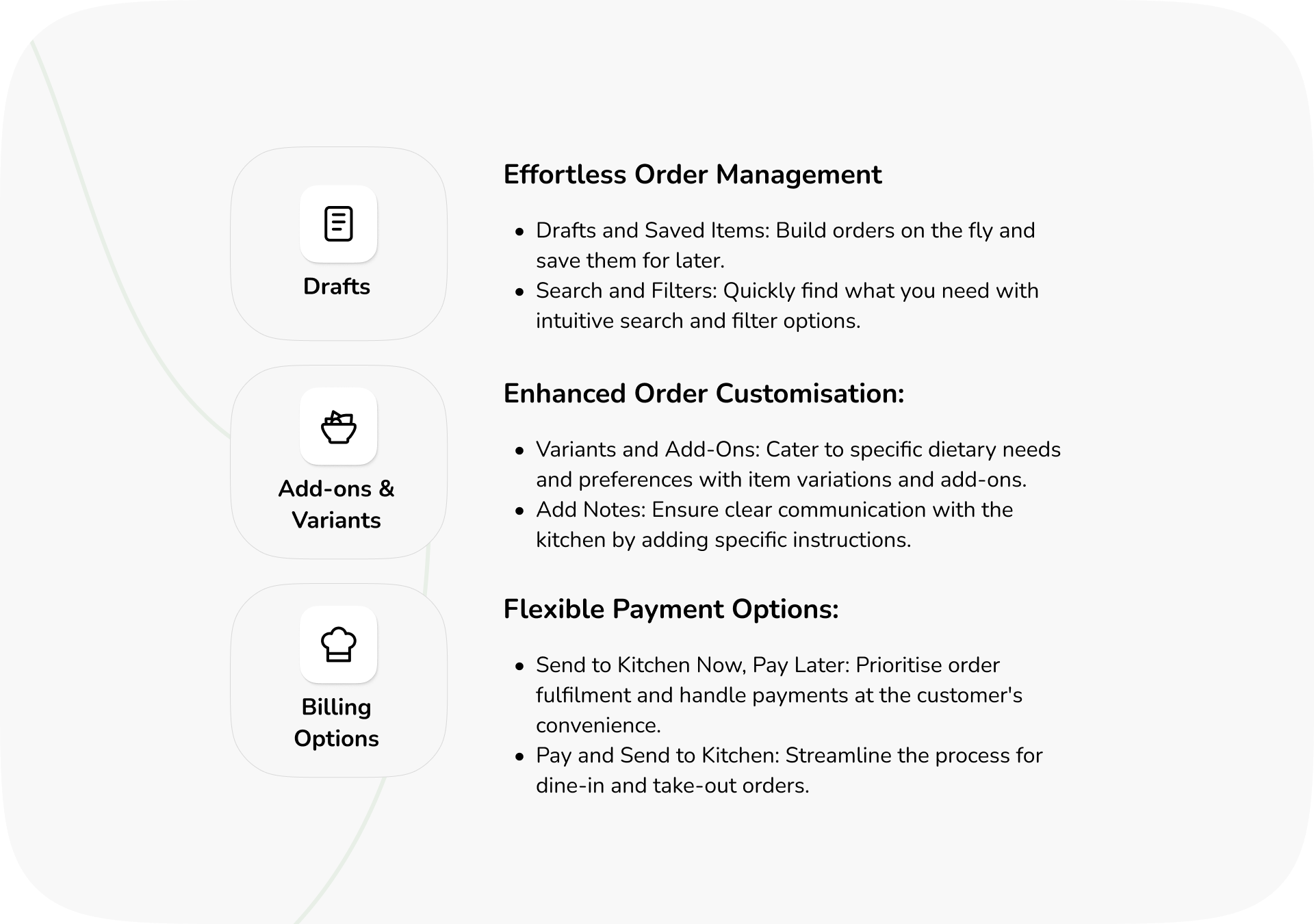
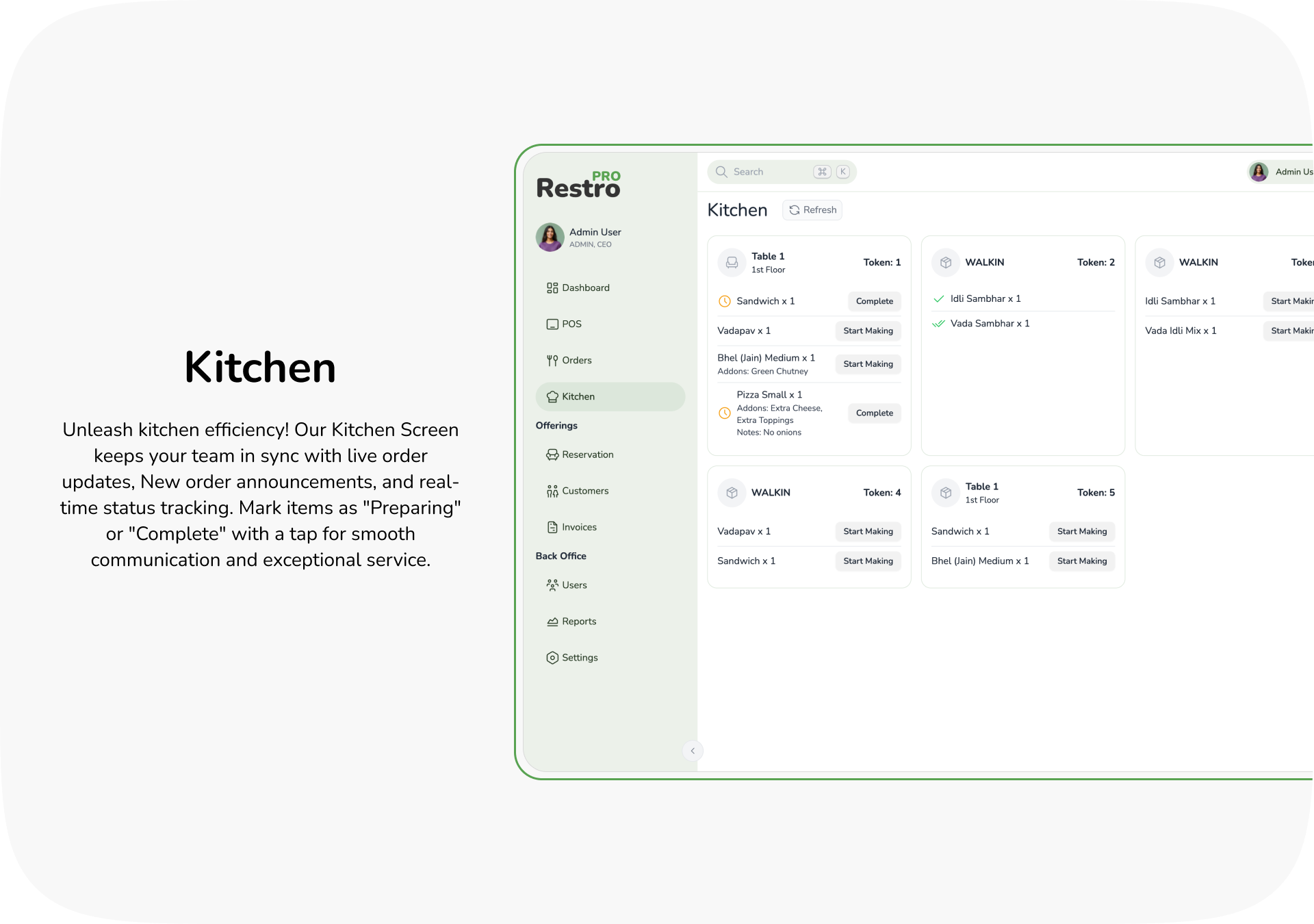
Imagine a restaurant management system that simplifies your daily operations, empowers your staff, and elevates your customer service. That’s exactly what our RestroPRO POS system delivers.
From streamlining orders and reservations to managing customers and tracking key metrics, this intuitive software is your one-stop shop for success. And the best part? It’s a PWA, so you can install it as an App on any device, Android, iPhone, iPad or Desktop, for ultimate convenience!
Watch Video: https://www.youtube.com/watch?v=gA2Zeke4C14

Changelog
v1.1.0
- QR/Digital Menu Added - Upload Menu Items Photo - Reports: View Top Selling Items
v1.0.0
- Product Launch
[RestroPRO, POS, Point-of-Sale, Restaurant POS app, POS for Restaurant, QR Menu, Digital Menu, Restaurant QR Menu]
]]>
Imagine a restaurant management system that simplifies your daily operations, empowers your staff, and elevates your customer service. That’s exactly what our RestroPRO POS system delivers.
From streamlining orders and reservations to managing customers and tracking key metrics, this intuitive software is your one-stop shop for success. And the best part? It’s a PWA, so you can install it as an App on any device, Android, iPhone, iPad or Desktop, for ultimate convenience!
Watch Video: https://www.youtube.com/watch?v=gA2Zeke4C14

Changelog
v1.1.0
- QR/Digital Menu Added - Upload Menu Items Photo - Reports: View Top Selling Items
v1.0.0
- Product Launch
[RestroPRO, POS, Point-of-Sale, Restaurant POS app, POS for Restaurant, QR Menu, Digital Menu, Restaurant QR Menu]
]]>FinTrack is a web-based application designed to empower you to take control of your finances.
Built with cutting-edge technologies, FinTrack offers a comprehensive set of features to help you track your income, expenses, investments, and overall financial health.
Preview Link: https://fin-track-fawn.vercel.app/
Username:jhondoe
Password:123456
Tech Stack:
FinTrack leverages a robust tech stack to deliver a secure and performant user experience. Here are some key technologies powering the app:
- Frontend: React, Next.js, Tailwind CSS
- Data Management: Prisma, Zod
- User Interface: Radix UI, Lucide React
- Authentication: NextAuth.js
- Data Visualization: Nivo
Features:
FinTrack boasts a range of features to simplify your financial management:
- Secure Login & Signup (Authentication)
- Add, Update & Delete Transactions (Transaction Management)
- Filter Transactions by Category (Organization)
- Analytics Dashboard for Financial Overview:
- Total Transactions Count
- Income vs Expense & Investment Pie Chart
- Quick Access to Latest Transactions (Recent Transactions)
FinTrack is your one-stop solution for achieving financial clarity and making informed decisions about your money.
]]>FinTrack is a web-based application designed to empower you to take control of your finances.
Built with cutting-edge technologies, FinTrack offers a comprehensive set of features to help you track your income, expenses, investments, and overall financial health.
Preview Link: https://fin-track-fawn.vercel.app/
Username:jhondoe
Password:123456
Tech Stack:
FinTrack leverages a robust tech stack to deliver a secure and performant user experience. Here are some key technologies powering the app:
- Frontend: React, Next.js, Tailwind CSS
- Data Management: Prisma, Zod
- User Interface: Radix UI, Lucide React
- Authentication: NextAuth.js
- Data Visualization: Nivo
Features:
FinTrack boasts a range of features to simplify your financial management:
- Secure Login & Signup (Authentication)
- Add, Update & Delete Transactions (Transaction Management)
- Filter Transactions by Category (Organization)
- Analytics Dashboard for Financial Overview:
- Total Transactions Count
- Income vs Expense & Investment Pie Chart
- Quick Access to Latest Transactions (Recent Transactions)
FinTrack is your one-stop solution for achieving financial clarity and making informed decisions about your money.
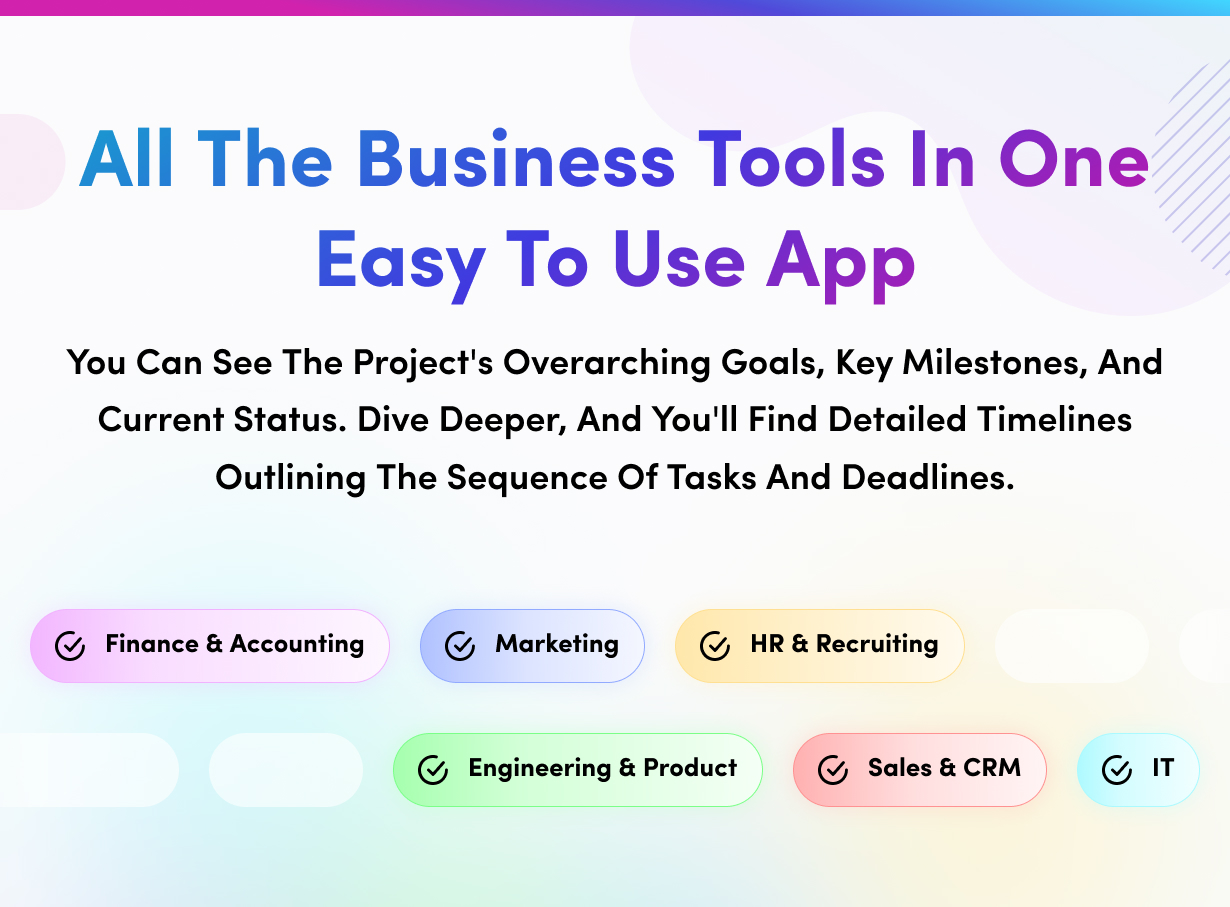
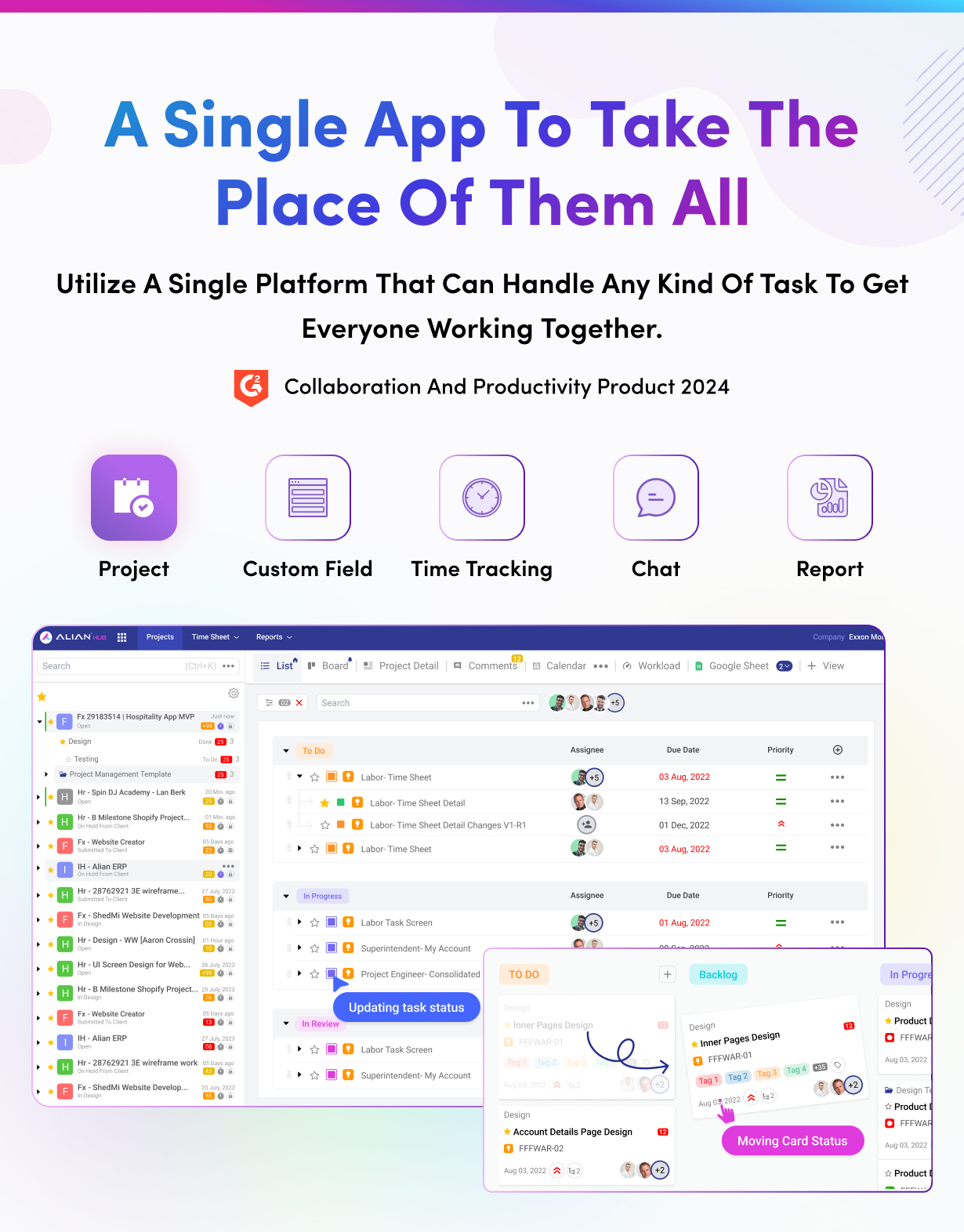
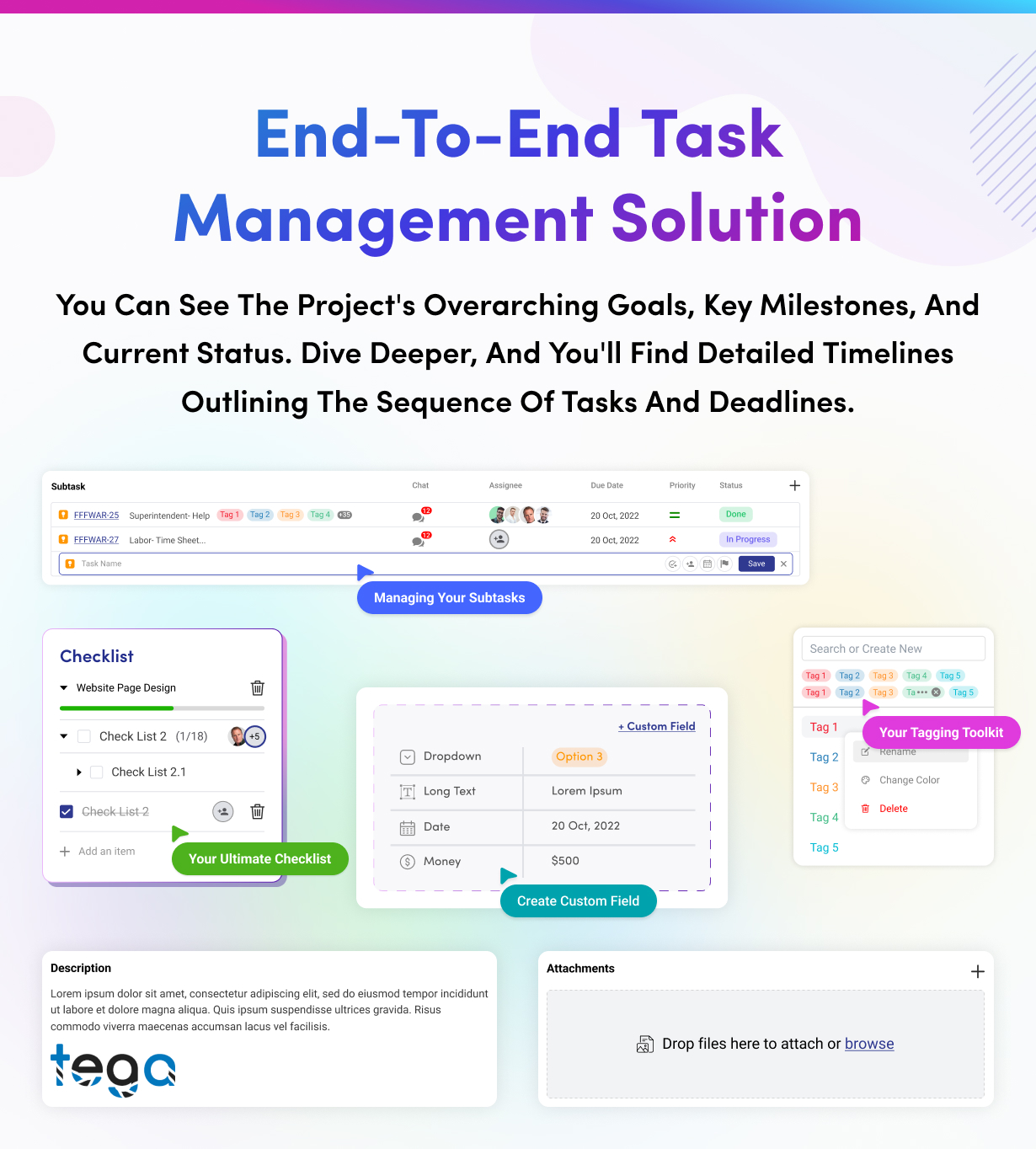
]]>Experience the ease of having everything in one place. Boost productivity, enhance collaboration, and simplify your operations with our comprehensive platform.
Ready to revolutionize how you work? Discover the power of consolidation with our all-in-one solution.
Overview
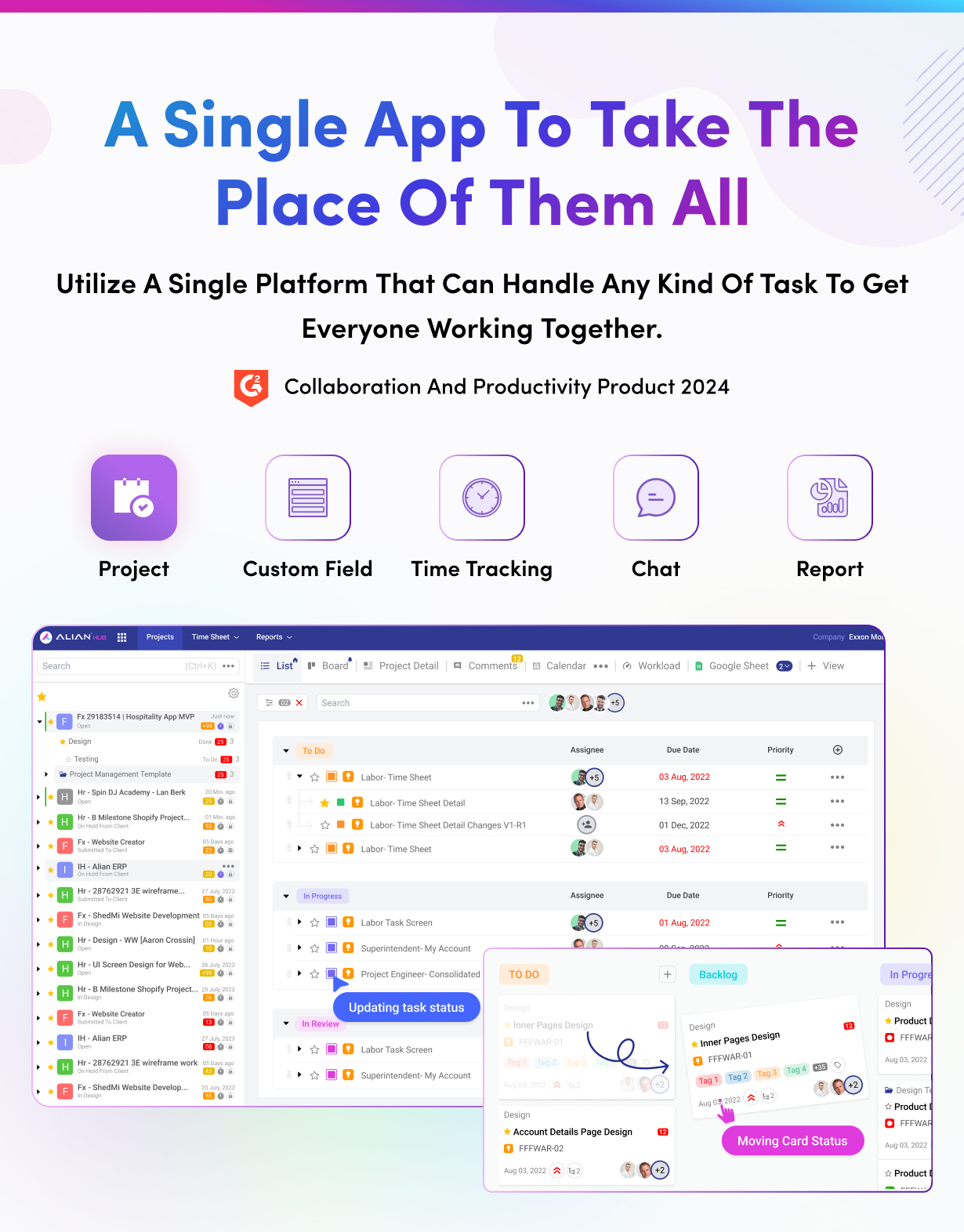
A comprehensive project management solution to handle mundane tasks seamlessly with no effort. Complete workplace management that includes HR management, work tracking, supply, real-time chat, and cost management. Lead multiple teams to accomplish various goals. Increase team productivity and security with your own database.
Regular License(Non-SaaS) Demo.

Extended License(SaaS) Demo


Integrated External Services
- MongoDB Atlas – for database management, authentication, and Realm services
- Wasabi – for external storage
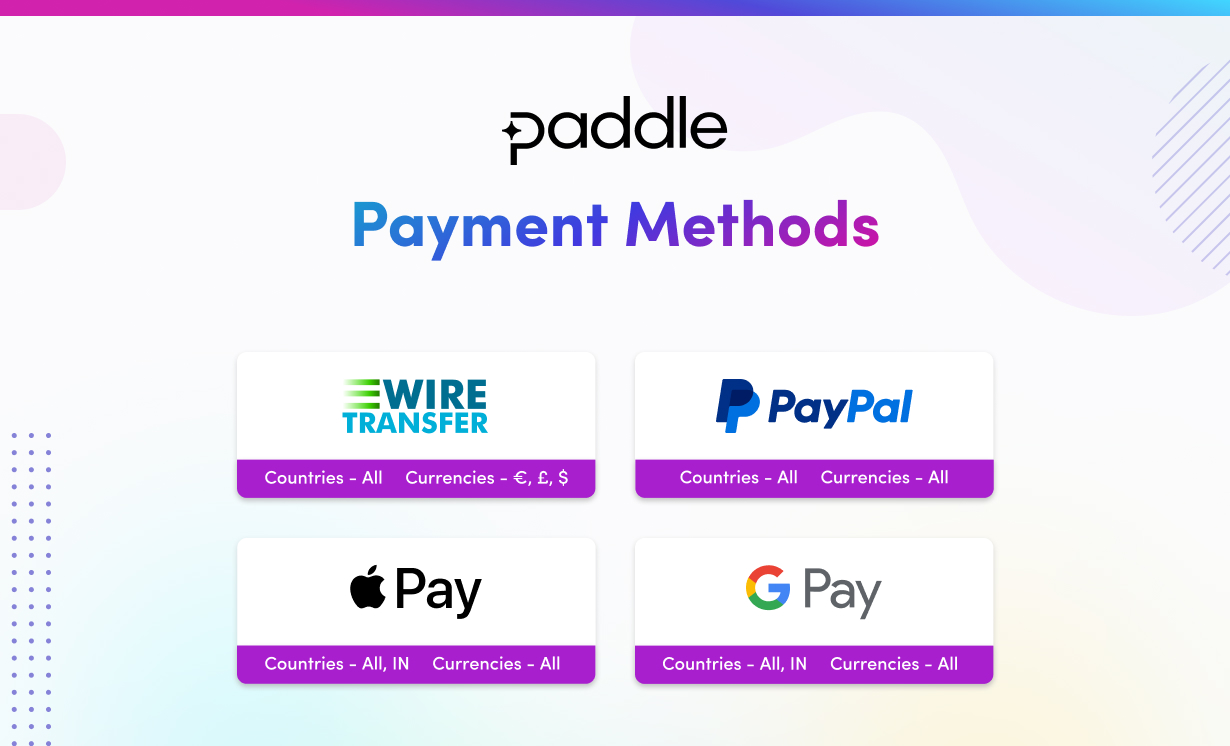
- Chargebee or Paddle – Payment gateway (only available in Extended License/SaaS)
- Firebase – for notifications
- SMTP – for email sending






![]()











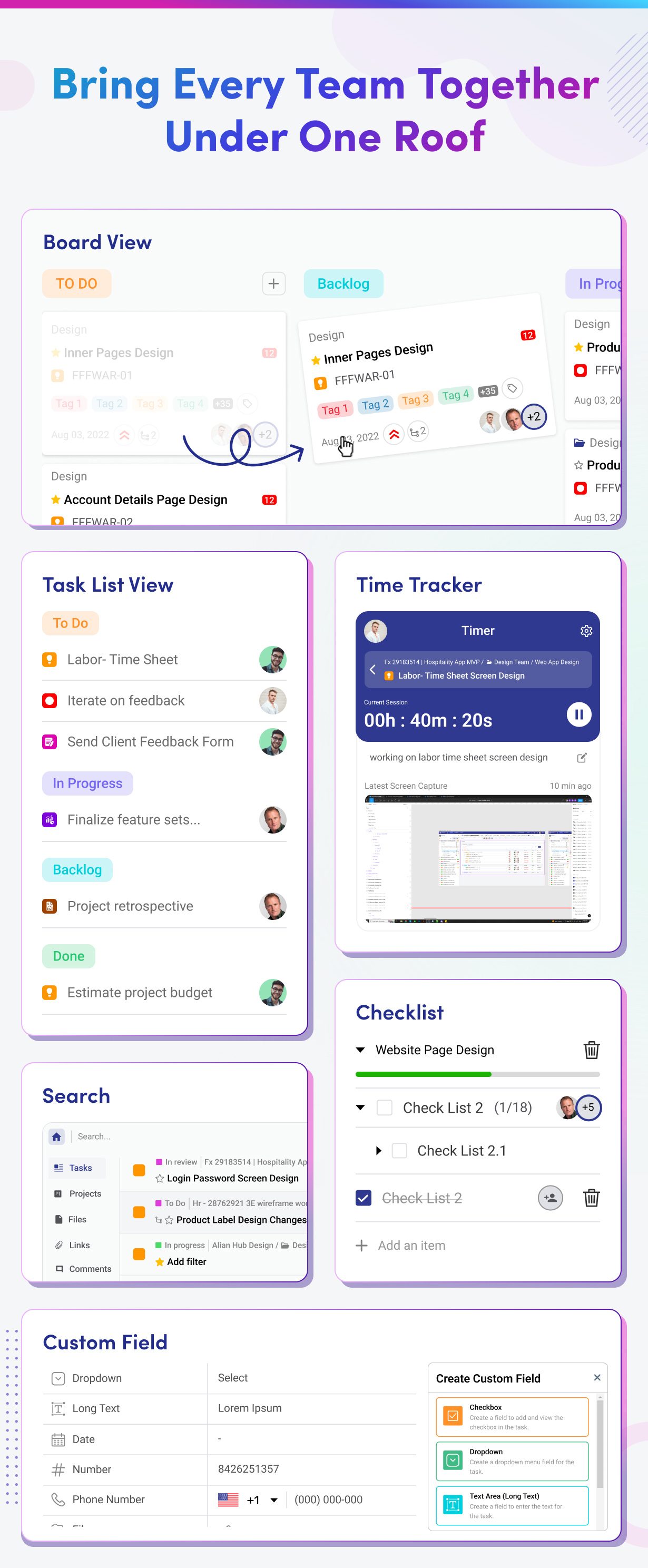
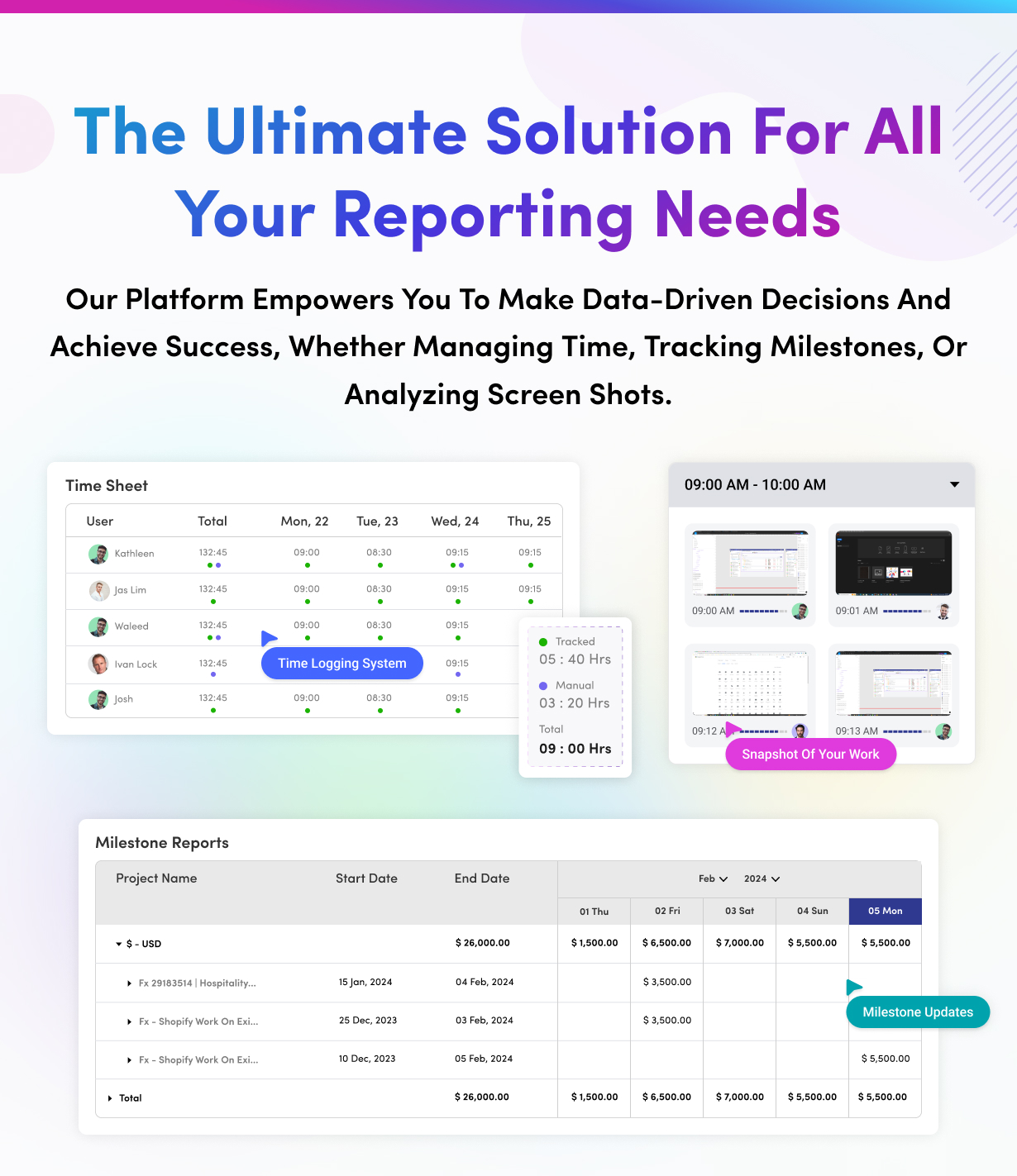
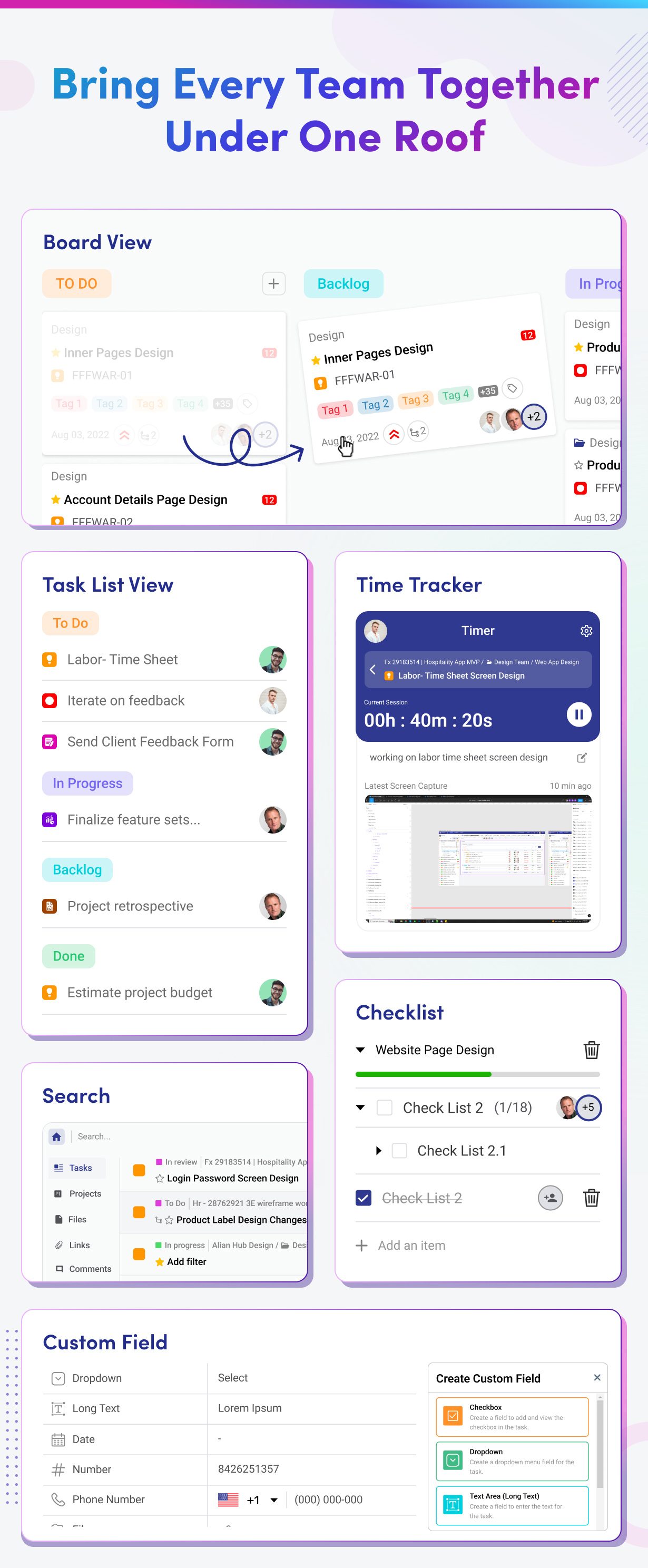
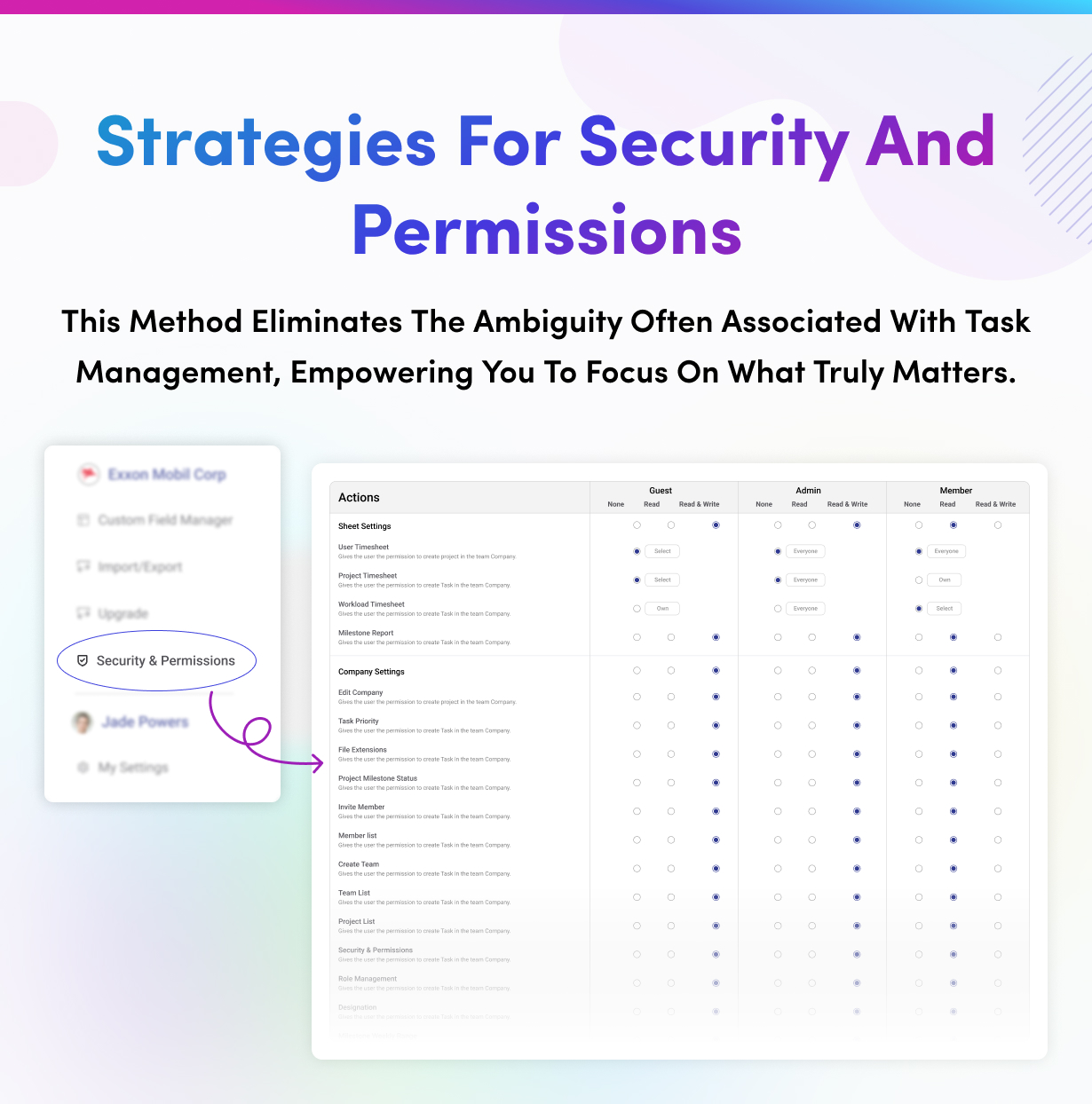
Alian Hub’s Features for Smooth Project Management
- Create companies and add multiple employees.
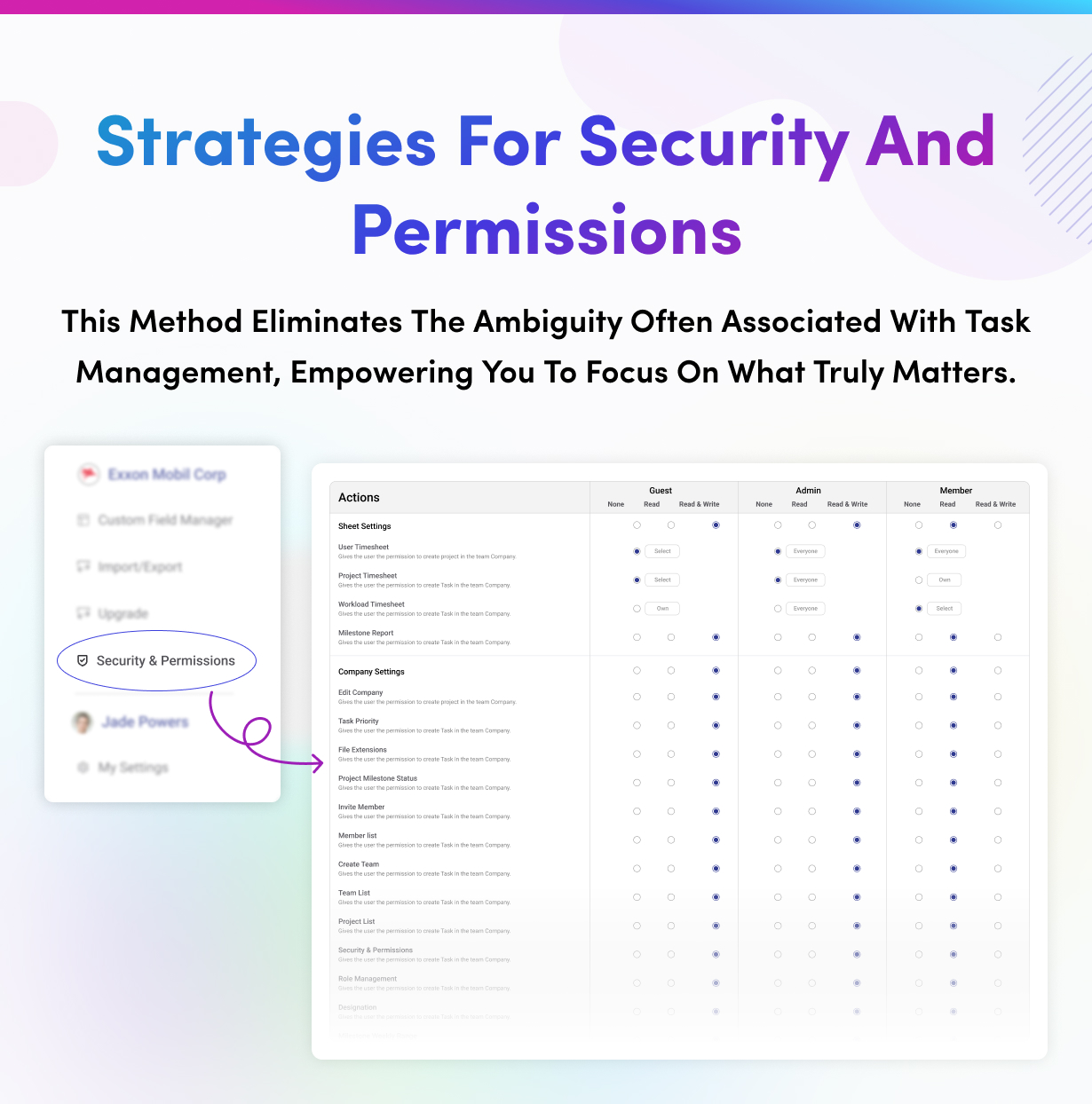
- User allowance with custom roles, and read and write permissions
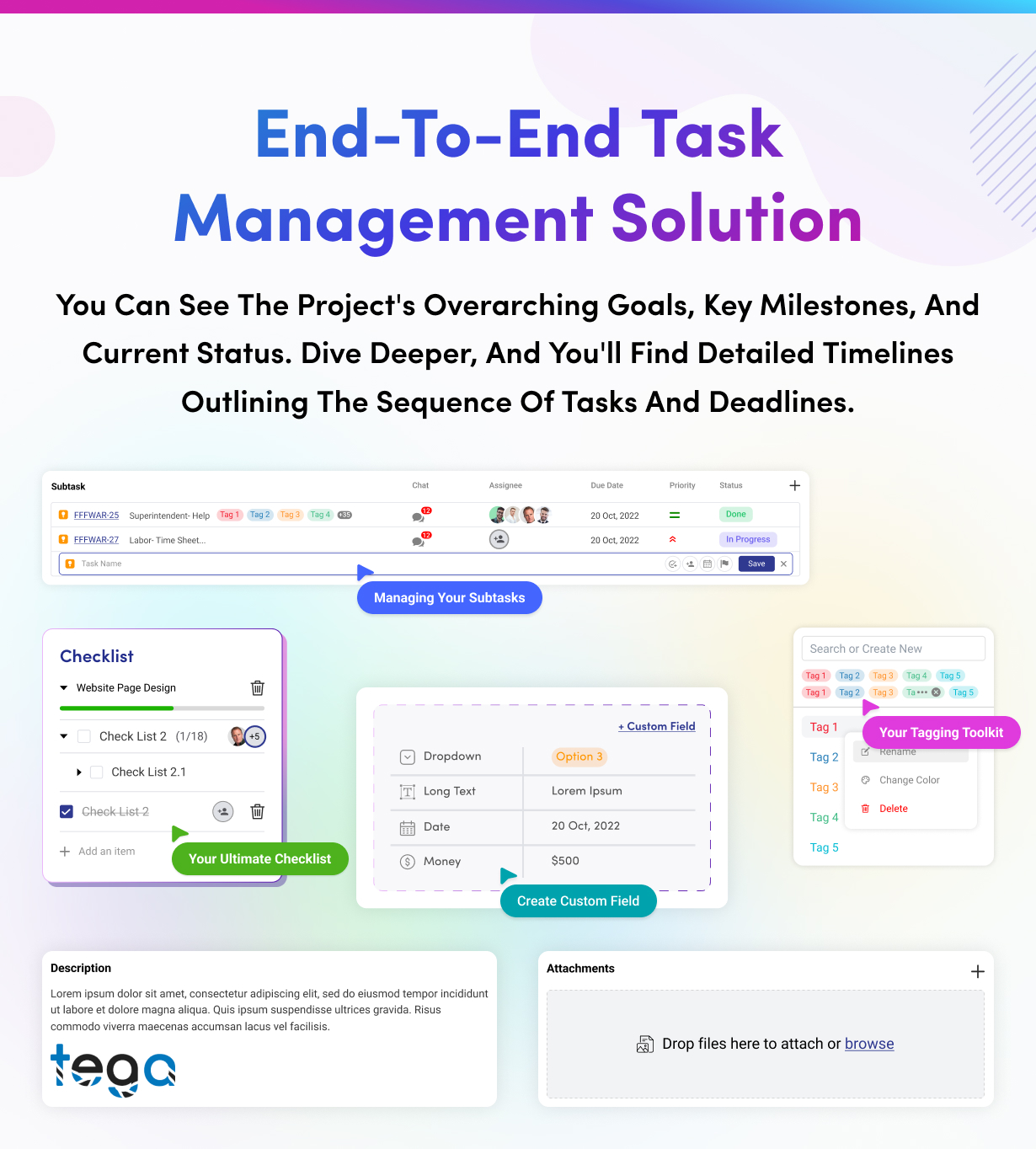
- Create projects, create tasks, assign members, and monitor progress, calculate costs, check timelogs, release milestones, etc.
- Agile project management with Board view
- Monitoring of every action done by the users like keyboard and mouse click counts
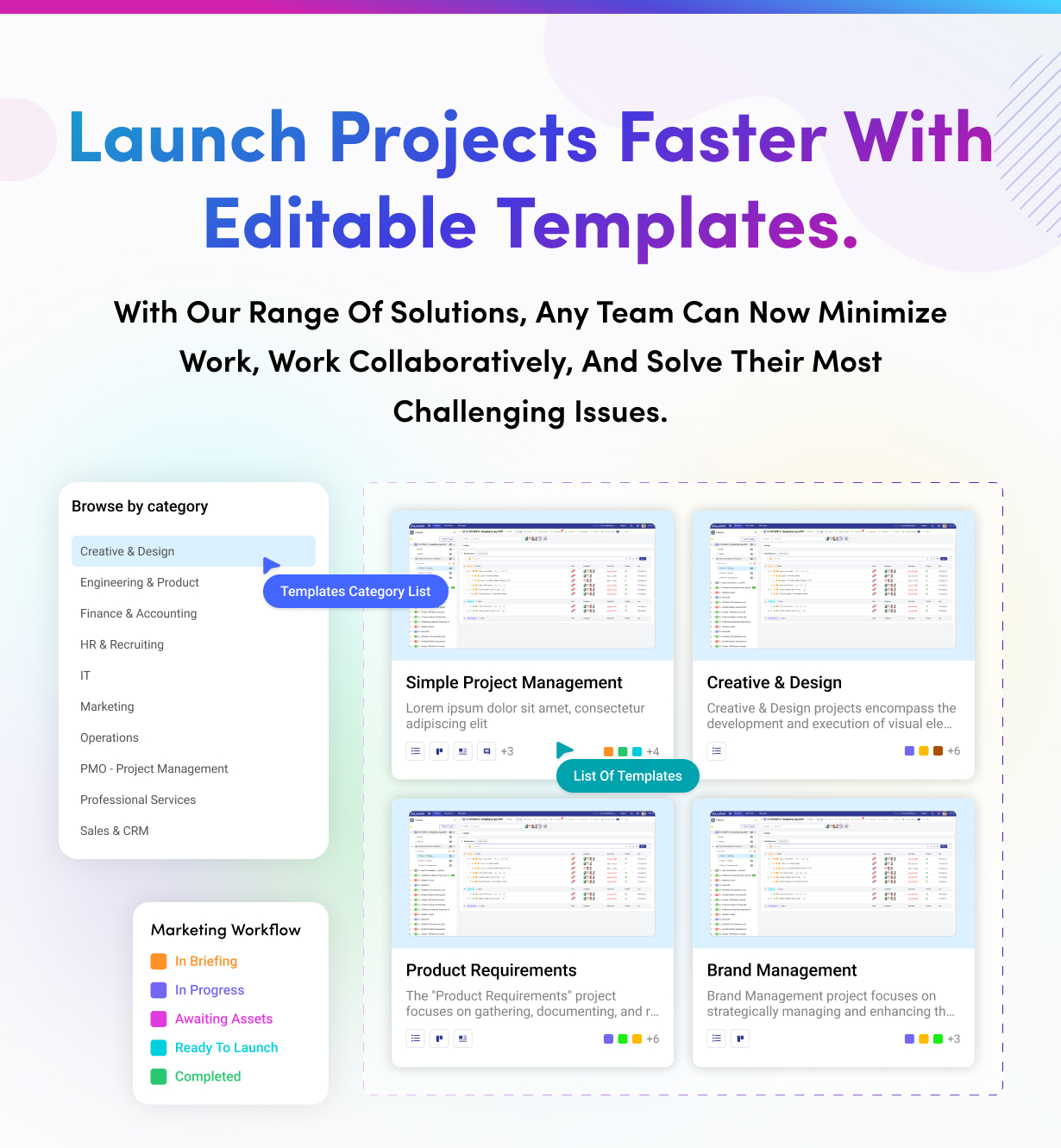
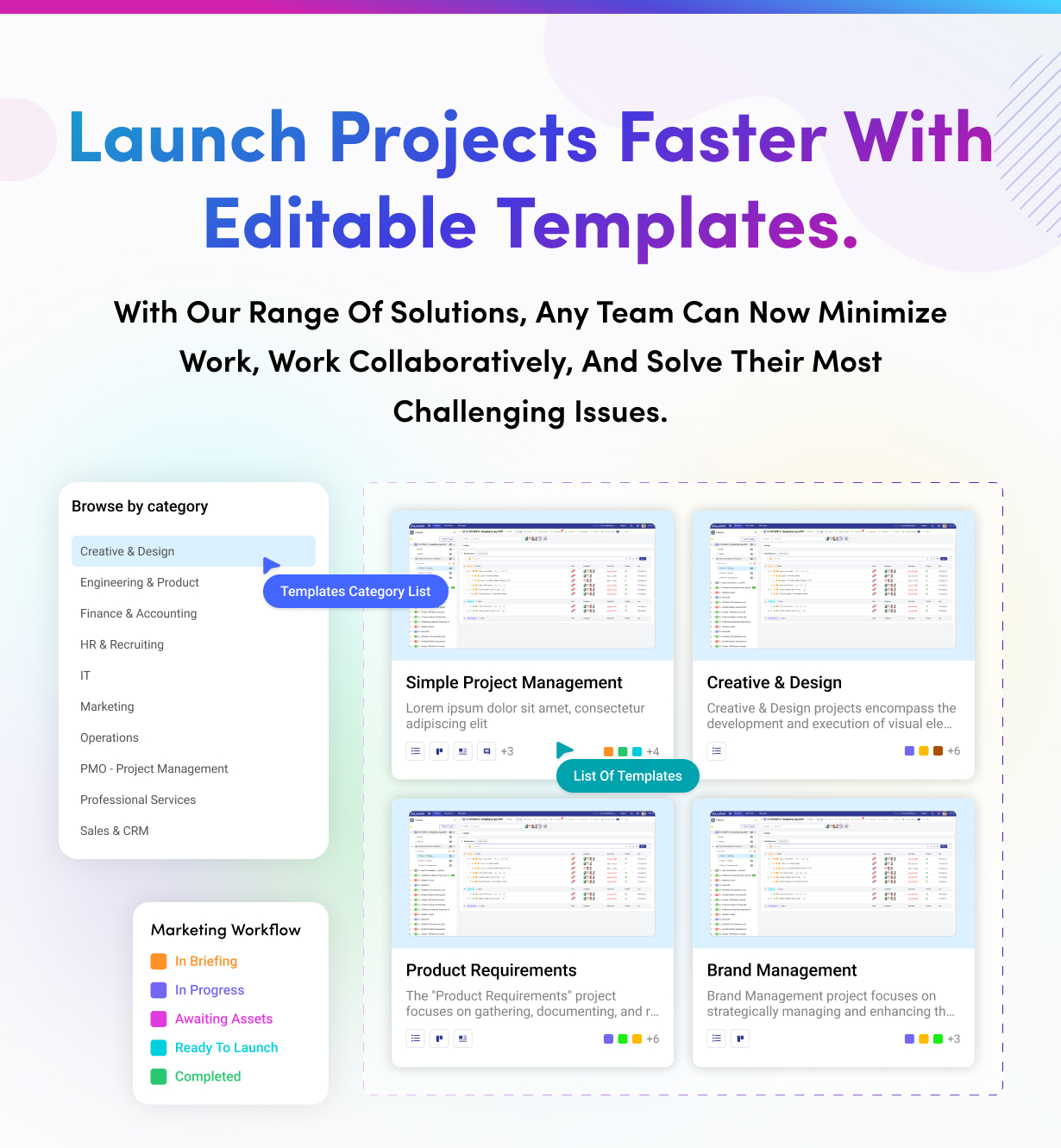
- Pre-built project management templates for marketing, IT, etc.
- Handle sales, invoices, and deliver projects
- Drag-and-drop feature for changing task status
- Prioritize workload based on project size, time, and urgency
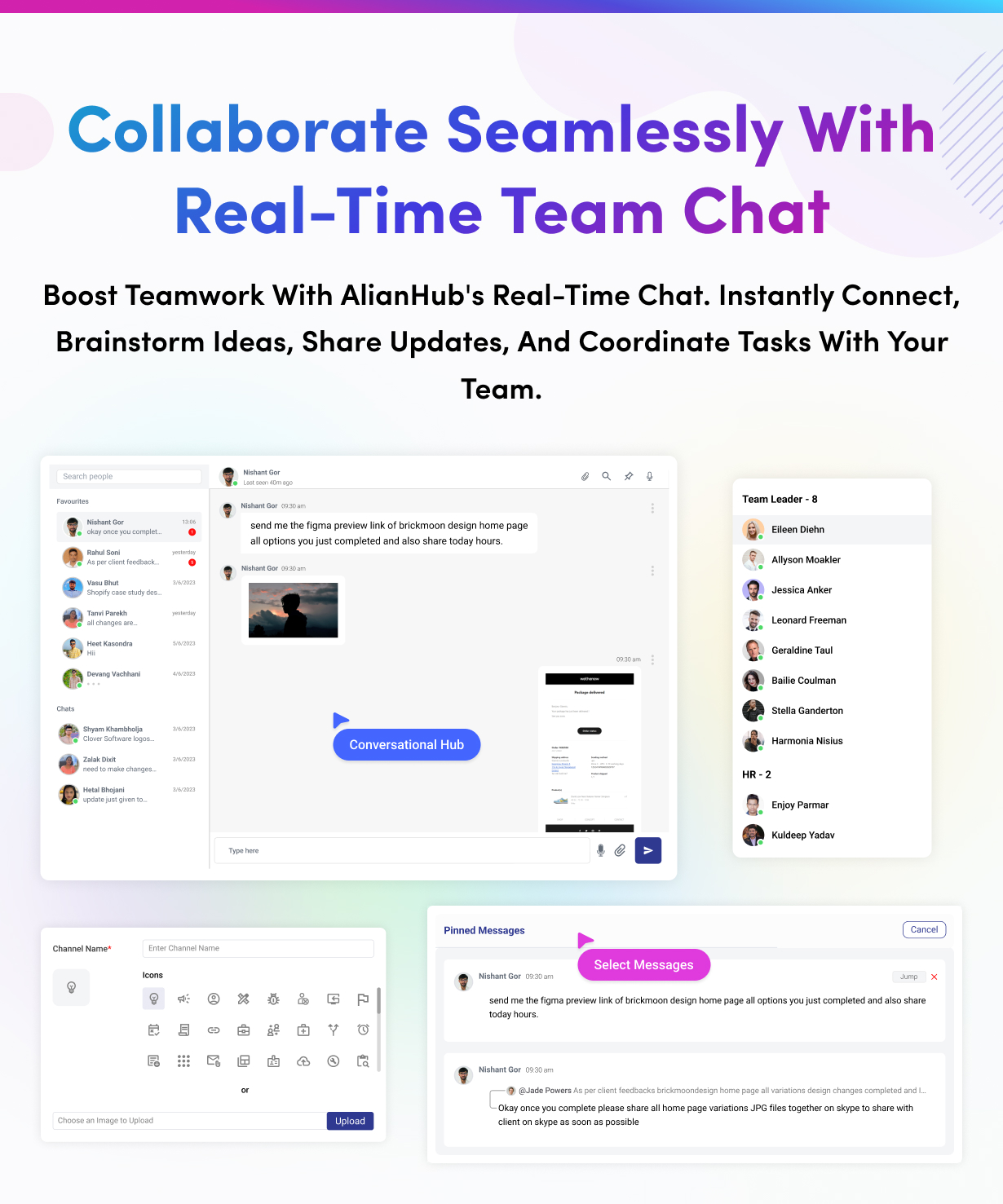
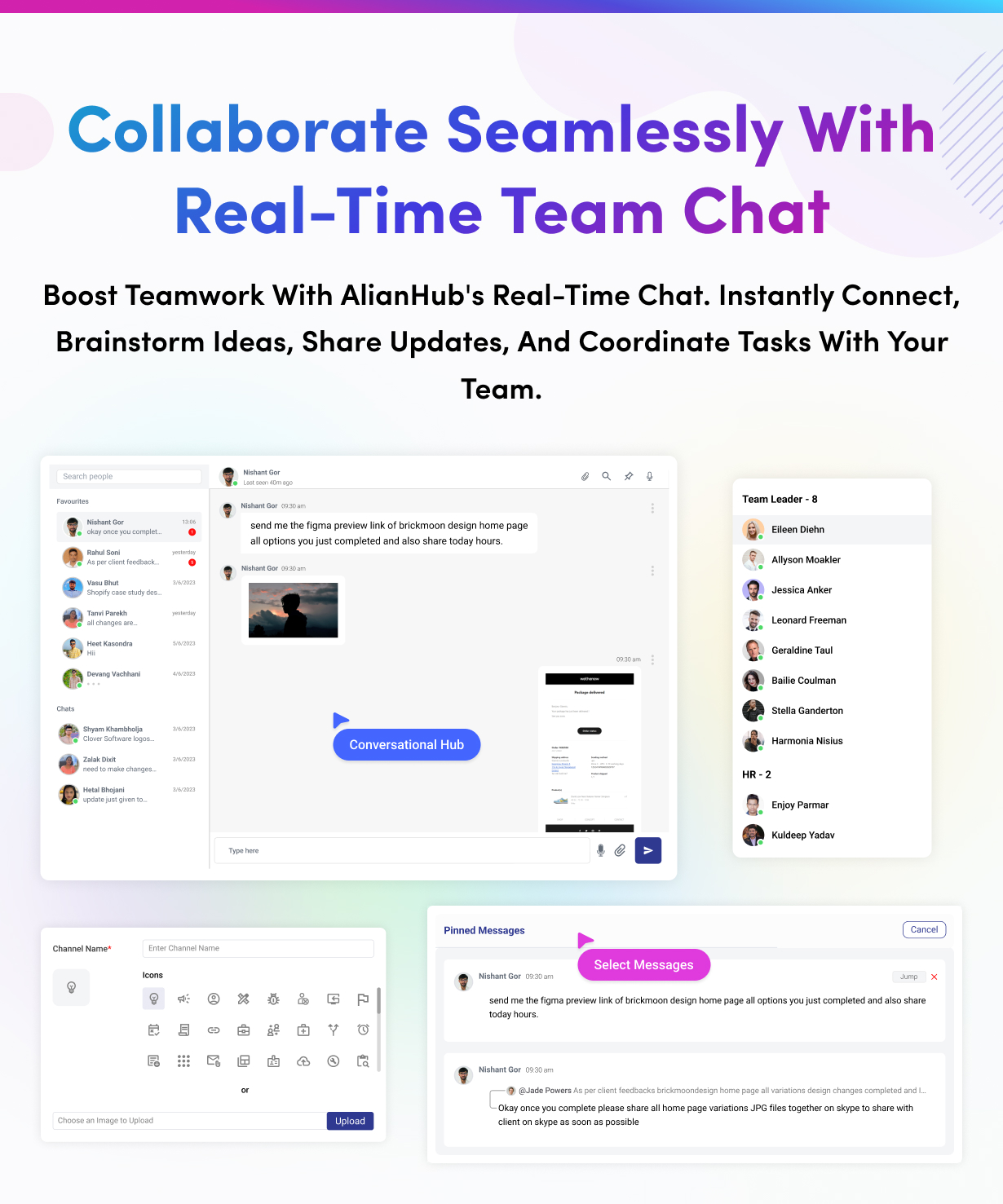
- In-built real-time chat and channels for broadcasting messages, sharing files, voice notes, etc.
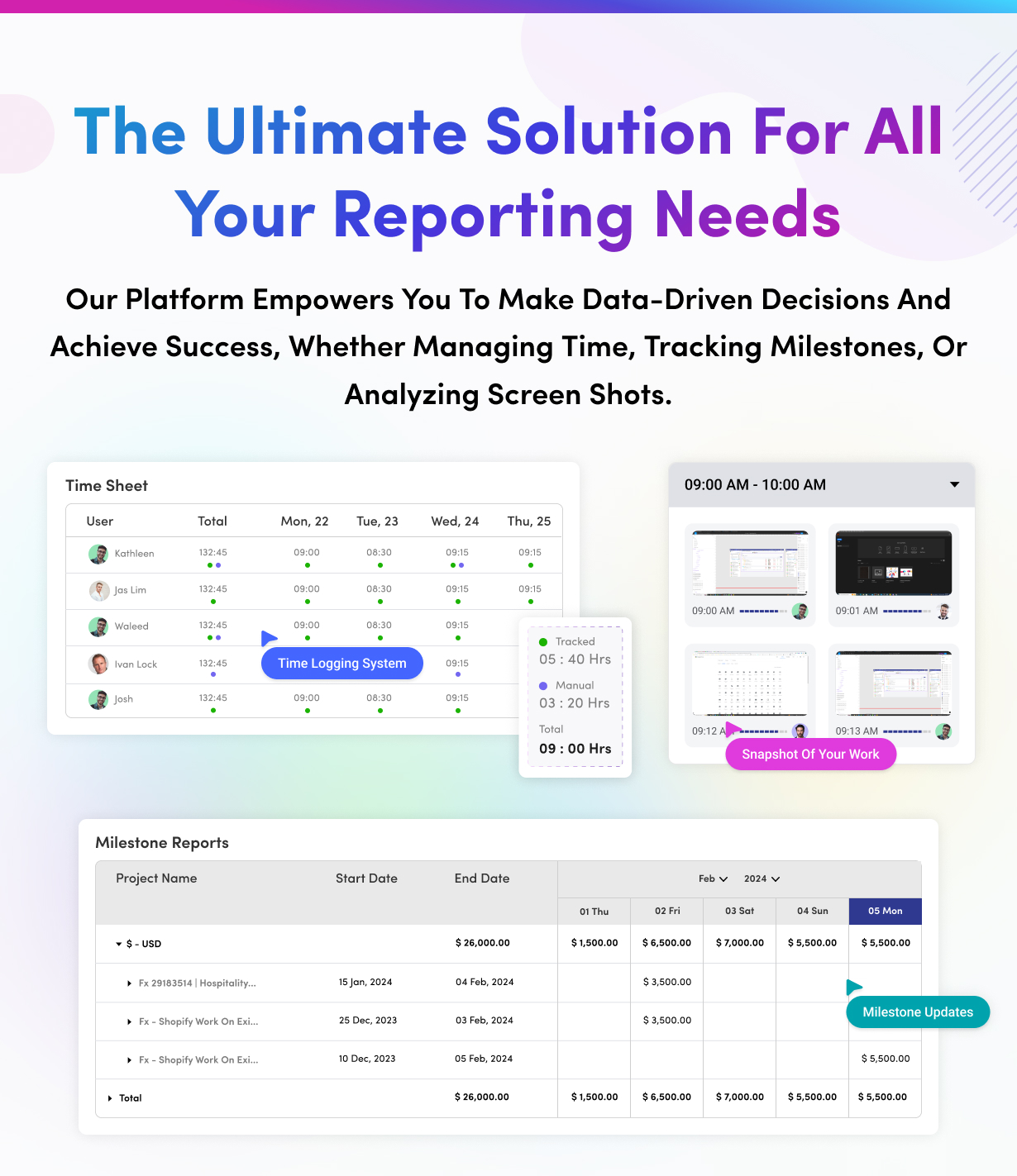
- Advanced Time Tracker to track the work done in the projects
- Project, Workload, and Timesheet reports to monitor the progress of projects
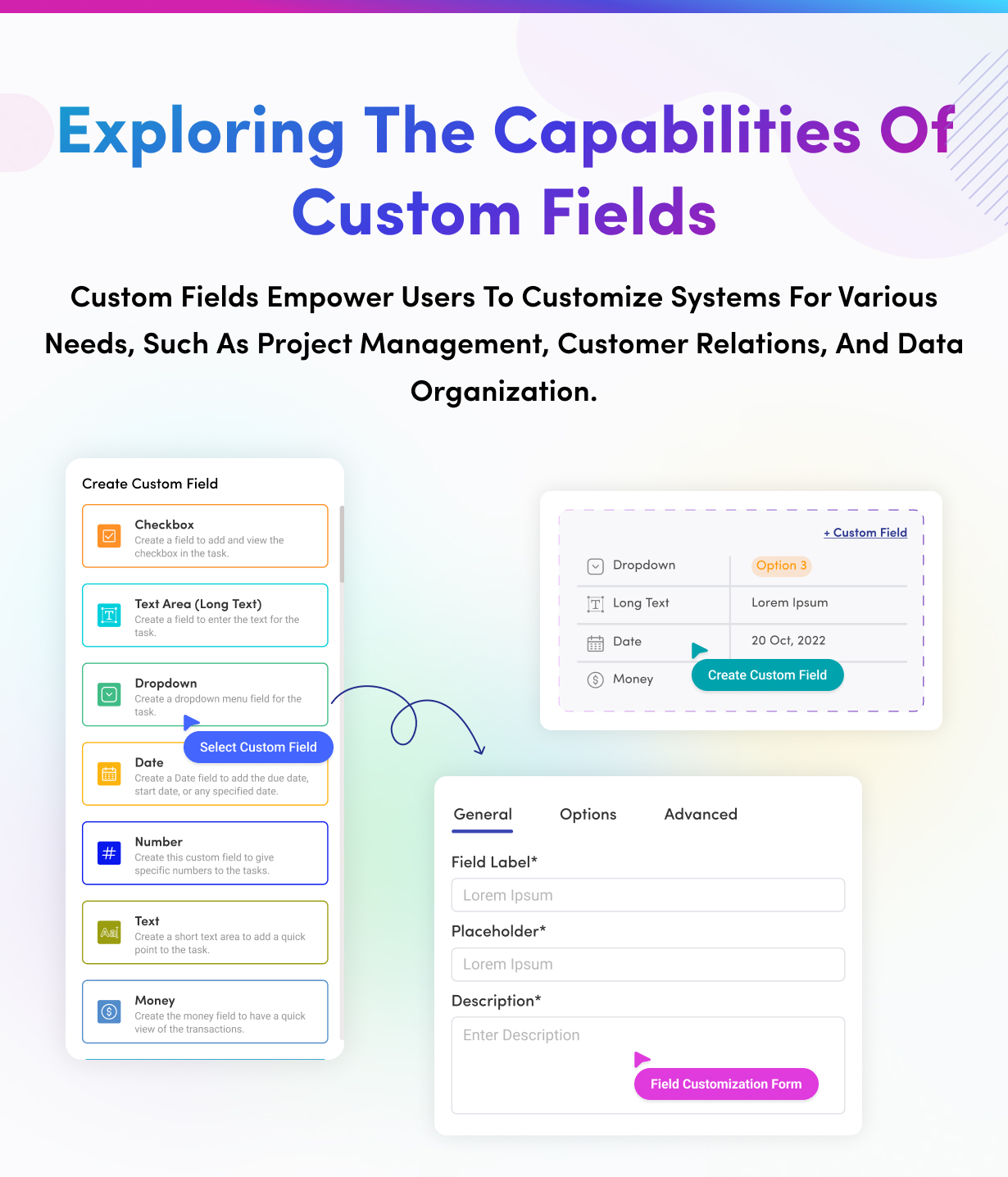
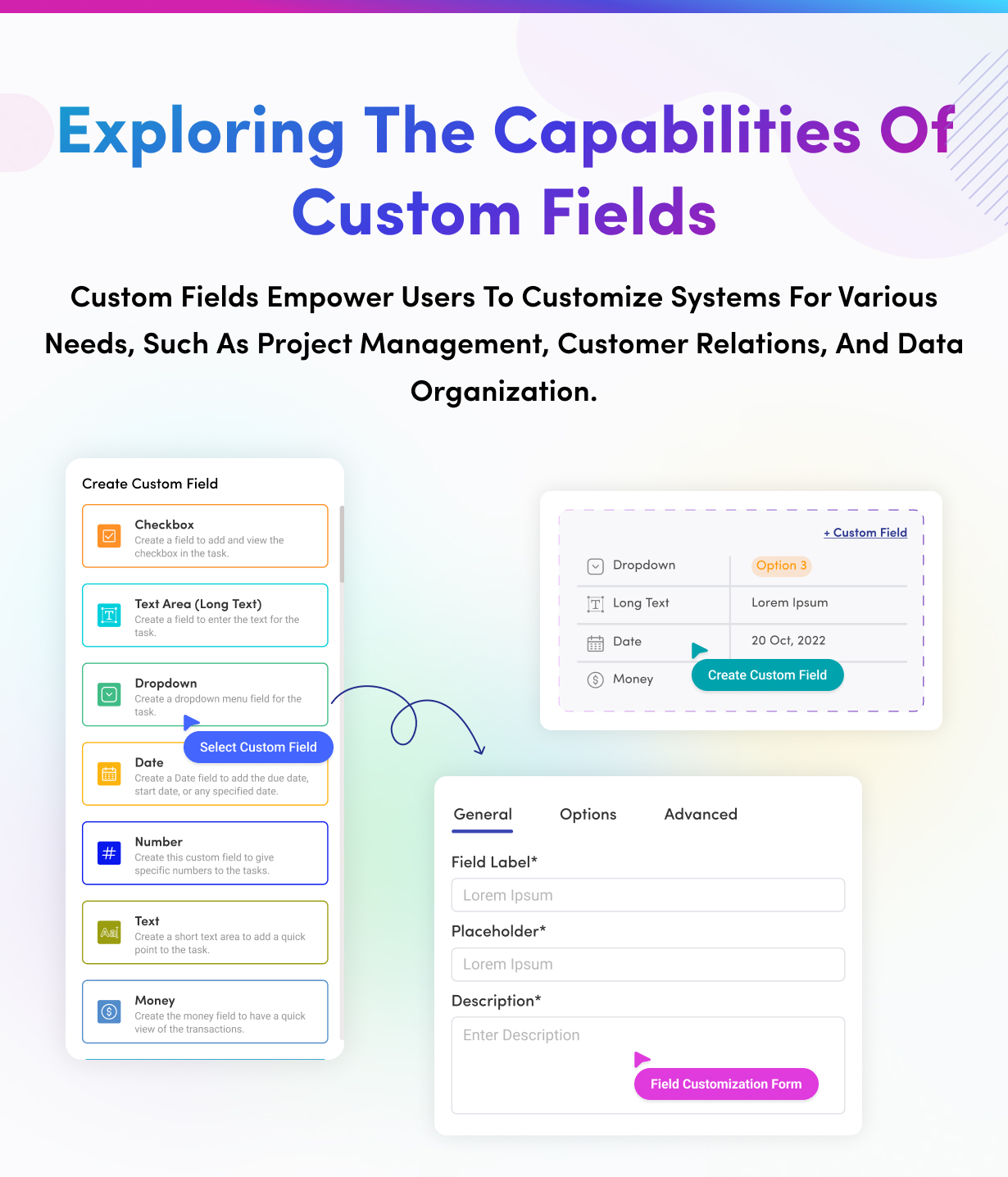
- Custom Fields to categorize and manage tasks quickly
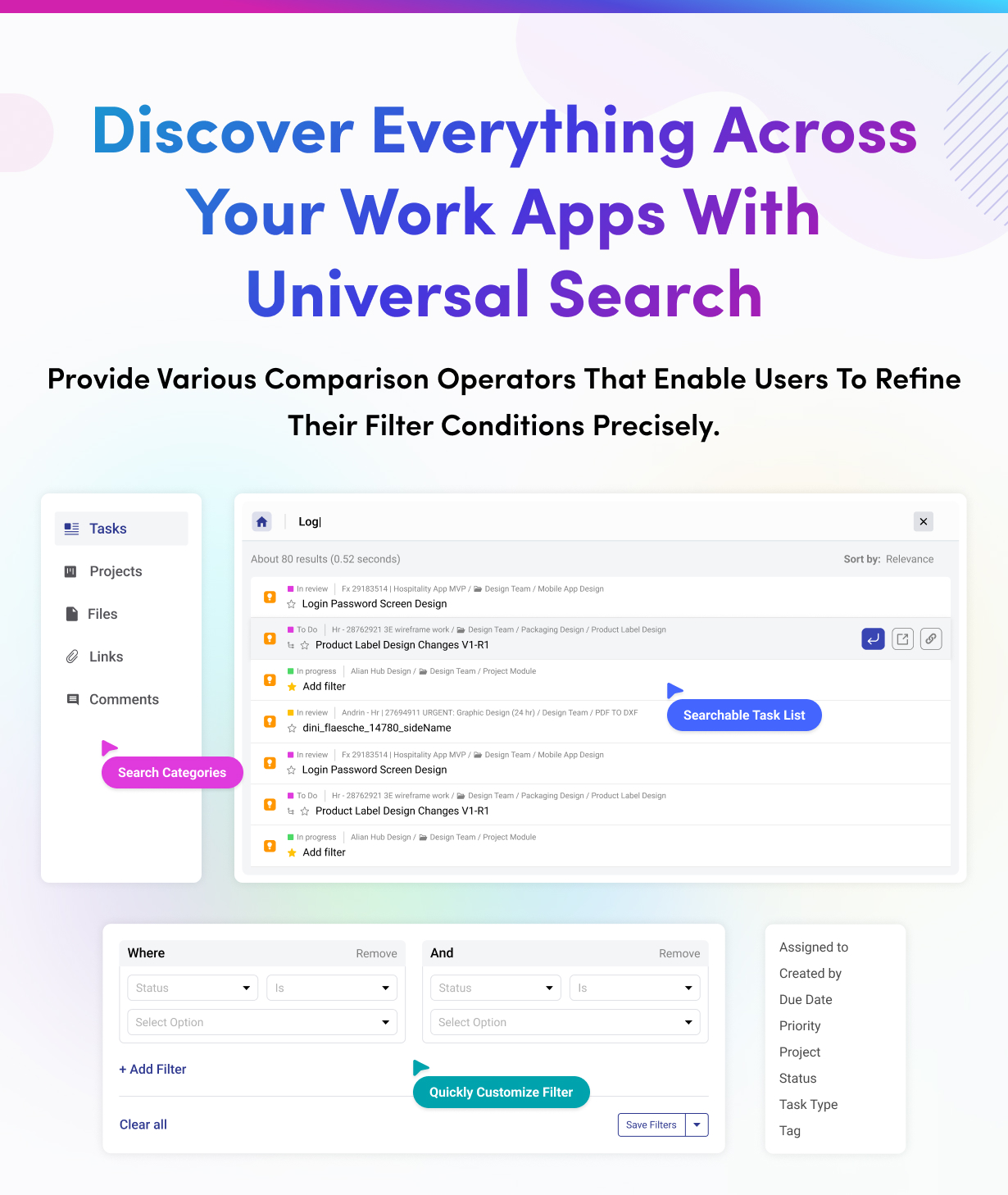
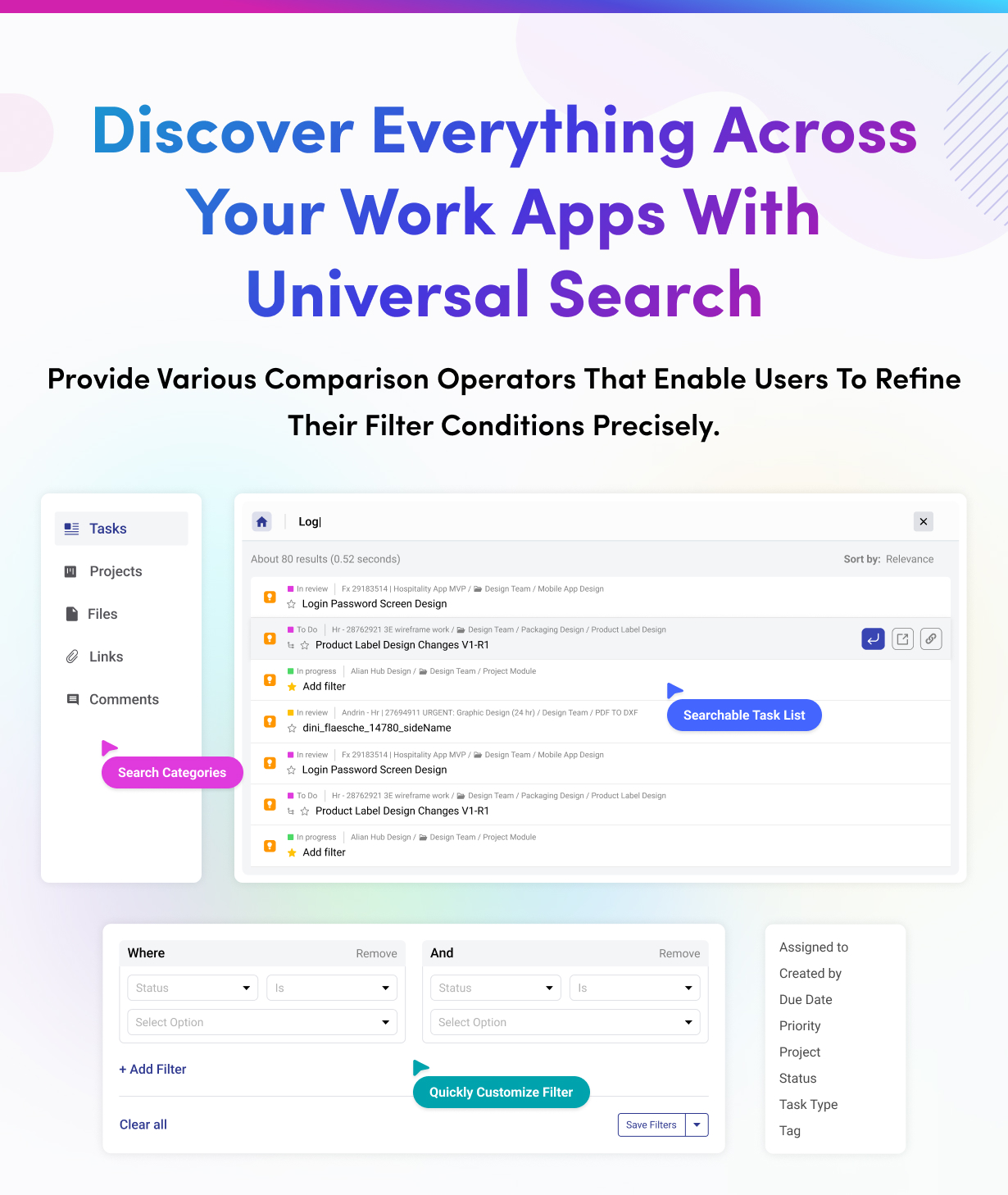
- Advanced search feature to find tasks quickly
- Schedule management with Google Calendar integration
*Cost of all external services should be bear by customers

What you get in package
- Source Code in Vuejs and Nodejs
- Project Documentation
Changelog
v9.0.2 (12-Jun-2024) New Features - Integrated Firebase FCM with Firebase SDK due to FCM key deprecation. - Integrated Paddle Payment Gateway. - Fetched thumbnails of images for optimization. - Added an advanced search option to the header. Bug Fixing - Fixed estimated time edge cases. - Security permissions are now based on user plans. v8.36.0 (21-May-2024) - Bug Fixes - Improve Installation Process v8.0.0 (3-April-2024) - Initial Product Release

|

|

|

|

|
Experience the ease of having everything in one place. Boost productivity, enhance collaboration, and simplify your operations with our comprehensive platform.
Ready to revolutionize how you work? Discover the power of consolidation with our all-in-one solution.
Overview
A comprehensive project management solution to handle mundane tasks seamlessly with no effort. Complete workplace management that includes HR management, work tracking, supply, real-time chat, and cost management. Lead multiple teams to accomplish various goals. Increase team productivity and security with your own database.
Regular License(Non-SaaS) Demo.

Extended License(SaaS) Demo


Integrated External Services
- MongoDB Atlas – for database management, authentication, and Realm services
- Wasabi – for external storage
- Chargebee or Paddle – Payment gateway (only available in Extended License/SaaS)
- Firebase – for notifications
- SMTP – for email sending






![]()











Alian Hub’s Features for Smooth Project Management
- Create companies and add multiple employees.
- User allowance with custom roles, and read and write permissions
- Create projects, create tasks, assign members, and monitor progress, calculate costs, check timelogs, release milestones, etc.
- Agile project management with Board view
- Monitoring of every action done by the users like keyboard and mouse click counts
- Pre-built project management templates for marketing, IT, etc.
- Handle sales, invoices, and deliver projects
- Drag-and-drop feature for changing task status
- Prioritize workload based on project size, time, and urgency
- In-built real-time chat and channels for broadcasting messages, sharing files, voice notes, etc.
- Advanced Time Tracker to track the work done in the projects
- Project, Workload, and Timesheet reports to monitor the progress of projects
- Custom Fields to categorize and manage tasks quickly
- Advanced search feature to find tasks quickly
- Schedule management with Google Calendar integration
*Cost of all external services should be bear by customers

What you get in package
- Source Code in Vuejs and Nodejs
- Project Documentation
Changelog
v9.0.2 (12-Jun-2024) New Features - Integrated Firebase FCM with Firebase SDK due to FCM key deprecation. - Integrated Paddle Payment Gateway. - Fetched thumbnails of images for optimization. - Added an advanced search option to the header. Bug Fixing - Fixed estimated time edge cases. - Security permissions are now based on user plans. v8.36.0 (21-May-2024) - Bug Fixes - Improve Installation Process v8.0.0 (3-April-2024) - Initial Product Release

|

|

|

|

|

About SaaS
Ai Text To Course Generator using Google Gemini. Users input a topic, optionally with subtopics, and the web app generates a structured list of topics and subtopics based on the input. Then web app generates a Ai course covering all the topics and subtopics. The generated courses will be offered in two formats: a theory plus image course and a theory plus video course. This web app will be a Software as a Service (SaaS) product, where generating theory plus video courses will be a paid feature, while theory plus image courses will be available for free. Paid users will also have the flexibility to select the number of topics they wish to include in their course. This web app is educational content creation, providing users with tailored courses at their convenience. For more info about the app scroll down.
Screenshots

Demo


- Email :- [email protected]
- Password :- shivanshu
Admin & Paid User Email Password
- Paypal :- Email :- [email protected]
Password :- ]?*L-Jl7 - Razorpay UPI :- success@razorpay
Card :- Details - Paystack :- Click on any method
- Stripe :- Card :
4000003560000123 Country :India (My Stripe Has Not Approved So Select Country As India)
Test Payment Details

Support & Customisation
.png?alt=media&token=b40b9d41-e952-4d6a-ac4e-7b7db8a3232c)
Features
Admin panel Features
Requirement
Updates
Version: 2.0
[ADDED] Ai Chat Bot During Course [ADDED] Stripe Payment Method [ADDED] Paystack Payment Method [FIXED] Fixed Reported Bugs
]]>Version: 1.0
Initial release

About SaaS
Ai Text To Course Generator using Google Gemini. Users input a topic, optionally with subtopics, and the web app generates a structured list of topics and subtopics based on the input. Then web app generates a Ai course covering all the topics and subtopics. The generated courses will be offered in two formats: a theory plus image course and a theory plus video course. This web app will be a Software as a Service (SaaS) product, where generating theory plus video courses will be a paid feature, while theory plus image courses will be available for free. Paid users will also have the flexibility to select the number of topics they wish to include in their course. This web app is educational content creation, providing users with tailored courses at their convenience. For more info about the app scroll down.
Screenshots

Demo


- Email :- [email protected]
- Password :- shivanshu
Admin & Paid User Email Password
- Paypal :- Email :- [email protected]
Password :- ]?*L-Jl7 - Razorpay UPI :- success@razorpay
Card :- Details - Paystack :- Click on any method
- Stripe :- Card :
4000003560000123 Country :India (My Stripe Has Not Approved So Select Country As India)
Test Payment Details

Support & Customisation
.png?alt=media&token=b40b9d41-e952-4d6a-ac4e-7b7db8a3232c)
Features
Admin panel Features
Requirement
Updates
Version: 2.0
[ADDED] Ai Chat Bot During Course [ADDED] Stripe Payment Method [ADDED] Paystack Payment Method [FIXED] Fixed Reported Bugs
]]>Version: 1.0
Initial release
Features:
Responsive Design: The component is designed to seamlessly fit into its parent container, ensuring a consistent user experience across different devices and screen sizes.
Customizable Colors: Users have the flexibility to customize all colors used in the map, allowing for easy adaptation to match the styling of any application.
Interactive Features: Built-in callbacks enable the creation of powerful interactions, such as handling mouse events on specific regions of the map. This feature opens up possibilities for creating dynamic user experiences based on user interactions.
Custom Tooltip Content: Developers can customize tooltip content to display additional information when users hover over specific regions of the map. This feature enhances user engagement by providing context-sensitive information.
Custom SVG Markers: The component supports the addition of custom SVG markers, including images, to further enhance the visualization of data or points of interest on the map.
Marker Coordinate Tool: An included tool simplifies the process of determining marker coordinates on the map, streamlining the development workflow.
IntelliSense Support: Developers using TypeScript benefit from IntelliSense, which provides intelligent code completion when passing props, enhancing productivity and reducing development time.
Compatibility: The component is rigorously tested with React 18 and Next.js 14.
Documented: Your download includes the preview files which is a Next.js project, including examples and full documentation.
]]>Features:
Responsive Design: The component is designed to seamlessly fit into its parent container, ensuring a consistent user experience across different devices and screen sizes.
Customizable Colors: Users have the flexibility to customize all colors used in the map, allowing for easy adaptation to match the styling of any application.
Interactive Features: Built-in callbacks enable the creation of powerful interactions, such as handling mouse events on specific regions of the map. This feature opens up possibilities for creating dynamic user experiences based on user interactions.
Custom Tooltip Content: Developers can customize tooltip content to display additional information when users hover over specific regions of the map. This feature enhances user engagement by providing context-sensitive information.
Custom SVG Markers: The component supports the addition of custom SVG markers, including images, to further enhance the visualization of data or points of interest on the map.
Marker Coordinate Tool: An included tool simplifies the process of determining marker coordinates on the map, streamlining the development workflow.
IntelliSense Support: Developers using TypeScript benefit from IntelliSense, which provides intelligent code completion when passing props, enhancing productivity and reducing development time.
Compatibility: The component is rigorously tested with React 18 and Next.js 14.
Documented: Your download includes the preview files which is a Next.js project, including examples and full documentation.
]]>It offers an env.template file for environment variable management, where private data, like Firebase configuration or API keys, can be safely kept. Vite is used in the application’s construction to speed up configuration and development.
React Hook Form is used to provide form validation, which effectively validates each form field and guarantees data integrity and accurate user input. The application also has a modal component that shows responses for successful or unsuccessful tasks, offering a smooth user interface and unambiguous feedback.
There’s a total of 5 different variants layout you can use
]]>It offers an env.template file for environment variable management, where private data, like Firebase configuration or API keys, can be safely kept. Vite is used in the application’s construction to speed up configuration and development.
React Hook Form is used to provide form validation, which effectively validates each form field and guarantees data integrity and accurate user input. The application also has a modal component that shows responses for successful or unsuccessful tasks, offering a smooth user interface and unambiguous feedback.
There’s a total of 5 different variants layout you can use
]]>Quiz is a great way to spend time in a fun and useful way.
The game will help you expand your horizons, train your memory and logical thinking.
What makes the game interesting:
- Variety of Topics: The game covers a wide range of topics, from history and science to art and pop culture.
- Challenging Questions: Questions are designed to challenge even the most skilled players.
FEATURES
- Questions load from https://opentdb.com (4000+ questions)
- Multiple quiz categories
- Check your answers with answer analysis option
- Light and Dark themes
- Mouse and Touch Controls
- Fully resizable product
- Save progress in browser memory (local storage)
- Place to add Privacy Policy / Terms & Conditions
TECHNOLOGIES
- Typescript 5.3.3 (typescript)
- React 18.2.0 (react)
- Vite 5.1.3 (vite)
- Zustand 4.5.1 (zustand)
- Shadcn-ui (shadcn)
- Sass 1.71.0 (sass)
- Tailwindcss 3.4.1 (tailwind)
FILES INCLUDED
- Source code (tsx, ts, json, sass)
- HTML5 Folder (html, js, css)
- Documentation (help file)
REQUIREMENTS
- Shared hosting (not VPS)
- Domain or subdomain
DOCUMENTATION
This can be found in the README.html file inside the project.
SUPPORT
Before or after purchase if you need support ask in comment or goto item support page 
Quiz is a great way to spend time in a fun and useful way.
The game will help you expand your horizons, train your memory and logical thinking.
What makes the game interesting:
- Variety of Topics: The game covers a wide range of topics, from history and science to art and pop culture.
- Challenging Questions: Questions are designed to challenge even the most skilled players.
FEATURES
- Questions load from https://opentdb.com (4000+ questions)
- Multiple quiz categories
- Check your answers with answer analysis option
- Light and Dark themes
- Mouse and Touch Controls
- Fully resizable product
- Save progress in browser memory (local storage)
- Place to add Privacy Policy / Terms & Conditions
TECHNOLOGIES
- Typescript 5.3.3 (typescript)
- React 18.2.0 (react)
- Vite 5.1.3 (vite)
- Zustand 4.5.1 (zustand)
- Shadcn-ui (shadcn)
- Sass 1.71.0 (sass)
- Tailwindcss 3.4.1 (tailwind)
FILES INCLUDED
- Source code (tsx, ts, json, sass)
- HTML5 Folder (html, js, css)
- Documentation (help file)
REQUIREMENTS
- Shared hosting (not VPS)
- Domain or subdomain
DOCUMENTATION
This can be found in the README.html file inside the project.
SUPPORT
Before or after purchase if you need support ask in comment or goto item support page 
Admin email: [email protected]
Pass: 12345
Note: Update and delete action disabled for demo purpose
- @next-auth/prisma-adapter: Facilitates user authentication and management with Prisma, crucial for securing access to video podcast content.
- @prisma/client: Prisma client for database interaction, likely utilized for storing information about podcast episodes, users, and other data.
- axios: Enables HTTP requests, potentially utilized for fetching video content from external sources or interacting with APIs for podcast distribution.
- next: Framework for building server-rendered React applications, providing the foundation for creating the Vodcast platform.
- next-auth: Authentication library for Next.js applications, essential for securing access to user accounts and managing authentication flows.
- next-cloudinary: Integration with Cloudinary, a cloud-based media management platform, likely used for storing and serving video podcast files.
- react: Core library for building user interfaces, utilized for creating the front-end components of the Vodcast platform.
- react-modal-video: Component for playing videos in a modal, potentially used for displaying video podcast episodes in a user-friendly manner.
- swiper: JavaScript slider library, possibly utilized for creating carousel-like navigation for browsing through podcast episodes.
- swr: React hook for data fetching, likely employed for fetching and updating podcast episode data in real-time.
- wowjs: Library for revealing animations, potentially used to add engaging visual effects to the Vodcast platform’s user interface.
Admin email: [email protected]
Pass: 12345
Note: Update and delete action disabled for demo purpose
- @next-auth/prisma-adapter: Facilitates user authentication and management with Prisma, crucial for securing access to video podcast content.
- @prisma/client: Prisma client for database interaction, likely utilized for storing information about podcast episodes, users, and other data.
- axios: Enables HTTP requests, potentially utilized for fetching video content from external sources or interacting with APIs for podcast distribution.
- next: Framework for building server-rendered React applications, providing the foundation for creating the Vodcast platform.
- next-auth: Authentication library for Next.js applications, essential for securing access to user accounts and managing authentication flows.
- next-cloudinary: Integration with Cloudinary, a cloud-based media management platform, likely used for storing and serving video podcast files.
- react: Core library for building user interfaces, utilized for creating the front-end components of the Vodcast platform.
- react-modal-video: Component for playing videos in a modal, potentially used for displaying video podcast episodes in a user-friendly manner.
- swiper: JavaScript slider library, possibly utilized for creating carousel-like navigation for browsing through podcast episodes.
- swr: React hook for data fetching, likely employed for fetching and updating podcast episode data in real-time.
- wowjs: Library for revealing animations, potentially used to add engaging visual effects to the Vodcast platform’s user interface.
Preview Link: https://lockit-flame.vercel.app/
Email:[email protected]
Password:123456
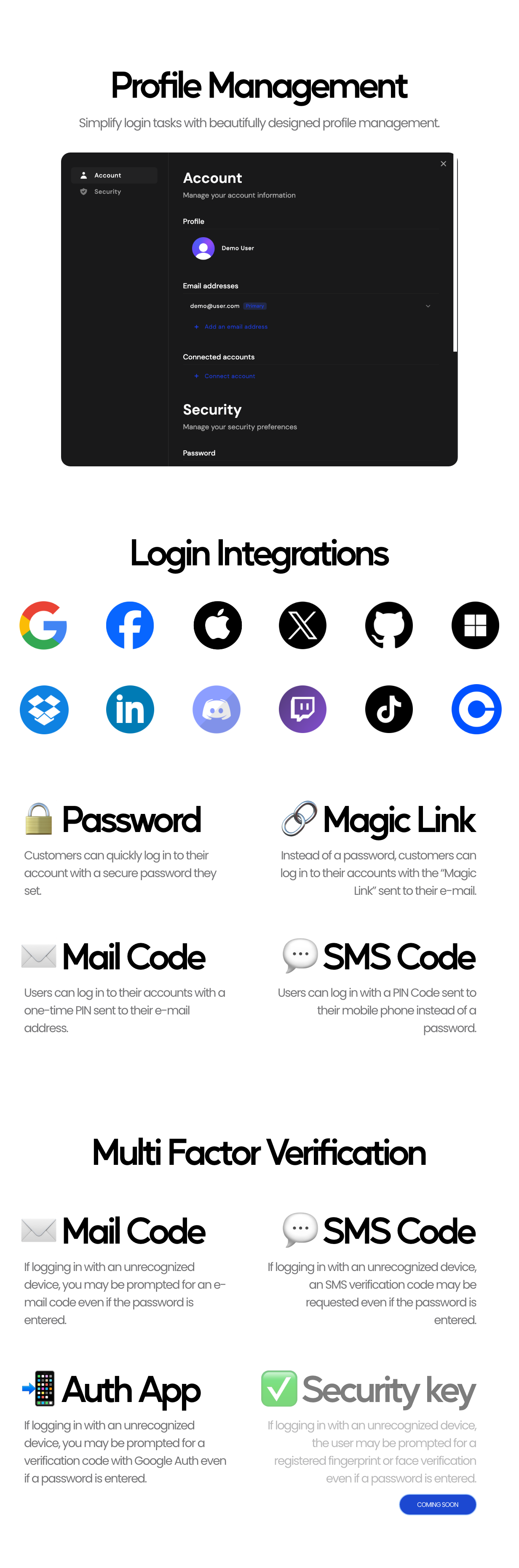
Here’s a breakdown of LOCKIT’s key functionalities:
- Secure User Registration: New users can easily register for accounts using their email addresses. To prevent unauthorized access, LOCKIT implements email verification. Users receive a confirmation email with a unique link, and their accounts are activated only after clicking the link.
- Secure Login with Password Reset: Existing users can log in using their registered email addresses and passwords. LOCKIT prioritizes security by offering features like password hashing and secure storage. Additionally, users can easily reset their passwords if forgotten by requesting a password reset link via email.
- Two-Factor Authentication (Optional): For enhanced security, LOCKIT allows users to enable two-factor authentication (2FA). This adds an extra layer of protection by requiring a secondary verification code, typically sent to the user’s phone or generated by an authentication app, in addition to the password during login.
- User Roles Management: LOCKIT provides a flexible role-based access control system. You can define different user roles (e.g., admin, moderator, user) and assign specific permissions to each role. This allows you to control user access to functionalities and data within your application.
To achieve these functionalities, LOCKIT leverages a powerful tech stack that combines industry-standard tools for optimal performance and security:
- Next.js: This popular React framework is the foundation for building the LOCKIT application. Next.js offers features like server-side rendering (SSR) and static site generation (SSG), which improve website performance and search engine optimization (SEO).
- Prisma: LOCKIT utilizes Prisma as its data access and management tool. Prisma acts as a bridge between your application and your database, simplifying interactions and data operations. It allows you to define your data schema and interact with it using a query language similar to SQL.
- NextAuth.js: Authentication is a critical aspect of user management. LOCKIT incorporates NextAuth.js, a library specifically designed for Next.js applications. NextAuth.js provides built-in support for various authentication providers, social logins, and JWT (JSON Web Token) management, streamlining the user authentication process.
- Radix UI: To ensure a consistent and accessible user interface, LOCKIT utilizes Radix UI, a component library offering a wide range of reusable UI elements. These pre-built components are accessible and responsive, ensuring a smooth user experience across different devices.
This documentation provides a starting point for understanding the LOCKIT project. It outlines the core functionalities and the underlying technologies that power the platform. Additional resources like user guides, code examples, and API references might be available to further explore the project’s capabilities and facilitate its implementation in your own web applications.
]]>Preview Link: https://lockit-flame.vercel.app/
Email:[email protected]
Password:123456
Here’s a breakdown of LOCKIT’s key functionalities:
- Secure User Registration: New users can easily register for accounts using their email addresses. To prevent unauthorized access, LOCKIT implements email verification. Users receive a confirmation email with a unique link, and their accounts are activated only after clicking the link.
- Secure Login with Password Reset: Existing users can log in using their registered email addresses and passwords. LOCKIT prioritizes security by offering features like password hashing and secure storage. Additionally, users can easily reset their passwords if forgotten by requesting a password reset link via email.
- Two-Factor Authentication (Optional): For enhanced security, LOCKIT allows users to enable two-factor authentication (2FA). This adds an extra layer of protection by requiring a secondary verification code, typically sent to the user’s phone or generated by an authentication app, in addition to the password during login.
- User Roles Management: LOCKIT provides a flexible role-based access control system. You can define different user roles (e.g., admin, moderator, user) and assign specific permissions to each role. This allows you to control user access to functionalities and data within your application.
To achieve these functionalities, LOCKIT leverages a powerful tech stack that combines industry-standard tools for optimal performance and security:
- Next.js: This popular React framework is the foundation for building the LOCKIT application. Next.js offers features like server-side rendering (SSR) and static site generation (SSG), which improve website performance and search engine optimization (SEO).
- Prisma: LOCKIT utilizes Prisma as its data access and management tool. Prisma acts as a bridge between your application and your database, simplifying interactions and data operations. It allows you to define your data schema and interact with it using a query language similar to SQL.
- NextAuth.js: Authentication is a critical aspect of user management. LOCKIT incorporates NextAuth.js, a library specifically designed for Next.js applications. NextAuth.js provides built-in support for various authentication providers, social logins, and JWT (JSON Web Token) management, streamlining the user authentication process.
- Radix UI: To ensure a consistent and accessible user interface, LOCKIT utilizes Radix UI, a component library offering a wide range of reusable UI elements. These pre-built components are accessible and responsive, ensuring a smooth user experience across different devices.
This documentation provides a starting point for understanding the LOCKIT project. It outlines the core functionalities and the underlying technologies that power the platform. Additional resources like user guides, code examples, and API references might be available to further explore the project’s capabilities and facilitate its implementation in your own web applications.
]]>- DISCLAIMER – The system employs the Official WhatsApp Cloud API, which is a paid service. You can find the current pricing details [here]. In contrast to the past, access to the Official WhatsApp Cloud API is now openly available to all businesses without any review or acceptance process.
WhatsCRM is a cloud-based WhatsApp marketing tool, which is a SaaS platform that allows you to use chatbots, a WhatsApp ticket system, WhatsApp chat, a chatbot flow builder, a bulk WhatsApp sender, API access where you can implement it anywhere, and much more.







Features Description
User Features
- WhatsApp CRM
- Ticket management
- Chats management
- Online WhatsApp chat (cloud API)
- Online chat messages tracking (delivered, seen, failed, ...)
- Automate chatbot
- Chatbot Drag & Drop builder
- WhatsApp Broadcasting
- Broadcast tracking
- Phonebook management
- Rich dashboard
- API Access
- Interactive design
- Agent Management
- Dynamic Chat Widget
- Much More
Agent Features
- WhatsApp CRM
- Task management
- Chats management
Admin Features
- SAAS ready
- Informative dashboard
- User management
- Plan management
- Auto login
- Orders tracking
- Dynamic pages for frontend
- Dynamic testimonial
- Dynamic Faq section
- Full Web translation
- App config
- Much more
Requirements
- Shared hosting with Nodejs App maker or VPS (recommended)
- MySQL database
- Domain or Subdomain
App Access
Video:- Click Here
Frontend:- Click Here
Admin login:- Click Here
Admin email:- [email protected]
Admin password:- password
User login:- Click Here
User email:- [email protected]
User password:- password
Agent login:- Click Here
User email:- [email protected]
User password:- password
Changelog - 1.9 (5 Jun. 2024) ---------------------------------- Preparing for the upcoming updates Few very miner issue fixed
Changelog - 1.8 (9 Apr. 2024) ---------------------------------- Added Agent/Staff panel Added Chat Widget Miner Bug Fixes Admin can now enable/disable the header from login page Failed reason added in broadcast Much More
Changelog - 1.4 (23 Mar. 2024) ---------------------------------- Fixed ChatBot Flow reply Miner fixes
Changelog - 1.2 (14 Mar. 2024) ---------------------------------- Fixed media facebook CDN Added one click update Installation experience enhanced
Changelog - 1.0 (3 Mar. 2024) ---------------------------------- Initial release]]>
- DISCLAIMER – The system employs the Official WhatsApp Cloud API, which is a paid service. You can find the current pricing details [here]. In contrast to the past, access to the Official WhatsApp Cloud API is now openly available to all businesses without any review or acceptance process.
WhatsCRM is a cloud-based WhatsApp marketing tool, which is a SaaS platform that allows you to use chatbots, a WhatsApp ticket system, WhatsApp chat, a chatbot flow builder, a bulk WhatsApp sender, API access where you can implement it anywhere, and much more.







Features Description
User Features
- WhatsApp CRM
- Ticket management
- Chats management
- Online WhatsApp chat (cloud API)
- Online chat messages tracking (delivered, seen, failed, ...)
- Automate chatbot
- Chatbot Drag & Drop builder
- WhatsApp Broadcasting
- Broadcast tracking
- Phonebook management
- Rich dashboard
- API Access
- Interactive design
- Agent Management
- Dynamic Chat Widget
- Much More
Agent Features
- WhatsApp CRM
- Task management
- Chats management
Admin Features
- SAAS ready
- Informative dashboard
- User management
- Plan management
- Auto login
- Orders tracking
- Dynamic pages for frontend
- Dynamic testimonial
- Dynamic Faq section
- Full Web translation
- App config
- Much more
Requirements
- Shared hosting with Nodejs App maker or VPS (recommended)
- MySQL database
- Domain or Subdomain
App Access
Video:- Click Here
Frontend:- Click Here
Admin login:- Click Here
Admin email:- [email protected]
Admin password:- password
User login:- Click Here
User email:- [email protected]
User password:- password
Agent login:- Click Here
User email:- [email protected]
User password:- password
Changelog - 1.9 (5 Jun. 2024) ---------------------------------- Preparing for the upcoming updates Few very miner issue fixed
Changelog - 1.8 (9 Apr. 2024) ---------------------------------- Added Agent/Staff panel Added Chat Widget Miner Bug Fixes Admin can now enable/disable the header from login page Failed reason added in broadcast Much More
Changelog - 1.4 (23 Mar. 2024) ---------------------------------- Fixed ChatBot Flow reply Miner fixes
Changelog - 1.2 (14 Mar. 2024) ---------------------------------- Fixed media facebook CDN Added one click update Installation experience enhanced
Changelog - 1.0 (3 Mar. 2024) ---------------------------------- Initial release]]>
The plugin seamlessly integrates into the WoWonder PHP Script’s header toolbar, offering you and your users the ability to access and listen to a vast library of worldwide music. You can manage the plugin through the wConnect admin panel. Enhance your website’s functionality and offer your users new possibilities with the premier music add-on available on CodeCanyon
WMusic Plugin is available for WoWonder PHP Script (for WoWonder, Sunshine and Wondertag themes) and for Sngine Script (only for default Sngine theme)
- Want to read more about WMusic Plugin? Take a look on our documentation
- Latest version: v2.2.0, View update changelog
- Looking for plugin demo? WoWonder Demo, Sngine Demo (you’ll need to register an account with any details to access the plugin)
- Looking for admin panel? wConnect is the place where you can manage your plugin after purchasing (e.g. change appearance, configure ads and much more)
Updates
Looking for changelog? View changelog
]]>The plugin seamlessly integrates into the WoWonder PHP Script’s header toolbar, offering you and your users the ability to access and listen to a vast library of worldwide music. You can manage the plugin through the wConnect admin panel. Enhance your website’s functionality and offer your users new possibilities with the premier music add-on available on CodeCanyon
WMusic Plugin is available for WoWonder PHP Script (for WoWonder, Sunshine and Wondertag themes) and for Sngine Script (only for default Sngine theme)
- Want to read more about WMusic Plugin? Take a look on our documentation
- Latest version: v2.2.0, View update changelog
- Looking for plugin demo? WoWonder Demo, Sngine Demo (you’ll need to register an account with any details to access the plugin)
- Looking for admin panel? wConnect is the place where you can manage your plugin after purchasing (e.g. change appearance, configure ads and much more)
Updates
Looking for changelog? View changelog
]]>- Created: 02/14/2024
- By: Samyotech Software Solutions Pvt Ltd
- [email protected]
- Connect on Whatsapp
Customer Benefits
- Free Setup on Server
- Free Domain Mapping
- Free SSL Certificates installation from Let’s Encrypt
- Rebranding task like [Logo, Name, Color theme etc] addition charge @173 USD
- For adding new payment gateway addition charge @499 USD
Minimum requirement for setup
- Cloud server from digital Ocean
- Full access of server
- One Gmail account with login details
- App name and logo and color theme
- CRM name
- It will not work on shared hosting. May be user will get installation issue.
AgentHub – Insurance agent CRM (Customer Relationship Management) system involves providing useful information and resources that help agents manage their client interactions effectively
AgentHub Functionalities & Features – An Overview
Agent Have- Dynamic Dashboard
- Lead Management
- Contact Management
- Policy Management
- Task
- Meetings
- Calls
- Calendar
- Documents
- Email Templates
- Subscription
- Payment History
Admin Have
- Dynamic Dashboard
- User Mangement
- Create Packages
- Payment History
Please Take a Tour Of Our fuelwise With This Credentials
AgentHub Setup Document Setup Document Link
Agent Panel Login Details
AgentHub: AgentHub – Insurance Agent CRMAgent Email ‒ [email protected]
Password ‒ arun@123

Admin Panel Login Details
AgentHub: AgentHub – A Insurance Agent CRMAdmin Email ‒ [email protected]
Password ‒ varun@123

What Will You Get
- Frontend Code React JS
- Backend Code NodeJS
- MongoDB Collection Database
- Api Docs Of Postman
Source And Credit
I am happy to credit the below
If you have any questions please feel free to Email via my user page contact form here. Thank you!
]]>- Created: 02/14/2024
- By: Samyotech Software Solutions Pvt Ltd
- [email protected]
- Connect on Whatsapp
Customer Benefits
- Free Setup on Server
- Free Domain Mapping
- Free SSL Certificates installation from Let’s Encrypt
- Rebranding task like [Logo, Name, Color theme etc] addition charge @173 USD
- For adding new payment gateway addition charge @499 USD
Minimum requirement for setup
- Cloud server from digital Ocean
- Full access of server
- One Gmail account with login details
- App name and logo and color theme
- CRM name
- It will not work on shared hosting. May be user will get installation issue.
AgentHub – Insurance agent CRM (Customer Relationship Management) system involves providing useful information and resources that help agents manage their client interactions effectively
AgentHub Functionalities & Features – An Overview
Agent Have- Dynamic Dashboard
- Lead Management
- Contact Management
- Policy Management
- Task
- Meetings
- Calls
- Calendar
- Documents
- Email Templates
- Subscription
- Payment History
Admin Have
- Dynamic Dashboard
- User Mangement
- Create Packages
- Payment History
Please Take a Tour Of Our fuelwise With This Credentials
AgentHub Setup Document Setup Document Link
Agent Panel Login Details
AgentHub: AgentHub – Insurance Agent CRMAgent Email ‒ [email protected]
Password ‒ arun@123

Admin Panel Login Details
AgentHub: AgentHub – A Insurance Agent CRMAdmin Email ‒ [email protected]
Password ‒ varun@123

What Will You Get
- Frontend Code React JS
- Backend Code NodeJS
- MongoDB Collection Database
- Api Docs Of Postman
Source And Credit
I am happy to credit the below
If you have any questions please feel free to Email via my user page contact form here. Thank you!
]]>Disclaimer: LteUrl uses MongoDB for data storage. You can create a free account with MogoDB Altlas to use it’s cloud storage. No coding knowledge required. We provided an offline documentation to help you get started.
Generally to run this project you will need to have:
- Free mongoDB account: For data storage
- Free Cloudinary account: For image upload
- Free ipinfo.io account For collecting accurate user IP address data
Links for each resources will be provided in the documentation
About LTEURL
LTEURL is more than just a link shortening tool; it’s a comprehensive solution designed to meet the diverse needs of developers, businesses, and individuals. Whether you’re building a platform that requires URL shortening capabilities or you want to launch your own branded link shortener service, our script is the ideal choice.
Demo Access
Visit the Investinnova demo website: LteUrl Demo
Email: [email protected]
Password: 12345
Note: This is the admin login, as an admin you can switch between a normal user and an admin
Getting Started
-
Create an Account:
- Navigate to the website and sign up for a new account.
- Complete the registration process by providing the necessary information.
-
Explore User Interface:
- After logging in, explore the user-friendly interface designed to provide an intuitive experience.
-
Switch to Admin Mode:
- As an admin, you have the ability to switch between normal user mode and admin mode.
- Locate the switch button at the navbar to toggle between user and admin modes.
System Requirements
You can run this script on any server like Linux, Windows or Uinix Server. But you need to meet some server requirements for installing and running this script.
This System built with express 4.18.2, that’s why you must meet the following server requirements:
- NodeJs
- NPM (Node Package Manager)
Core Features
- Link shortener
- Developer Api (on request)
- Subscription Mode (on request)
- Analytics Dashboard
- Security
- User-Friendly Interface
- Link Password Protection
- Custom Link Id
- Link Expiry Scheduling
- Group link shortening
Support
- Support Will not cover any types of customization.
- If you need any customization then extra cost will be charged.
- Support Will not cover installation service
- If you need any help with the installation, then extra cost will be charged.
For self installation and a detailed instructions, refer to the comprehensive offline documentation provided after purchase.
]]>Disclaimer: LteUrl uses MongoDB for data storage. You can create a free account with MogoDB Altlas to use it’s cloud storage. No coding knowledge required. We provided an offline documentation to help you get started.
Generally to run this project you will need to have:
- Free mongoDB account: For data storage
- Free Cloudinary account: For image upload
- Free ipinfo.io account For collecting accurate user IP address data
Links for each resources will be provided in the documentation
About LTEURL
LTEURL is more than just a link shortening tool; it’s a comprehensive solution designed to meet the diverse needs of developers, businesses, and individuals. Whether you’re building a platform that requires URL shortening capabilities or you want to launch your own branded link shortener service, our script is the ideal choice.
Demo Access
Visit the Investinnova demo website: LteUrl Demo
Email: [email protected]
Password: 12345
Note: This is the admin login, as an admin you can switch between a normal user and an admin
Getting Started
-
Create an Account:
- Navigate to the website and sign up for a new account.
- Complete the registration process by providing the necessary information.
-
Explore User Interface:
- After logging in, explore the user-friendly interface designed to provide an intuitive experience.
-
Switch to Admin Mode:
- As an admin, you have the ability to switch between normal user mode and admin mode.
- Locate the switch button at the navbar to toggle between user and admin modes.
System Requirements
You can run this script on any server like Linux, Windows or Uinix Server. But you need to meet some server requirements for installing and running this script.
This System built with express 4.18.2, that’s why you must meet the following server requirements:
- NodeJs
- NPM (Node Package Manager)
Core Features
- Link shortener
- Developer Api (on request)
- Subscription Mode (on request)
- Analytics Dashboard
- Security
- User-Friendly Interface
- Link Password Protection
- Custom Link Id
- Link Expiry Scheduling
- Group link shortening
Support
- Support Will not cover any types of customization.
- If you need any customization then extra cost will be charged.
- Support Will not cover installation service
- If you need any help with the installation, then extra cost will be charged.
For self installation and a detailed instructions, refer to the comprehensive offline documentation provided after purchase.
]]>Core Features
- Numbers: Include numbers in your password for added complexity.
- Symbols: Enhance the strength of your password by incorporating symbols.
- Lowercase: Utilize lowercase letters for a mix of character types.
- Uppercase: Employ uppercase letters to increase password strength.
- Exclude Similar Characters: Eliminate confusion by excluding similar characters like ‘i’ and ‘l’.
- Strict: Ensure a well-rounded password by requiring at least one character from each pool.
- Exclude Characters: Personalize your password by excluding specific characters.
- History: Keep track of your generated passwords with the built-in history feature, conveniently stored in local storage.
We provided an offline documentation to help you get started with the script.
]]>Core Features
- Numbers: Include numbers in your password for added complexity.
- Symbols: Enhance the strength of your password by incorporating symbols.
- Lowercase: Utilize lowercase letters for a mix of character types.
- Uppercase: Employ uppercase letters to increase password strength.
- Exclude Similar Characters: Eliminate confusion by excluding similar characters like ‘i’ and ‘l’.
- Strict: Ensure a well-rounded password by requiring at least one character from each pool.
- Exclude Characters: Personalize your password by excluding specific characters.
- History: Keep track of your generated passwords with the built-in history feature, conveniently stored in local storage.
We provided an offline documentation to help you get started with the script.
]]>Click image to view demo
This is addon for javascript Audio Player version. Using Comments addOn for Audio Player enables users to add comments to songs.
Features and options:
- Display song comments below the seekbar (or elsewhere in the player if you move the comments div holder)
- Enable users to add comments to songs
- Optional custom button in player to show / hide comments
- Optional custom button in player to display all song comments in popup element
- Optional disable comments on mobile
- Included API methods and events to manage comments data
Note that comment functionality is not available in all player skins (for example skin with circle seekbar or some small skins not containing seekbar).
Updates / Changelog
VERSION 1.0 [22.2.2024]
- first release
tags: audio, comments, song comment, audio player, user
]]>Click image to view demo
This is addon for javascript Audio Player version. Using Comments addOn for Audio Player enables users to add comments to songs.
Features and options:
- Display song comments below the seekbar (or elsewhere in the player if you move the comments div holder)
- Enable users to add comments to songs
- Optional custom button in player to show / hide comments
- Optional custom button in player to display all song comments in popup element
- Optional disable comments on mobile
- Included API methods and events to manage comments data
Note that comment functionality is not available in all player skins (for example skin with circle seekbar or some small skins not containing seekbar).
Updates / Changelog
VERSION 1.0 [22.2.2024]
- first release
tags: audio, comments, song comment, audio player, user
]]>Move with Ease: Your Comprehensive Logistics Solution
Movement offers a seamless solution for all your logistics needs, specializing in house shifting(Packer & Movers), domestic, and international courier services. Whether you’re relocating your home or sending packages across borders, trust Movement to deliver efficiency, reliability, and peace of mind every step of the way

Main Website & Login Link:
Website Link: https://shiftr.kmsteams.com/Admin Login: https://shiftr.kmsteams.com/log_in
Why Choose Movement
- Quality verified by Envato
- Complete Node.js & MySQL DB Source Code
- Easy for installation and easy can update
- Regular updates
- Multilanguage
- Fully responsive
- Fully customizable
- Dark/White Mode
- Live Notification
- Free future updates
- Welcome for suggestions

Top Features
The admin role holds the highest level of authority within the system. Admins manage and oversee all operations of the logistics platform. Their responsibilities include user management, system configuration, monitoring performance metrics, resolving escalated issues, and ensuring compliance with regulations and company policies.
Customer: Customers are the end-users of the logistics services provided by your platform. They interact with the system to request quotes, schedule pickups and deliveries, track shipments, and manage payments. Customers may also provide feedback and reviews based on their experience with the service.
Carrier: Carriers are the entities responsible for transporting goods from one location to another. In your logistics platform, carriers register and manage their profiles, including their fleet information, service areas, pricing structures, and availability. They receive job requests from customers, negotiate contracts, coordinate logistics, and update shipment statuses in real-time.
Driver: Drivers are individuals employed by carriers to physically transport goods from pickup to delivery locations. As part of their role, drivers access the platform to view assigned jobs, navigate routes, confirm pickups and deliveries, update shipment statuses, and communicate with customers and carriers regarding any issues or delays.
Role Management: This role is responsible for overseeing the access and permissions granted to users within the system. Role management ensures that each user is assigned appropriate roles and permissions based on their responsibilities and authority levels. They handle user authentication, authorization, role assignment, and access control to maintain system security and integrity.
Admin User Management:
Customer Management:- Admin has the authority to add new customers and carriers directly within the system.
- Additionally, customers and carriers have the option to sign up from the website, providing their necessary details for registration.
Customer Registration:
- Customers can register on the website by providing essential information such as name, contact details, and address.
- Upon registration, customers gain access to features like requesting quotes, scheduling shipments, tracking deliveries, and managing their accounts.
Carrier Registration:
- Carriers interested in joining the logistics platform can sign up through the website.
- During registration, carriers are required to submit their business details, including company name, contact information, and other relevant credentials.
- Upon submission, carrier accounts undergo a verification process by the master admin to ensure the legitimacy and reliability of the carrier’s business operations.
- Once verified, carriers gain access to features such as viewing and accepting shipment assignments, updating shipment statuses, and managing their carrier profiles.
Master Admin Approval:
- The master admin reviews and verifies the business details provided by carriers during registration.
- Upon verification, the master admin approves the carrier accounts, granting them access to the platform’s functionalities.
- This approval process helps maintain the quality and integrity of carrier services offered through the logistics platform.
Category & Sub Category management
Category and sub-category management for Domestic, Packers & Movers, and International modules help organize shipments effectively.Packers & Movers Setting
Product Add and Pricing Details:- Admins categorize items based on their characteristics and handling requirements.
- For each item category, admins specify the pricing details for pickup and drop-off services.
- Pricing details may include base rates, additional charges for extra services (e.g., packing materials, assembly/disassembly), and any applicable taxes or surcharges.
- When customers book packers and movers services, they have the option to select the number of personnel they require for the task.
- Typical options may include a 2-man team, 3-man team, or custom team size based on the complexity and size of the job.
- Customers can choose from available time slots based on their preferences and convenience.
- The platform may offer flexible scheduling options, such as morning, afternoon, and evening slots, to accommodate diverse customer needs.
Delivery Types and Pricing
- Within each module, users have the ability to choose delivery types based on their specific needs and requirements.
- admin can define different delivery options, such as standard, express, or specialized services, tailored to the nature of the module.
Breakdown of each feature for pricing
Setting for L x B x H / Amount:
- This feature calculates the weight of the shipment based on the dimensions (Length, Breadth, Height) entered.
- The weight is determined using the formula (L x B x H) / Amount, representing the space the shipment occupies in the carrier.
- Our formula: (LxBxH)/Amount
- Total Cost calculation involves two price tiers based on distance:
- Our formula: (Minimum Distance Price x Minimum Distance) + (Maximum Distance Price x (Total Distance – Minimum Distance)).
- This pricing structure accounts for distance variations in the delivery process.
- Admins can set prices corresponding to weight ranges from Minimum Weight to Maximum Weight.
- This feature allows for customizable pricing based on the weight of the shipment.
- Offers pricing differentiation based on the number of floors involved in loading and unloading.
- Pricing may vary depending on the accessibility and complexity of navigating through multiple floors.
- Elevator usage during loading or unloading incurs additional charges.
- Admins can set specific pricing structures for instances where elevators are utilized for transport.
- Provides flexible pricing options based on the selected delivery date:
- Today, Tomorrow, Day After Tomorrow.
- Dynamic date pricing accounts for urgency and scheduling preferences, allowing for tailored pricing strategies.
Distance-Based Weight Range Pricing:
This feature empowers admins to customize pricing structures based on geographical parameters, weight ranges, and city-specific rates, thereby enhancing pricing accuracy and transparency for customers across different shipping routes.Geographical Parameters:
- Origin: Country, State, City
- Destination: Country, State, City
- Start Weight Range: The minimum weight threshold for pricing to begin.
- Ending Weight Range: The maximum weight threshold for pricing to end.
- Rate Price: Admins assign specific rate prices for each defined weight range.
Package Insurance
By offering comprehensive package insurance management, the platform enhances customer confidence and provides valuable protection against unforeseen loss or damage during transit.Insurance Parameters:
- Start Price: The minimum value at which insurance coverage begins.
- End Price: The maximum value up to which insurance coverage applies.
- Premium Charged Is Percentage (Default Fix): Admins can choose whether the premium charged for insurance is calculated as a percentage of the declared value of the package or a fixed amount.
- If Percentage: The premium is calculated as a percentage of the declared value of the package.
- If Default Fix: The premium remains a fixed amount regardless of the declared value.
- Loss/Damage Payout Is Percentage (Default Fix): Admins can select whether the payout for loss or damage is calculated as a percentage of the declared value of the package or a fixed amount.
- If Percentage: The payout is a percentage of the declared value.
- If Default Fix: The payout remains a fixed amount irrespective of the declared value.
Shipping Status Management
Admins possess the capability to manage shipping statuses within the platform, facilitating effective tracking and communication throughout the shipping process. Status Definition:- Admins define various shipping statuses to reflect different stages of the shipping journey.
- Examples of shipping statuses may include “Order Received,” “In Transit,” “Out for Delivery,” and “Delivered.”
- Throughout the shipping process, admins or carrier or driver update the status of each shipment based on its progress.
- They have the authority to change the status manually
- Automatically notifications sent to customers and carrier or driver based on specific shipping statuses.
- Notifications may include SMS messages, or in-app notifications to keep recipients informed of shipment progress.
Coupon/Offer Management
The coupon management feature allows administrators to create, manage, and track coupon codes within the platform, providing promotional opportunities and incentives for customers.Zone Management
The zone management feature enables administrators to define service zones for different modules such as Domestic, Packers & Movers, and International within the platform. Here’s how this feature works:Module-Specific Zones:
- Administrators can create distinct zones for each module, including Domestic, Packers & Movers, and International.
- Each zone represents a geographic area where the corresponding module’s services are available.
- Admins specify the boundaries and characteristics of each zone based on factors such as location, postal codes, regions, or countries.
- Zones can be defined at various levels of granularity, from city-wide coverage to nationwide or international service areas.
- For each zone, administrators determine whether the corresponding module’s services are available or not.
- This flexibility allows for targeted service offerings based on geographic demand and operational capabilities.
- Administrators have the flexibility to customize service availability and features for each zone independently.
- They can enable or disable specific services, set pricing structures, and define service-level agreements tailored to each zone’s requirements.
Module Management
The module management feature empowers the master admin to enable or disable specific modules within the platform according to convenience and operational requirements. Here’s how this feature operates:Module Selection:
- The platform offers distinct modules such as Domestic, Packers & Movers, and International for different types of logistics services.
- The master admin possesses the authority to manage module accessibility across the platform.
- They can enable or disable modules based on business needs, market trends, or strategic considerations.
- Master admin can dynamically enable or disable modules in response to changing business conditions, customer demand, or internal resources.
- The platform provides an intuitive administrative interface where the master admin can toggle module settings with ease.
- Clear visualization and straightforward controls facilitate efficient management of module configurations.
- Enabling or disabling modules directly impacts the user experience for both administrators and end-users.
- Users will only see and interact with modules that are enabled, streamlining their navigation and reducing clutter.
Payment Method Management
The payment method management feature allows administrators to configure and manage various payment methods accepted on the platform. Here’s an overview of this feature:- The platform supports multiple payment methods like Cash, Paystack, Paypal, Razorpay, Bank Account & Stripe.
- Admins can configure each payment method according to the platform’s integration capabilities and business needs.
- Each payment method can be set to active or inactive based on its availability and readiness for use.
- Active payment methods are displayed to customers during the checkout process.
Payout Management
The payout management feature allows carriers to request payouts based on predefined criteria set by the master admin, particularly the Wallet Minimum Balance for Withdrawal ($) as configured in the settings page. Here’s how this feature operates:Payout Request Submission:
- Carriers can submit payout requests through the platform’s interface.
- The payout request functionality becomes available when the carrier’s wallet balance reaches or exceeds the minimum threshold set by the master admin.
- The master admin defines the minimum wallet balance required for carriers to be eligible to request payouts.
- This threshold ensures that carriers maintain a sufficient balance before initiating withdrawal transactions.
- The master admin configures the Wallet Minimum Balance for Withdrawal parameter in the platform’s settings page.
- Admins can adjust this value as needed to align with business requirements and financial considerations.
- Once a carrier submits a payout request and meets the minimum balance requirement, the request enters the processing queue.
- Admins review and approve eligible payout requests for further processing.
- Approved payout requests are executed through the designated payment gateway or financial institution.
- The platform facilitates seamless transaction processing to transfer funds from the carrier’s wallet to their designated payout account.
Reporting System
The reporting system offers various reports to provide insights and analytics into different aspects of the platform’s operations. Here are the key reports included:
Daily Report:
- The daily report offers a snapshot of platform activities and performance metrics for a specific day.
- It includes key indicators such as the number of orders processed, total sales revenue, payment transactions, and other relevant data.
- The order report provides detailed information about individual orders placed on the platform.
- It includes order numbers, customer details, order status, items purchased, order values, and any additional notes or comments associated with each order.
- The sales report offers insights into the platform’s sales performance over a defined period.
- It includes metrics such as total sales revenue, average order value, sales trends over time, top-selling products or services, and geographic sales distribution.
- The payment report provides an overview of payment transactions processed through the platform.
- It includes details such as payment amounts, transaction dates, payment methods used, transaction statuses, and any associated fees or charges.
- Customization Options: Admins can customize report parameters such as date ranges, filters, and data visualization options to tailor reports to specific needs.
- Export Functionality: Reports can be exported in various formats such as CSV, Excel, or PDF for further analysis or sharing with stakeholders.
Content Management System (CMS)
The Content Management System (CMS) empowers administrators to update and manage various pages displayed on the frontend website, enhancing customer experience and ensuring content accuracyMaster Setting
Here’s a breakdown of each setting and configuration feature that the master admin can set up:Light Logo: Master admin can upload the light version of the platform’s logo, typically used against light backgrounds.
Dark Logo: Master admin can upload the dark version of the platform’s logo, typically used against dark backgrounds.
Site Title: Master admin can specify the title of the website or platform.
Currency: Master admin can select the default currency used for transactions on the platform.
Timezone: Master admin can set the default timezone for the platform, ensuring consistency in time-related operations and notifications.
Currency Symbol Placement: Master admin can specify whether the currency symbol appears on the right or left side of the currency value.
Thousands Separator: Master admin can define the character used as a thousands separator in numeric values.
Google Map Key: Master admin can input the Google Maps API key for integrating maps and location services into the platform.
Carrier Commission (%): Master admin can set the percentage of commission earned by carriers for each transaction or service provided.
Wallet Min Balance For Withdraw ($): Master admin can define the minimum balance required in a carrier’s wallet before they can request a withdrawal.
Carrier Auto Approved Toggle: Master admin can enable or disable the automatic approval of carrier accounts upon registration.
Notification Settings (OneSignal):
- OneSignal App ID: Master admin can input the OneSignal App ID for sending push notifications to users.
- OneSignal API Key: Master admin can input the OneSignal API Key for authenticating communication with the OneSignal service.
- MSG91 Auth Key: Master admin can input the MSG91 authentication key for sending SMS messages.
- MSG91 OTP Template Id: Master admin can specify the template ID used for OTP (one-time password) verification.
- MSG91 SMS Template Id: Master admin can specify the template ID used for general SMS notifications.
- Host: Master admin can specify the email host for sending verification emails.
- Port: Master admin can specify the port used for email communication.
- Email: Master admin can input the email address used for sending verification emails.
- Password: Master admin can input the password associated with the email account.
Weight Units: Master admin can define the units used for measuring weight, such as kilograms (kg) or pounds (lb).
Assigning Orders to Carriers Automatically: Master admin can toggle the option to automatically assign orders to carriers based on predefined criteria or algorithms.
User Workflow:
Domestic
- First do login or signup
- Pickup Address: Surat, Gujarat, India (check the screenshot: https://i.ibb.co/h1FsKMW/step-1.png)
- Drop address: Rajkot, Gujarat, India (check the screenshot: https://i.ibb.co/h1FsKMW/step-1.png)
- Address details for Pickup Address: (test patel, L. P. Savani road, surat, gujarat, india [check the screenshot: https://i.ibb.co/TrRk58r/step-2.png])
- Address details for Delivery Address: (test test, L. Q. Savani road, Rajkot, gujarat, india [check the screenshot: https://i.ibb.co/vZZx2j6/step-3.png])
- Describe package content (you can select single or multiple [check the screenshot: https://i.ibb.co/BKZPW1q/step-4.png])
- Describe your package (you can select single or multiple [check the screenshot: https://i.ibb.co/LkdVGf3/step-5.png])
- Add package details like Package Name, Package Description, Unit Price, Dead Weight, LXBXH [check the screenshot: https://i.ibb.co/h7Mnr91/step-6.png, https://i.ibb.co/10QMTdy/ volumetric-weight-distance-rate.png, https://i.ibb.co/1RLRg1d/dead-weight.png])
- Summary Details (check the screenshot: https://i.ibb.co/L0HxhM6/step-7.png)
- Make the payment (check the screenshot: https://i.ibb.co/0YZtTjm/step-8.png)
- Shipment placed successfully (check the screenshot: https://i.ibb.co/kgCBPbj/step-9.png)
- Click on dashboard for shipment information (check the screenshot: https://i.ibb.co/sy9jv7t/step-10.png)
- The master admin has the option to assign the shipment to a carrier manually. Alternatively, if the settings are configured for auto-assignment, the carrier will receive the shipment automatically for further processing. (check the screenshot: https://i.ibb.co/dDKdDXY/step-11.png, https://i.ibb.co/Xt7FkDS/step-12.png)
Packers & Movers
- First do login or signup
- Pickup address: Surat, Gujarat, India (check the screenshot: https://i.ibb.co/82J4j77/step-1.png)
- Drop address: Rajkot, Gujarat, India (check the screenshot: https://i.ibb.co/82J4j77/step-1.png)
- Address details for Pickup Address: (test patel, L. P. Savani road, surat, gujarat, india [check the screenshot: https://i.ibb.co/4SZCg1P/step-2.png])
- Address details for Delivery Address: (test test, L. Q. Savani road, Rajkot, gujarat, india [check the screenshot: https://i.ibb.co/MP9k5dY/step-3.png])
- Describe package content (you can select single or multiple [check the screenshot: https://i.ibb.co/jz9CwMf/step-4.png])
- Describe your package (you can select single or multiple [check the screenshot: https://i.ibb.co/9T1Kxtm/step-5.png])
- Select Manpower (check the screenshot: https://i.ibb.co/9T1Kxtm/step-5.png)
- Select Timeslot (check the screenshot: https://i.ibb.co/10JWxT8/step-6.png)
- Summary Details (check the screenshot: https://i.ibb.co/4mH0rV0/step-7.png)
- Make the payment (check the screenshot: https://i.ibb.co/C56HLPg/step-8.png)
- Shipment placed successfully (check the screenshot: https://i.ibb.co/hCkXc2r/step-9.png)
- Click on the dashboard for shipment information (check the screenshot: https://i.ibb.co/NpWyHbJ/step-10.png)
- The master admin has the option to assign the shipment to a carrier manually. Alternatively, if the settings are configured for auto-assignment, the carrier will receive the shipment automatically for further processing. (check the screenshot: https://i.ibb.co/wr3tVqY/step-11.png)
International
- First do login or signup
- Pickup address: Surat, Gujarat, India (check the screenshot: https://i.ibb.co/TTFM3cH/step-1.png)
- Drop address: USA (check the screenshot: https://i.ibb.co/TTFM3cH/step-1.png)
- Address details for Pickup Address: (test patel, L. P. Savani road, surat, gujarat, india [check the screenshot: https://i.ibb.co/0ZSVrQc/step-2.png])
- Address details for Delivery Address: (Vrunda Patel, 12-Downtown, Los Angeles, CA, USA [check the screenshot: https://i.ibb.co/dQXMj5j/step-3.png])
- Describe package content (you can select single or multiple [check the screenshot: https://i.ibb.co/TkSzFNB/step-4.png])
- Describe your package (you can select single or multiple [check the screenshot: https://i.ibb.co/89VktSN/step-5.png])
- Add package details like Package Name, Package Description, Unit Price, Dead Weight, LXBXH [check the screenshot: https://i.ibb.co/Jt4Ks3n/step-10.png, https://i.ibb.co/NnNyLGQ/ volumatric-weight-international.png, https://i.ibb.co/jfzvxMq/dead-weight-international.png])
- Summary Details (check the screenshot: https://i.ibb.co/m438p0k/step-6.png)
- Make the payment (check the screenshot: https://i.ibb.co/728tfhw/step-7.png)
- Shipment placed successfully (check the screenshot: https://i.ibb.co/gjZcwKy/step-11.png)
- Click on the dashboard for shipment information (check the screenshot: https://i.ibb.co/wsV9CZZ/step-8.png)
- The master admin has the option to assign the shipment to a carrier manually. Alternatively, if the settings are configured for auto-assignment, the carrier will receive the shipment automatically for further processing. (check the screenshot: https://i.ibb.co/wJypbW9/step-9.png)
TEST CARDS
Stripe
- Card: 4242424242424242
- CVC: Any 3 digits
- Date: Any future date
Razorpay
- Card: 4111111111111111
- CVC: Any 3 digits
- Date: Any future date
 |
 |
Disclaimer
- Our code is designed to be fully compatible and supported only on subdomains, such as https://subdomain.yourdomainname.com. It cannot be installed on the root domain or any additional paths, like https://www.yourdomainname.com/admin. Additionally, it is not compatible with localhost or any private DNS zones.
Refund Policy
- We don’t offer a refund. (If the item is downloaded)
- Please read the description and compatibility content thoroughly before purchasing as we don’t offer a refund if you buy it by mistake.
- Be Aware: We do not sell any of our items outside the Envato market
FAQ’s
In which technology do you use to develop the Movement?
For the Movement development we used HTML, CSS, Bootstrap, Jquery for the front end & back end developed in Node JS , And for the database we use Mysql.
Is this Movement Script Plag & Play?
Yes, its completely ready to use. Just install it to your server and start to use it.
Can I customize any code or feature?
Yes sure, if you are developer or if you have developer you can customize our code and any kinds of feature.
Do you offer installtion support?
Yes, we offer paid installation support.
If I face any bug or error, can I get help from you?
Yes, 100%. If you face any bug or error (Mistake from our side) we will fix this update this without any cost.
Do I get lifetime free update once we will buy it?
Yes, 100%. You will get lifetime free update.
Do I get lifetime free support once we will buy it?
Unfortunately! No. We don’t offer any free support.
Can I run the product on shared hosting?
Yes, there are no limitations with shared hosting plans but nodejs supported server is required.
Does the product support RTL languages?
Yes, the product supports the RTL direction perfectly
Which things could be customized in the product?
- You can translate it to any language
- All of the texts, icons and images
- All of the predefined contents
Faced with a problem? Need assistance with the product? No worries – our customer support team is always ready to help you.
]]>
- Support requests are being processed on business days from 10:00 to 18:00 (IST +05.30) [generally] within 24h to 48h of the order they were received.
- We suggest, while our team reviews your support request, please read the documentation that comes in the zip file of Codecanyon. You can download it from Codecanyon: https://codecanyon.net/downloads
- We are in IST+5:30 timezone. We address all the support queries in 5 days (Saturday & Sunday off).
- If any support ticket has no response from the item owner for 7 days, the ticket will be considered closed. If you need further assistance you can Feel free to contact us on skype for any kind of pre-sale inquiries or support for the product. Click here to connect on Skype.
- Have pre-sales questions or concerns, please write to us via our Mail Mail
- If you like our product and support then please drop a rate and write a review at https://codecanyon.net/downloads
Move with Ease: Your Comprehensive Logistics Solution
Movement offers a seamless solution for all your logistics needs, specializing in house shifting(Packer & Movers), domestic, and international courier services. Whether you’re relocating your home or sending packages across borders, trust Movement to deliver efficiency, reliability, and peace of mind every step of the way

Main Website & Login Link:
Website Link: https://shiftr.kmsteams.com/Admin Login: https://shiftr.kmsteams.com/log_in
Why Choose Movement
- Quality verified by Envato
- Complete Node.js & MySQL DB Source Code
- Easy for installation and easy can update
- Regular updates
- Multilanguage
- Fully responsive
- Fully customizable
- Dark/White Mode
- Live Notification
- Free future updates
- Welcome for suggestions

Top Features
The admin role holds the highest level of authority within the system. Admins manage and oversee all operations of the logistics platform. Their responsibilities include user management, system configuration, monitoring performance metrics, resolving escalated issues, and ensuring compliance with regulations and company policies.
Customer: Customers are the end-users of the logistics services provided by your platform. They interact with the system to request quotes, schedule pickups and deliveries, track shipments, and manage payments. Customers may also provide feedback and reviews based on their experience with the service.
Carrier: Carriers are the entities responsible for transporting goods from one location to another. In your logistics platform, carriers register and manage their profiles, including their fleet information, service areas, pricing structures, and availability. They receive job requests from customers, negotiate contracts, coordinate logistics, and update shipment statuses in real-time.
Driver: Drivers are individuals employed by carriers to physically transport goods from pickup to delivery locations. As part of their role, drivers access the platform to view assigned jobs, navigate routes, confirm pickups and deliveries, update shipment statuses, and communicate with customers and carriers regarding any issues or delays.
Role Management: This role is responsible for overseeing the access and permissions granted to users within the system. Role management ensures that each user is assigned appropriate roles and permissions based on their responsibilities and authority levels. They handle user authentication, authorization, role assignment, and access control to maintain system security and integrity.
Admin User Management:
Customer Management:- Admin has the authority to add new customers and carriers directly within the system.
- Additionally, customers and carriers have the option to sign up from the website, providing their necessary details for registration.
Customer Registration:
- Customers can register on the website by providing essential information such as name, contact details, and address.
- Upon registration, customers gain access to features like requesting quotes, scheduling shipments, tracking deliveries, and managing their accounts.
Carrier Registration:
- Carriers interested in joining the logistics platform can sign up through the website.
- During registration, carriers are required to submit their business details, including company name, contact information, and other relevant credentials.
- Upon submission, carrier accounts undergo a verification process by the master admin to ensure the legitimacy and reliability of the carrier’s business operations.
- Once verified, carriers gain access to features such as viewing and accepting shipment assignments, updating shipment statuses, and managing their carrier profiles.
Master Admin Approval:
- The master admin reviews and verifies the business details provided by carriers during registration.
- Upon verification, the master admin approves the carrier accounts, granting them access to the platform’s functionalities.
- This approval process helps maintain the quality and integrity of carrier services offered through the logistics platform.
Category & Sub Category management
Category and sub-category management for Domestic, Packers & Movers, and International modules help organize shipments effectively.Packers & Movers Setting
Product Add and Pricing Details:- Admins categorize items based on their characteristics and handling requirements.
- For each item category, admins specify the pricing details for pickup and drop-off services.
- Pricing details may include base rates, additional charges for extra services (e.g., packing materials, assembly/disassembly), and any applicable taxes or surcharges.
- When customers book packers and movers services, they have the option to select the number of personnel they require for the task.
- Typical options may include a 2-man team, 3-man team, or custom team size based on the complexity and size of the job.
- Customers can choose from available time slots based on their preferences and convenience.
- The platform may offer flexible scheduling options, such as morning, afternoon, and evening slots, to accommodate diverse customer needs.
Delivery Types and Pricing
- Within each module, users have the ability to choose delivery types based on their specific needs and requirements.
- admin can define different delivery options, such as standard, express, or specialized services, tailored to the nature of the module.
Breakdown of each feature for pricing
Setting for L x B x H / Amount:
- This feature calculates the weight of the shipment based on the dimensions (Length, Breadth, Height) entered.
- The weight is determined using the formula (L x B x H) / Amount, representing the space the shipment occupies in the carrier.
- Our formula: (LxBxH)/Amount
- Total Cost calculation involves two price tiers based on distance:
- Our formula: (Minimum Distance Price x Minimum Distance) + (Maximum Distance Price x (Total Distance – Minimum Distance)).
- This pricing structure accounts for distance variations in the delivery process.
- Admins can set prices corresponding to weight ranges from Minimum Weight to Maximum Weight.
- This feature allows for customizable pricing based on the weight of the shipment.
- Offers pricing differentiation based on the number of floors involved in loading and unloading.
- Pricing may vary depending on the accessibility and complexity of navigating through multiple floors.
- Elevator usage during loading or unloading incurs additional charges.
- Admins can set specific pricing structures for instances where elevators are utilized for transport.
- Provides flexible pricing options based on the selected delivery date:
- Today, Tomorrow, Day After Tomorrow.
- Dynamic date pricing accounts for urgency and scheduling preferences, allowing for tailored pricing strategies.
Distance-Based Weight Range Pricing:
This feature empowers admins to customize pricing structures based on geographical parameters, weight ranges, and city-specific rates, thereby enhancing pricing accuracy and transparency for customers across different shipping routes.Geographical Parameters:
- Origin: Country, State, City
- Destination: Country, State, City
- Start Weight Range: The minimum weight threshold for pricing to begin.
- Ending Weight Range: The maximum weight threshold for pricing to end.
- Rate Price: Admins assign specific rate prices for each defined weight range.
Package Insurance
By offering comprehensive package insurance management, the platform enhances customer confidence and provides valuable protection against unforeseen loss or damage during transit.Insurance Parameters:
- Start Price: The minimum value at which insurance coverage begins.
- End Price: The maximum value up to which insurance coverage applies.
- Premium Charged Is Percentage (Default Fix): Admins can choose whether the premium charged for insurance is calculated as a percentage of the declared value of the package or a fixed amount.
- If Percentage: The premium is calculated as a percentage of the declared value of the package.
- If Default Fix: The premium remains a fixed amount regardless of the declared value.
- Loss/Damage Payout Is Percentage (Default Fix): Admins can select whether the payout for loss or damage is calculated as a percentage of the declared value of the package or a fixed amount.
- If Percentage: The payout is a percentage of the declared value.
- If Default Fix: The payout remains a fixed amount irrespective of the declared value.
Shipping Status Management
Admins possess the capability to manage shipping statuses within the platform, facilitating effective tracking and communication throughout the shipping process. Status Definition:- Admins define various shipping statuses to reflect different stages of the shipping journey.
- Examples of shipping statuses may include “Order Received,” “In Transit,” “Out for Delivery,” and “Delivered.”
- Throughout the shipping process, admins or carrier or driver update the status of each shipment based on its progress.
- They have the authority to change the status manually
- Automatically notifications sent to customers and carrier or driver based on specific shipping statuses.
- Notifications may include SMS messages, or in-app notifications to keep recipients informed of shipment progress.
Coupon/Offer Management
The coupon management feature allows administrators to create, manage, and track coupon codes within the platform, providing promotional opportunities and incentives for customers.Zone Management
The zone management feature enables administrators to define service zones for different modules such as Domestic, Packers & Movers, and International within the platform. Here’s how this feature works:Module-Specific Zones:
- Administrators can create distinct zones for each module, including Domestic, Packers & Movers, and International.
- Each zone represents a geographic area where the corresponding module’s services are available.
- Admins specify the boundaries and characteristics of each zone based on factors such as location, postal codes, regions, or countries.
- Zones can be defined at various levels of granularity, from city-wide coverage to nationwide or international service areas.
- For each zone, administrators determine whether the corresponding module’s services are available or not.
- This flexibility allows for targeted service offerings based on geographic demand and operational capabilities.
- Administrators have the flexibility to customize service availability and features for each zone independently.
- They can enable or disable specific services, set pricing structures, and define service-level agreements tailored to each zone’s requirements.
Module Management
The module management feature empowers the master admin to enable or disable specific modules within the platform according to convenience and operational requirements. Here’s how this feature operates:Module Selection:
- The platform offers distinct modules such as Domestic, Packers & Movers, and International for different types of logistics services.
- The master admin possesses the authority to manage module accessibility across the platform.
- They can enable or disable modules based on business needs, market trends, or strategic considerations.
- Master admin can dynamically enable or disable modules in response to changing business conditions, customer demand, or internal resources.
- The platform provides an intuitive administrative interface where the master admin can toggle module settings with ease.
- Clear visualization and straightforward controls facilitate efficient management of module configurations.
- Enabling or disabling modules directly impacts the user experience for both administrators and end-users.
- Users will only see and interact with modules that are enabled, streamlining their navigation and reducing clutter.
Payment Method Management
The payment method management feature allows administrators to configure and manage various payment methods accepted on the platform. Here’s an overview of this feature:- The platform supports multiple payment methods like Cash, Paystack, Paypal, Razorpay, Bank Account & Stripe.
- Admins can configure each payment method according to the platform’s integration capabilities and business needs.
- Each payment method can be set to active or inactive based on its availability and readiness for use.
- Active payment methods are displayed to customers during the checkout process.
Payout Management
The payout management feature allows carriers to request payouts based on predefined criteria set by the master admin, particularly the Wallet Minimum Balance for Withdrawal ($) as configured in the settings page. Here’s how this feature operates:Payout Request Submission:
- Carriers can submit payout requests through the platform’s interface.
- The payout request functionality becomes available when the carrier’s wallet balance reaches or exceeds the minimum threshold set by the master admin.
- The master admin defines the minimum wallet balance required for carriers to be eligible to request payouts.
- This threshold ensures that carriers maintain a sufficient balance before initiating withdrawal transactions.
- The master admin configures the Wallet Minimum Balance for Withdrawal parameter in the platform’s settings page.
- Admins can adjust this value as needed to align with business requirements and financial considerations.
- Once a carrier submits a payout request and meets the minimum balance requirement, the request enters the processing queue.
- Admins review and approve eligible payout requests for further processing.
- Approved payout requests are executed through the designated payment gateway or financial institution.
- The platform facilitates seamless transaction processing to transfer funds from the carrier’s wallet to their designated payout account.
Reporting System
The reporting system offers various reports to provide insights and analytics into different aspects of the platform’s operations. Here are the key reports included:
Daily Report:
- The daily report offers a snapshot of platform activities and performance metrics for a specific day.
- It includes key indicators such as the number of orders processed, total sales revenue, payment transactions, and other relevant data.
- The order report provides detailed information about individual orders placed on the platform.
- It includes order numbers, customer details, order status, items purchased, order values, and any additional notes or comments associated with each order.
- The sales report offers insights into the platform’s sales performance over a defined period.
- It includes metrics such as total sales revenue, average order value, sales trends over time, top-selling products or services, and geographic sales distribution.
- The payment report provides an overview of payment transactions processed through the platform.
- It includes details such as payment amounts, transaction dates, payment methods used, transaction statuses, and any associated fees or charges.
- Customization Options: Admins can customize report parameters such as date ranges, filters, and data visualization options to tailor reports to specific needs.
- Export Functionality: Reports can be exported in various formats such as CSV, Excel, or PDF for further analysis or sharing with stakeholders.
Content Management System (CMS)
The Content Management System (CMS) empowers administrators to update and manage various pages displayed on the frontend website, enhancing customer experience and ensuring content accuracyMaster Setting
Here’s a breakdown of each setting and configuration feature that the master admin can set up:Light Logo: Master admin can upload the light version of the platform’s logo, typically used against light backgrounds.
Dark Logo: Master admin can upload the dark version of the platform’s logo, typically used against dark backgrounds.
Site Title: Master admin can specify the title of the website or platform.
Currency: Master admin can select the default currency used for transactions on the platform.
Timezone: Master admin can set the default timezone for the platform, ensuring consistency in time-related operations and notifications.
Currency Symbol Placement: Master admin can specify whether the currency symbol appears on the right or left side of the currency value.
Thousands Separator: Master admin can define the character used as a thousands separator in numeric values.
Google Map Key: Master admin can input the Google Maps API key for integrating maps and location services into the platform.
Carrier Commission (%): Master admin can set the percentage of commission earned by carriers for each transaction or service provided.
Wallet Min Balance For Withdraw ($): Master admin can define the minimum balance required in a carrier’s wallet before they can request a withdrawal.
Carrier Auto Approved Toggle: Master admin can enable or disable the automatic approval of carrier accounts upon registration.
Notification Settings (OneSignal):
- OneSignal App ID: Master admin can input the OneSignal App ID for sending push notifications to users.
- OneSignal API Key: Master admin can input the OneSignal API Key for authenticating communication with the OneSignal service.
- MSG91 Auth Key: Master admin can input the MSG91 authentication key for sending SMS messages.
- MSG91 OTP Template Id: Master admin can specify the template ID used for OTP (one-time password) verification.
- MSG91 SMS Template Id: Master admin can specify the template ID used for general SMS notifications.
- Host: Master admin can specify the email host for sending verification emails.
- Port: Master admin can specify the port used for email communication.
- Email: Master admin can input the email address used for sending verification emails.
- Password: Master admin can input the password associated with the email account.
Weight Units: Master admin can define the units used for measuring weight, such as kilograms (kg) or pounds (lb).
Assigning Orders to Carriers Automatically: Master admin can toggle the option to automatically assign orders to carriers based on predefined criteria or algorithms.
User Workflow:
Domestic
- First do login or signup
- Pickup Address: Surat, Gujarat, India (check the screenshot: https://i.ibb.co/h1FsKMW/step-1.png)
- Drop address: Rajkot, Gujarat, India (check the screenshot: https://i.ibb.co/h1FsKMW/step-1.png)
- Address details for Pickup Address: (test patel, L. P. Savani road, surat, gujarat, india [check the screenshot: https://i.ibb.co/TrRk58r/step-2.png])
- Address details for Delivery Address: (test test, L. Q. Savani road, Rajkot, gujarat, india [check the screenshot: https://i.ibb.co/vZZx2j6/step-3.png])
- Describe package content (you can select single or multiple [check the screenshot: https://i.ibb.co/BKZPW1q/step-4.png])
- Describe your package (you can select single or multiple [check the screenshot: https://i.ibb.co/LkdVGf3/step-5.png])
- Add package details like Package Name, Package Description, Unit Price, Dead Weight, LXBXH [check the screenshot: https://i.ibb.co/h7Mnr91/step-6.png, https://i.ibb.co/10QMTdy/ volumetric-weight-distance-rate.png, https://i.ibb.co/1RLRg1d/dead-weight.png])
- Summary Details (check the screenshot: https://i.ibb.co/L0HxhM6/step-7.png)
- Make the payment (check the screenshot: https://i.ibb.co/0YZtTjm/step-8.png)
- Shipment placed successfully (check the screenshot: https://i.ibb.co/kgCBPbj/step-9.png)
- Click on dashboard for shipment information (check the screenshot: https://i.ibb.co/sy9jv7t/step-10.png)
- The master admin has the option to assign the shipment to a carrier manually. Alternatively, if the settings are configured for auto-assignment, the carrier will receive the shipment automatically for further processing. (check the screenshot: https://i.ibb.co/dDKdDXY/step-11.png, https://i.ibb.co/Xt7FkDS/step-12.png)
Packers & Movers
- First do login or signup
- Pickup address: Surat, Gujarat, India (check the screenshot: https://i.ibb.co/82J4j77/step-1.png)
- Drop address: Rajkot, Gujarat, India (check the screenshot: https://i.ibb.co/82J4j77/step-1.png)
- Address details for Pickup Address: (test patel, L. P. Savani road, surat, gujarat, india [check the screenshot: https://i.ibb.co/4SZCg1P/step-2.png])
- Address details for Delivery Address: (test test, L. Q. Savani road, Rajkot, gujarat, india [check the screenshot: https://i.ibb.co/MP9k5dY/step-3.png])
- Describe package content (you can select single or multiple [check the screenshot: https://i.ibb.co/jz9CwMf/step-4.png])
- Describe your package (you can select single or multiple [check the screenshot: https://i.ibb.co/9T1Kxtm/step-5.png])
- Select Manpower (check the screenshot: https://i.ibb.co/9T1Kxtm/step-5.png)
- Select Timeslot (check the screenshot: https://i.ibb.co/10JWxT8/step-6.png)
- Summary Details (check the screenshot: https://i.ibb.co/4mH0rV0/step-7.png)
- Make the payment (check the screenshot: https://i.ibb.co/C56HLPg/step-8.png)
- Shipment placed successfully (check the screenshot: https://i.ibb.co/hCkXc2r/step-9.png)
- Click on the dashboard for shipment information (check the screenshot: https://i.ibb.co/NpWyHbJ/step-10.png)
- The master admin has the option to assign the shipment to a carrier manually. Alternatively, if the settings are configured for auto-assignment, the carrier will receive the shipment automatically for further processing. (check the screenshot: https://i.ibb.co/wr3tVqY/step-11.png)
International
- First do login or signup
- Pickup address: Surat, Gujarat, India (check the screenshot: https://i.ibb.co/TTFM3cH/step-1.png)
- Drop address: USA (check the screenshot: https://i.ibb.co/TTFM3cH/step-1.png)
- Address details for Pickup Address: (test patel, L. P. Savani road, surat, gujarat, india [check the screenshot: https://i.ibb.co/0ZSVrQc/step-2.png])
- Address details for Delivery Address: (Vrunda Patel, 12-Downtown, Los Angeles, CA, USA [check the screenshot: https://i.ibb.co/dQXMj5j/step-3.png])
- Describe package content (you can select single or multiple [check the screenshot: https://i.ibb.co/TkSzFNB/step-4.png])
- Describe your package (you can select single or multiple [check the screenshot: https://i.ibb.co/89VktSN/step-5.png])
- Add package details like Package Name, Package Description, Unit Price, Dead Weight, LXBXH [check the screenshot: https://i.ibb.co/Jt4Ks3n/step-10.png, https://i.ibb.co/NnNyLGQ/ volumatric-weight-international.png, https://i.ibb.co/jfzvxMq/dead-weight-international.png])
- Summary Details (check the screenshot: https://i.ibb.co/m438p0k/step-6.png)
- Make the payment (check the screenshot: https://i.ibb.co/728tfhw/step-7.png)
- Shipment placed successfully (check the screenshot: https://i.ibb.co/gjZcwKy/step-11.png)
- Click on the dashboard for shipment information (check the screenshot: https://i.ibb.co/wsV9CZZ/step-8.png)
- The master admin has the option to assign the shipment to a carrier manually. Alternatively, if the settings are configured for auto-assignment, the carrier will receive the shipment automatically for further processing. (check the screenshot: https://i.ibb.co/wJypbW9/step-9.png)
TEST CARDS
Stripe
- Card: 4242424242424242
- CVC: Any 3 digits
- Date: Any future date
Razorpay
- Card: 4111111111111111
- CVC: Any 3 digits
- Date: Any future date
 |
 |
Disclaimer
- Our code is designed to be fully compatible and supported only on subdomains, such as https://subdomain.yourdomainname.com. It cannot be installed on the root domain or any additional paths, like https://www.yourdomainname.com/admin. Additionally, it is not compatible with localhost or any private DNS zones.
Refund Policy
- We don’t offer a refund. (If the item is downloaded)
- Please read the description and compatibility content thoroughly before purchasing as we don’t offer a refund if you buy it by mistake.
- Be Aware: We do not sell any of our items outside the Envato market
FAQ’s
In which technology do you use to develop the Movement?
For the Movement development we used HTML, CSS, Bootstrap, Jquery for the front end & back end developed in Node JS , And for the database we use Mysql.
Is this Movement Script Plag & Play?
Yes, its completely ready to use. Just install it to your server and start to use it.
Can I customize any code or feature?
Yes sure, if you are developer or if you have developer you can customize our code and any kinds of feature.
Do you offer installtion support?
Yes, we offer paid installation support.
If I face any bug or error, can I get help from you?
Yes, 100%. If you face any bug or error (Mistake from our side) we will fix this update this without any cost.
Do I get lifetime free update once we will buy it?
Yes, 100%. You will get lifetime free update.
Do I get lifetime free support once we will buy it?
Unfortunately! No. We don’t offer any free support.
Can I run the product on shared hosting?
Yes, there are no limitations with shared hosting plans but nodejs supported server is required.
Does the product support RTL languages?
Yes, the product supports the RTL direction perfectly
Which things could be customized in the product?
- You can translate it to any language
- All of the texts, icons and images
- All of the predefined contents
Faced with a problem? Need assistance with the product? No worries – our customer support team is always ready to help you.
]]>
- Support requests are being processed on business days from 10:00 to 18:00 (IST +05.30) [generally] within 24h to 48h of the order they were received.
- We suggest, while our team reviews your support request, please read the documentation that comes in the zip file of Codecanyon. You can download it from Codecanyon: https://codecanyon.net/downloads
- We are in IST+5:30 timezone. We address all the support queries in 5 days (Saturday & Sunday off).
- If any support ticket has no response from the item owner for 7 days, the ticket will be considered closed. If you need further assistance you can Feel free to contact us on skype for any kind of pre-sale inquiries or support for the product. Click here to connect on Skype.
- Have pre-sales questions or concerns, please write to us via our Mail Mail
- If you like our product and support then please drop a rate and write a review at https://codecanyon.net/downloads
- Created: 02/14/2024
- By: Samyotech Software Solutions Pvt Ltd
- [email protected]
- Connect on Whatsapp
Customer Benefits
- Free Setup on Server
- Free Domain Mapping
- Free SSL Certificates installation from Let’s Encrypt
- Rebranding task like [Logo, Name, Color theme etc] addition charge @173 USD
- For adding new payment gateway addition charge @499 USD
Minimum requirement for setup
- Cloud server from digital Ocean
- Full access of server
- One Gmail account with login details
- App name and logo and color theme
- CRM name
- It will not work on shared hosting. May be user will get installation issue.
Fuelwise – A fuel management CRM system is a software solution designed to help companies in the fuel industry manage their customer relationships and streamline their operations.
Fuelwise Functionalities & Features – An Overview
Admin Have- Dynamic Dashboard
- Fuel Orders
- Add or Manage Pumps
- Assign Duty
- Savings
- Sales Reports
- Add Staff
- Manage Payroll
- Suppliers
- Creditors
Please Take a Tour Of Our fuelwise With This Credentials
Fuelwise Setup Document Setup Document Link
Admin Panel Login Details
Fuelwise: Fuelwise – Fuel Management CRMUsername ‒ [email protected]
Password ‒ 123456

What Will You Get
- Frontend Code React JS
- Backend Code NodeJS
- MongoDB Collection Database
- Api Docs Of Postman
Source And Credit
I am happy to credit the below
If you have any questions please feel free to Email via my user page contact form here. Thank you!
]]>- Created: 02/14/2024
- By: Samyotech Software Solutions Pvt Ltd
- [email protected]
- Connect on Whatsapp
Customer Benefits
- Free Setup on Server
- Free Domain Mapping
- Free SSL Certificates installation from Let’s Encrypt
- Rebranding task like [Logo, Name, Color theme etc] addition charge @173 USD
- For adding new payment gateway addition charge @499 USD
Minimum requirement for setup
- Cloud server from digital Ocean
- Full access of server
- One Gmail account with login details
- App name and logo and color theme
- CRM name
- It will not work on shared hosting. May be user will get installation issue.
Fuelwise – A fuel management CRM system is a software solution designed to help companies in the fuel industry manage their customer relationships and streamline their operations.
Fuelwise Functionalities & Features – An Overview
Admin Have- Dynamic Dashboard
- Fuel Orders
- Add or Manage Pumps
- Assign Duty
- Savings
- Sales Reports
- Add Staff
- Manage Payroll
- Suppliers
- Creditors
Please Take a Tour Of Our fuelwise With This Credentials
Fuelwise Setup Document Setup Document Link
Admin Panel Login Details
Fuelwise: Fuelwise – Fuel Management CRMUsername ‒ [email protected]
Password ‒ 123456

What Will You Get
- Frontend Code React JS
- Backend Code NodeJS
- MongoDB Collection Database
- Api Docs Of Postman
Source And Credit
I am happy to credit the below
If you have any questions please feel free to Email via my user page contact form here. Thank you!
]]>- Created: 02/14/2024
- By: Samyotech Software Solutions Pvt Ltd
- [email protected]
- Connect on Whatsapp
Customer Benefits
- Free Setup on Server
- Free Domain Mapping
- Free SSL Certificates installation from Let’s Encrypt
- Rebranding task like [Logo, Name, Color theme etc] addition charge @173 USD
- For adding new payment gateway addition charge @499 USD
Minimum requirement for setup
- Cloud server from digital Ocean
- Full access of server
- One Gmail account with login details
- App name and logo and color theme
- CRM name
- It will not work on shared hosting. May be user will get installation issue.
Client360 – A Real Estate CRM is a powerful tool for maximizing efficiency, streamlining operations, and driving growth in your real estate business. By centralizing data, automating tasks, and nurturing leads effectively, you can focus on what you do best – serving your clients and closing deals. Investing in a CRM is not just a technology upgrade; it’s a strategic decision that can propel your real estate business to new heights of success in today’s dynamic market.
Client360 Functionalities & Features – An Overview
Admin Have- Dynamic Dashboard
- Lead Management
- Contact Manegement
- Add Employee
- Add Property
- Task Management
- Meeting Logs
- Call Logs
- Email Logs
- Calendar
- Document Collections
- Payment Layout
Employee Have
- Dynamic Dashboard
- Lead Management
- Contact Manegement
- Add Employee
- Add Property
- Task Management
- Meeting Logs
- Call Logs
- Email Logs
- Calendar
- Document Collections
- Payment Layout
Please Take a Tour Of Our Client360 With This Credentials
Client360 Setup Document Setup Document Link
Admin Panel Login Details
Client360: Client360 – Real Estate CRMUsername ‒ [email protected]
Password ‒ admin123

Employee App Login Details
Client360: Client360 – Real Estate CRMEmail Id ‒ [email protected]
Password ‒ 123456

What Will You Get
- Frontend Code React JS
- Backend Code NodeJS
- MongoDB Collection
- Api Docs Of Postman
Source And Credit
I am happy to credit the below
If you have any questions please feel free to Email via my user page contact form here. Thank you!
]]>- Created: 02/14/2024
- By: Samyotech Software Solutions Pvt Ltd
- [email protected]
- Connect on Whatsapp
Customer Benefits
- Free Setup on Server
- Free Domain Mapping
- Free SSL Certificates installation from Let’s Encrypt
- Rebranding task like [Logo, Name, Color theme etc] addition charge @173 USD
- For adding new payment gateway addition charge @499 USD
Minimum requirement for setup
- Cloud server from digital Ocean
- Full access of server
- One Gmail account with login details
- App name and logo and color theme
- CRM name
- It will not work on shared hosting. May be user will get installation issue.
Client360 – A Real Estate CRM is a powerful tool for maximizing efficiency, streamlining operations, and driving growth in your real estate business. By centralizing data, automating tasks, and nurturing leads effectively, you can focus on what you do best – serving your clients and closing deals. Investing in a CRM is not just a technology upgrade; it’s a strategic decision that can propel your real estate business to new heights of success in today’s dynamic market.
Client360 Functionalities & Features – An Overview
Admin Have- Dynamic Dashboard
- Lead Management
- Contact Manegement
- Add Employee
- Add Property
- Task Management
- Meeting Logs
- Call Logs
- Email Logs
- Calendar
- Document Collections
- Payment Layout
Employee Have
- Dynamic Dashboard
- Lead Management
- Contact Manegement
- Add Employee
- Add Property
- Task Management
- Meeting Logs
- Call Logs
- Email Logs
- Calendar
- Document Collections
- Payment Layout
Please Take a Tour Of Our Client360 With This Credentials
Client360 Setup Document Setup Document Link
Admin Panel Login Details
Client360: Client360 – Real Estate CRMUsername ‒ [email protected]
Password ‒ admin123

Employee App Login Details
Client360: Client360 – Real Estate CRMEmail Id ‒ [email protected]
Password ‒ 123456

What Will You Get
- Frontend Code React JS
- Backend Code NodeJS
- MongoDB Collection
- Api Docs Of Postman
Source And Credit
I am happy to credit the below
If you have any questions please feel free to Email via my user page contact form here. Thank you!
]]>Welcome to EvaluateAI, the cutting-edge solution revolutionizing the grading process for educational institutions. Powered by OpenAI GPT-4, EvaluateAI automates the evaluation of exam answer sheets, ensuring accuracy and efficiency while eliminating manual grading hassles. With intuitive features for class management, evaluator creation, and detailed result analysis, EvaluateAI empowers educators to streamline assessment workflows and focus on providing valuable feedback to students.




Demo
URL: https://evaluateai.vercel.app/Demo Video: https://www.youtube.com/watch?v=hVurBDPrPOQ
Admin
- Email: [email protected]
- Password: password
User
- Email: [email protected]
- Password: password











Key Features
- AI-Powered Evaluation: Automates the grading process using advanced artificial intelligence algorithms, ensuring accuracy and efficiency.
- Class Management: Organize classes with ease, assigning sections and subjects, and adding students with unique identifiers.
- Evaluator Creation: Generate evaluators effortlessly, specifying exam titles, associated classes, and uploading question papers and answer keys.
- Answer Sheet Upload: Seamlessly upload answer sheets for each student within an evaluator, initiating the evaluation process with a single click.
- Detailed Result Analysis: Access comprehensive result pages with tabs for “Marksheet” and “Detailed View,” offering insights into individual student performance.
- User-Friendly Interface: Navigate EvaluateAI with ease, thanks to intuitive interfaces designed to streamline the grading process.
- Exportable Results: Download evaluation results in PDF format for easy sharing and record-keeping, promoting accessibility and collaboration among educators.
- Responsive Design: Access EvaluateAI seamlessly across various devices, including desktops, laptops, tablets, and smartphones.




]]>
Welcome to EvaluateAI, the cutting-edge solution revolutionizing the grading process for educational institutions. Powered by OpenAI GPT-4, EvaluateAI automates the evaluation of exam answer sheets, ensuring accuracy and efficiency while eliminating manual grading hassles. With intuitive features for class management, evaluator creation, and detailed result analysis, EvaluateAI empowers educators to streamline assessment workflows and focus on providing valuable feedback to students.




Demo
URL: https://evaluateai.vercel.app/Demo Video: https://www.youtube.com/watch?v=hVurBDPrPOQ
Admin
- Email: [email protected]
- Password: password
User
- Email: [email protected]
- Password: password











Key Features
- AI-Powered Evaluation: Automates the grading process using advanced artificial intelligence algorithms, ensuring accuracy and efficiency.
- Class Management: Organize classes with ease, assigning sections and subjects, and adding students with unique identifiers.
- Evaluator Creation: Generate evaluators effortlessly, specifying exam titles, associated classes, and uploading question papers and answer keys.
- Answer Sheet Upload: Seamlessly upload answer sheets for each student within an evaluator, initiating the evaluation process with a single click.
- Detailed Result Analysis: Access comprehensive result pages with tabs for “Marksheet” and “Detailed View,” offering insights into individual student performance.
- User-Friendly Interface: Navigate EvaluateAI with ease, thanks to intuitive interfaces designed to streamline the grading process.
- Exportable Results: Download evaluation results in PDF format for easy sharing and record-keeping, promoting accessibility and collaboration among educators.
- Responsive Design: Access EvaluateAI seamlessly across various devices, including desktops, laptops, tablets, and smartphones.




]]>
It’s a powerful marketing tool. Upon completion of the time-based tile puzzles, top winners are rewarded with free coupons, adding an exciting incentive for engagement.
This innovative approach not only captivates audiences but also creates opportunities for brands to promote their products and services effectively. By intertwining entertainment with marketing, our video player fosters user engagement while offering businesses a dynamic platform to showcase their offerings and drive consumer interaction. Join us in revolutionizing the way videos are experienced and marketed, where entertainment meets promotion seamlessly.
Key Features:
Deploy on Web:
Developer Notes:
It’s a powerful marketing tool. Upon completion of the time-based tile puzzles, top winners are rewarded with free coupons, adding an exciting incentive for engagement.
This innovative approach not only captivates audiences but also creates opportunities for brands to promote their products and services effectively. By intertwining entertainment with marketing, our video player fosters user engagement while offering businesses a dynamic platform to showcase their offerings and drive consumer interaction. Join us in revolutionizing the way videos are experienced and marketed, where entertainment meets promotion seamlessly.
Key Features:
Deploy on Web:
Developer Notes:


Create animated GIFs and videos with drag & drop motion graphics editor which comes with keyframing, filters, text animations, and much more… You can easily create unique videos or animated gifs for your social media posts, ads or site.
Unminified source files are included in the download.
No Database Required
Users can upload their own images (png, jpeg, webp, svg) and videos (mp4) to Pmotion. These files and saved templates (JSON files) are stored in the users’ browser. Not on your server. In fact, everything, including video creation, happens on the client side. This means you don’t have to worry about your server resources…
Animate Anything
You can move the layer around at different time points to automatically generate keyframes. Working with keyframes is easy. Just drag the seek bar to a point in time, transform your selection in the canvas (e.g. by scaling, moving, rotating…), and the keyframes will be automatically generated. You can reposition the keyframes, delete them, or set the easing by clicking on them. Unleash your imagination with Pmotion!
Pexels and Pixabay Integrations
With Pexels and Pixabay integrations, users can browse millions of high-quality royalty free stock images and videos from the left panel.
Light & Dark Themes
PmotionJS comes with 2 themes. Users can switch between these light and dark themes. You can create your own themes or easily edit existing themes by editing a few lines of CSS variables.
Templates
Save, import or export templates, add your templates to the library for your users with ease.
Animated Text
Create and customize animated text for your videos within a few clicks.
Objects
Pmotion comes with carefully selected SVG files. You can easily add your own SVG files to the library so everyone can use them.
Layers
You can lock/unlock, clone or delete any layer with ease from the layers panel. You can also drag the layers up and down to change their ordering in the canvas.
Highly Compatible
Pmotion can be easily integrated to any project or can be used as a stand-alone application.
Lightweight And Fast
PmotionJS is built on top of FabricJS (and jQuery) which is optimized for performance and can handle complex animations and interactions smoothly.
Clean Code
PmotionJS is a well coded JQuery plugin. We strictly follow latest Javascript coding standards to keep Pmotion secure, stable and fast.
History
You can undo or redo your actions. History feature allows you to browse all stored actions and restore any one as you want.
Watermark
If enabled, your custom watermark will be automatically added to the user’s downloaded video.
QR Code
QR codes can store, website URLs, contact info, text messages, product information, payment information, digital tickets and much more!
Image Editing
PmotionJS can be used as an image editor as you can customize images and download them in your desired format.
Video Editing
PmotionJS can be used as an video editor as you can resize, crop, rotate and download them in WebM format.
Lifetime Updates
We regularly update the plugin to add new features and to fix compatibility issues.
You May Be Interested In
Update History
Version 1.1 May 02nd, 2024
Fixed Pixabay video issue]]>


Create animated GIFs and videos with drag & drop motion graphics editor which comes with keyframing, filters, text animations, and much more… You can easily create unique videos or animated gifs for your social media posts, ads or site.
Unminified source files are included in the download.
No Database Required
Users can upload their own images (png, jpeg, webp, svg) and videos (mp4) to Pmotion. These files and saved templates (JSON files) are stored in the users’ browser. Not on your server. In fact, everything, including video creation, happens on the client side. This means you don’t have to worry about your server resources…
Animate Anything
You can move the layer around at different time points to automatically generate keyframes. Working with keyframes is easy. Just drag the seek bar to a point in time, transform your selection in the canvas (e.g. by scaling, moving, rotating…), and the keyframes will be automatically generated. You can reposition the keyframes, delete them, or set the easing by clicking on them. Unleash your imagination with Pmotion!
Pexels and Pixabay Integrations
With Pexels and Pixabay integrations, users can browse millions of high-quality royalty free stock images and videos from the left panel.
Light & Dark Themes
PmotionJS comes with 2 themes. Users can switch between these light and dark themes. You can create your own themes or easily edit existing themes by editing a few lines of CSS variables.
Templates
Save, import or export templates, add your templates to the library for your users with ease.
Animated Text
Create and customize animated text for your videos within a few clicks.
Objects
Pmotion comes with carefully selected SVG files. You can easily add your own SVG files to the library so everyone can use them.
Layers
You can lock/unlock, clone or delete any layer with ease from the layers panel. You can also drag the layers up and down to change their ordering in the canvas.
Highly Compatible
Pmotion can be easily integrated to any project or can be used as a stand-alone application.
Lightweight And Fast
PmotionJS is built on top of FabricJS (and jQuery) which is optimized for performance and can handle complex animations and interactions smoothly.
Clean Code
PmotionJS is a well coded JQuery plugin. We strictly follow latest Javascript coding standards to keep Pmotion secure, stable and fast.
History
You can undo or redo your actions. History feature allows you to browse all stored actions and restore any one as you want.
Watermark
If enabled, your custom watermark will be automatically added to the user’s downloaded video.
QR Code
QR codes can store, website URLs, contact info, text messages, product information, payment information, digital tickets and much more!
Image Editing
PmotionJS can be used as an image editor as you can customize images and download them in your desired format.
Video Editing
PmotionJS can be used as an video editor as you can resize, crop, rotate and download them in WebM format.
Lifetime Updates
We regularly update the plugin to add new features and to fix compatibility issues.
You May Be Interested In
Update History
Version 1.1 May 02nd, 2024
Fixed Pixabay video issue]]>
Universal Loader is a jQuery plugin. If your site isn’t already using jQuery, Universal Loader will load it for you automatically, so this is a simple drop-in-and-work script!
You’ll find that it works seamlessly out of the box and includes customizations to make it work just right for you.
Features: - Customize colors and mask opacity - Override the loading UI with any element - Works anywhere and has a tiny footprint - Plenty of samples and documentation included
Uses: - Protect forms from unwanted interactions while loading - Satisfy user expectations by showing progress - Keep parts of the page interactive while other parts are loading
Mark loading done in a variety of ways: - A simple time delay - Waiting for an element to exist on the page - A function callback - A function that returns a Promise
Included in your purchase are thorough examples of how to install and use the various configurations supported, plus documentation on each plugin option you can tweak.
]]>Universal Loader is a jQuery plugin. If your site isn’t already using jQuery, Universal Loader will load it for you automatically, so this is a simple drop-in-and-work script!
You’ll find that it works seamlessly out of the box and includes customizations to make it work just right for you.
Features: - Customize colors and mask opacity - Override the loading UI with any element - Works anywhere and has a tiny footprint - Plenty of samples and documentation included
Uses: - Protect forms from unwanted interactions while loading - Satisfy user expectations by showing progress - Keep parts of the page interactive while other parts are loading
Mark loading done in a variety of ways: - A simple time delay - Waiting for an element to exist on the page - A function callback - A function that returns a Promise
Included in your purchase are thorough examples of how to install and use the various configurations supported, plus documentation on each plugin option you can tweak.
]]>Meet our Swatch Book Cards: Your stylish and simple way to show off your profile and social links. Upgrade your online presence with ease!

Features
- Clean Design
- 5 Different Styles (Profile, Social, Info-Box, Emoji, Team)
- HTML5
- CSS3
- jQuery
- CardFlex
- Well Documentation
- Easy to Customize
Support and Documentation
If you encounter any issues or have questions, feel free to contact us at support page. Additionally, detailed documentation is provided with the product to assist you with setup and customization.
Thank you for choosing CardFlex – SwatchBook Cards
We appreciate your support and hope you enjoy using our product.
]]>Meet our Swatch Book Cards: Your stylish and simple way to show off your profile and social links. Upgrade your online presence with ease!

Features
- Clean Design
- 5 Different Styles (Profile, Social, Info-Box, Emoji, Team)
- HTML5
- CSS3
- jQuery
- CardFlex
- Well Documentation
- Easy to Customize
Support and Documentation
If you encounter any issues or have questions, feel free to contact us at support page. Additionally, detailed documentation is provided with the product to assist you with setup and customization.
Thank you for choosing CardFlex – SwatchBook Cards
We appreciate your support and hope you enjoy using our product.
]]>


Demo:
URL: https://reword-ai.vercel.appDemo Video: https://www.youtube.com/watch?v=kyPSFg3fY30
Admin
- Email: [email protected]
- Password: admin123
User
- Email: [email protected]
- Password: user123






Customizability:
- Build a personalized SaaS with logo, brand name, theme and color customization. (Documentation included)
- Customize currency settings, symbols, and payment methods for a tailored payment experience.
- Manage and view shop items, purchases, and invoices.
- Adjust rewrite count for free users.
File Formats:
- The download includes editable source code files in Next.js and Node.js.
- File formats: .js, .jsx, .ts, .tsx, .css, .json.
Disclaimer:
- External OpenAI API costs may apply. Ensure to review OpenAI’s pricing before usage.
- RewordAI uses GPT-3.5 Turbo. Learn more
- The number of tokens and credits consumed varies depending on the size and type of the request, as well as the GPT-3 model used.
- Users can purchase additional tokens and credits as needed and monitor usage through their OpenAI account platform at https://platform.openai.com/account/usage
- Users can check the price of each token and model through the https://openai.com/pricing.

]]>



Demo:
URL: https://reword-ai.vercel.appDemo Video: https://www.youtube.com/watch?v=kyPSFg3fY30
Admin
- Email: [email protected]
- Password: admin123
User
- Email: [email protected]
- Password: user123






Customizability:
- Build a personalized SaaS with logo, brand name, theme and color customization. (Documentation included)
- Customize currency settings, symbols, and payment methods for a tailored payment experience.
- Manage and view shop items, purchases, and invoices.
- Adjust rewrite count for free users.
File Formats:
- The download includes editable source code files in Next.js and Node.js.
- File formats: .js, .jsx, .ts, .tsx, .css, .json.
Disclaimer:
- External OpenAI API costs may apply. Ensure to review OpenAI’s pricing before usage.
- RewordAI uses GPT-3.5 Turbo. Learn more
- The number of tokens and credits consumed varies depending on the size and type of the request, as well as the GPT-3 model used.
- Users can purchase additional tokens and credits as needed and monitor usage through their OpenAI account platform at https://platform.openai.com/account/usage
- Users can check the price of each token and model through the https://openai.com/pricing.

]]>
Welcome to TutorLab, an immersive Learning Management System (LMS) that goes beyond traditional education paradigms. Embark on an epic learning odyssey where knowledge becomes an enchanting experience, seamlessly powered by cutting-edge technologies. In a world where education meets innovation, TutorLab stands as a beacon of transformation. Bid farewell to mundane learning experiences and embrace a realm where every lesson is an invitation to explore, discover, and excel.
Join the educational revolution and let TutorLab, with its fusion of Next.js, Nest.js, Tailwind CSS, and seamless payment integration, make your learning dreams come alive on a grand scale. Embark on this epic learning odyssey with TutorLab – where education becomes an unforgettable journey, and every step is a testament to the power of technology and innovation in shaping the future of learning.
Why Choose TutorLab LMS?
Change Log: Version 1.1 – 27-04-2024
- Security improvement - Piracy and download prevention
Change Log: Version 1.0 – 21-01-2024
- Initial Release
Support: Our support response time can be up to 2 business days. Support only includes script bugs, customization, and new features that are excluded from this service.
Note:
Images are only for demo purposes and are not included with the download bundle.
]]>Welcome to TutorLab, an immersive Learning Management System (LMS) that goes beyond traditional education paradigms. Embark on an epic learning odyssey where knowledge becomes an enchanting experience, seamlessly powered by cutting-edge technologies. In a world where education meets innovation, TutorLab stands as a beacon of transformation. Bid farewell to mundane learning experiences and embrace a realm where every lesson is an invitation to explore, discover, and excel.
Join the educational revolution and let TutorLab, with its fusion of Next.js, Nest.js, Tailwind CSS, and seamless payment integration, make your learning dreams come alive on a grand scale. Embark on this epic learning odyssey with TutorLab – where education becomes an unforgettable journey, and every step is a testament to the power of technology and innovation in shaping the future of learning.
Why Choose TutorLab LMS?
Change Log: Version 1.1 – 27-04-2024
- Security improvement - Piracy and download prevention
Change Log: Version 1.0 – 21-01-2024
- Initial Release
Support: Our support response time can be up to 2 business days. Support only includes script bugs, customization, and new features that are excluded from this service.
Note:
Images are only for demo purposes and are not included with the download bundle.
]]>
We present an extraordinary product that will revolutionize the way art is presented and take your users on a journey through a real gallery.
If you’re looking for a way for your website to reflect the atmosphere of your institution or wondering how to capture the attention of your audience for your creativity, Room Gallery is the perfect choice.
It provides unlimited customization possibilities.
Super easy to implement in any CMS system or framework
- Pick one of the three ways to work with the gallery: Vanilla JS / jQuery / React
-
Using Vanilla JS:
- Attach the JS gallery-room library to your document head
- Add an ID to your body tag, for example: div
- Select your images (img) in the body using JS Query Selector
- Create a gallery object and initialize it (just one line of code)
- All of this in 4 lines of code
We include 3 examples of use to make it even easier!
Key Features
-
Change wall, ceiling, and floor colors
-
Add your own textures and customize the gallery to meet your needs
-
Determine the content of each wall segment (object) and place any HTML content on it
-
Source code of the React.js component is included for easy extension during development
Technical Details
-
Fully adapted to modern browsers, responsive, and fast
-
Based on proven CSS animation technologies and CSS variables
Package Contents
-
NPM package files (package.json) for installing the component in your JavaScript application
-
Source code of the React.js component with styles in SASS (SCSS) that you can modify as needed
-
A library in pure JavaScript if you’re not using React
-
jQuery plugin if you use jQuery on your site
-
Ready-made implementation and settings examples
-
Access to configuration at different levels, such as JavaScript settings, JavaScript style, JavaScript events, JavaScript callback, CSS variables, SASS variables
Customization Options
-
Three options for providing image data to the gallery: a JSON file with links and descriptions, a promise function, or specifying image tags on the target page
-
Dark mode settings
-
Backgrounds and colors of walls, ceiling, and floor for each mode
-
Three styles for arrows and buttons, with the option to upload your own
-
Three styles for pagination, including thumbnails
-
Description, title, and content of each wall segment in the gallery, including videos and your own HTML code
-
In the case of using the React.js component, the possibility of implementing any reactive content on the wall segment
How it works
See how Room Gallery looks live and in screenshots.
durning animation

walls customization

dark mode

navigation style

on mobile device


We present an extraordinary product that will revolutionize the way art is presented and take your users on a journey through a real gallery.
If you’re looking for a way for your website to reflect the atmosphere of your institution or wondering how to capture the attention of your audience for your creativity, Room Gallery is the perfect choice.
It provides unlimited customization possibilities.
Super easy to implement in any CMS system or framework
- Pick one of the three ways to work with the gallery: Vanilla JS / jQuery / React
-
Using Vanilla JS:
- Attach the JS gallery-room library to your document head
- Add an ID to your body tag, for example: div
- Select your images (img) in the body using JS Query Selector
- Create a gallery object and initialize it (just one line of code)
- All of this in 4 lines of code
We include 3 examples of use to make it even easier!
Key Features
-
Change wall, ceiling, and floor colors
-
Add your own textures and customize the gallery to meet your needs
-
Determine the content of each wall segment (object) and place any HTML content on it
-
Source code of the React.js component is included for easy extension during development
Technical Details
-
Fully adapted to modern browsers, responsive, and fast
-
Based on proven CSS animation technologies and CSS variables
Package Contents
-
NPM package files (package.json) for installing the component in your JavaScript application
-
Source code of the React.js component with styles in SASS (SCSS) that you can modify as needed
-
A library in pure JavaScript if you’re not using React
-
jQuery plugin if you use jQuery on your site
-
Ready-made implementation and settings examples
-
Access to configuration at different levels, such as JavaScript settings, JavaScript style, JavaScript events, JavaScript callback, CSS variables, SASS variables
Customization Options
-
Three options for providing image data to the gallery: a JSON file with links and descriptions, a promise function, or specifying image tags on the target page
-
Dark mode settings
-
Backgrounds and colors of walls, ceiling, and floor for each mode
-
Three styles for arrows and buttons, with the option to upload your own
-
Three styles for pagination, including thumbnails
-
Description, title, and content of each wall segment in the gallery, including videos and your own HTML code
-
In the case of using the React.js component, the possibility of implementing any reactive content on the wall segment
How it works
See how Room Gallery looks live and in screenshots.
durning animation

walls customization

dark mode

navigation style

on mobile device






What is Easy 3D Model Viewer
3D responsive model viewer that supports gltf, glb, glTF-Embedded, and compressed DRACO formats, delivering stunning realism with realistic lights, environment maps, shadows and more. Take your models to the next level by adding markers/hotspots that can play/control built-in animation, show tooltips and detailed info windows, animate custom camera postions and much more!
Take your models to the next level by adding markers/hotspots that can play/control built-in animation, show tooltips and detailed info windows, animate custom camera postions and much more
Main features
Responsive Layout – Fully responsive and adaptable regardless of which device is used.
Lightbox Support – Easy 3D Model Viewer can be opened in a lightbox when the page is ready or triggered by an external action, such as clicking a button. The lightbox layout is fully responsive, and the viewer size can be customized as needed, example here.
Customizable Size – Easy 3D Model Viewer can be set to any width or height and can be added anywhere in your page or app.
Desktop & Mobile Optimized – Easy 3D Model Viewer will adapt to any screen size and any device, whether you are using a mobile phone (IOS, Iphone, Android) or on your desktop browser.
Vector Skin – Everything is vector based this will make the viewer look sharp on all devices mobile or desktop.
Customizable Color Theme – The color theme of all viewer elements can be easily customized to suit your preferences.
Lazy Scrolling/Loading – Option to initialize Easy 3D Model Viewer on scroll when the viewer is visible in the page, this way for example if the viewer is in a section that is not visible it will not be initialized, instead the viewer will be initialized only when the user will scroll to the section in which the viewer is added.
Preloader – Customizable preloader that not only displays loading progress but also features a poster. You have the flexibility to set the preloader’s size and position according to your preferences, example here.
Buttons Controller – Customizable controller featuring play, zoom in, zoom out, info, help, and fullscreen buttons. The controller automatically hides itself after a designated period of user inactivity.
Orbital Controls – Customizable 3D orbital controls that allows to zoom and move the camera.
Orbital Controls Ranges – The camera rotation can be selectively constrained both horizontally and vertically, alongside customizable minimum and/or maximum zoom settings, adjusting parameters such as zoom factor, damping factor, zoom speed, pan speed, and more, example here.
Auto-rotation – The 3D model can be configured for automatic rotation, with the option to customize the rotation speed to suit individual preferences, example here.
Keyboard Pan – Navigate the model effortlessly with keyboard shortcuts, using the intuitive W A S D keys or your preferred custom key setup, the pan speed can be adjusted as well.
Enviroment Map – Eenhanced environmental mapping support with .exr files, offering nuanced control. Choose to display the environment map as a background, utilize it solely for reflections and lighting in a specific mode, or apply it subtly as a color-toned gradient color.
Lights – Effortlessly customize directional and ambient lighting to suit your model perfectly. Easily set the light intensity and position according to your preferences, with added support for tone mapping to extend the luminance range for a richer visual experience.
Contact Shadow – Achieve authentic contact shadows with a defined contact plane. Tailor the shadow’s blur, darkness, and opacity to your exact specifications for a seamless and customizable visual experience.
Default Built-in Animation Control – Play a 3D model built-in animation at your preferred time once the model is ready for display. Adjust the animation speed to your liking and fine-tune parameters such as clamping at the end and loop count for a tailored and dynamic presentation.
Markers/Hotspots – Enhance your 3D model with customizable markers/hotspots. These versatile feature can open pages/links, enable control over built-in animations or camera positions and can display tooltips and/or detailed info windows, enriched with full HTML and CSS support.
Two Marker Types – Easy 3D Model Viewer introduces support for two marker types. The 2D markers type manifests as an HTML element added over the 3D canvas, it dynamically hides or shows based on the angle value between the camera and the marker’s intersection point face normal. Meanwhile, the 3D markers type seamlessly integrates into the scene, sharing a visual similarity with its 2D counterpart.
Markers Built-in Animation Control – Clicking on a marker empowers you to control a built-in animation with a myriad of options at your fingertips. Define parameters such as animation loop count, speed/time scale, and choose whether to animate the marker along with the model or maintain a fixed position. Customize post-animation actions, including playing the animation in reverse, animation clamping, and toggling the display of tooltips or info windows.
Markers Camera Animations – Establish personalized positions on a model with custom names. Upon clicking a marker, seamlessly transition the camera to the personalized location using smooth tweening, allowing you to set the duration and easing to match your preferences. This versatile feature can be integrated with the built-in animations, akin to the functionality observed in the photo camera demo when clicking the larger play marker.
Markers Camera Animations Menu – Navigate your personalized marker camera animations effortlessly with a dedicated menu. This intuitive interface not only showcases but also grants control over the displayed markers and their corresponding camera animations, example here.
Direct Support From The Developer – Once you buy the Easy 3D Model Viewer you will also receive direct support and attention from the video player developer, Tibi @ FWD.
]]>




What is Easy 3D Model Viewer
3D responsive model viewer that supports gltf, glb, glTF-Embedded, and compressed DRACO formats, delivering stunning realism with realistic lights, environment maps, shadows and more. Take your models to the next level by adding markers/hotspots that can play/control built-in animation, show tooltips and detailed info windows, animate custom camera postions and much more!
Take your models to the next level by adding markers/hotspots that can play/control built-in animation, show tooltips and detailed info windows, animate custom camera postions and much more
Main features
Responsive Layout – Fully responsive and adaptable regardless of which device is used.
Lightbox Support – Easy 3D Model Viewer can be opened in a lightbox when the page is ready or triggered by an external action, such as clicking a button. The lightbox layout is fully responsive, and the viewer size can be customized as needed, example here.
Customizable Size – Easy 3D Model Viewer can be set to any width or height and can be added anywhere in your page or app.
Desktop & Mobile Optimized – Easy 3D Model Viewer will adapt to any screen size and any device, whether you are using a mobile phone (IOS, Iphone, Android) or on your desktop browser.
Vector Skin – Everything is vector based this will make the viewer look sharp on all devices mobile or desktop.
Customizable Color Theme – The color theme of all viewer elements can be easily customized to suit your preferences.
Lazy Scrolling/Loading – Option to initialize Easy 3D Model Viewer on scroll when the viewer is visible in the page, this way for example if the viewer is in a section that is not visible it will not be initialized, instead the viewer will be initialized only when the user will scroll to the section in which the viewer is added.
Preloader – Customizable preloader that not only displays loading progress but also features a poster. You have the flexibility to set the preloader’s size and position according to your preferences, example here.
Buttons Controller – Customizable controller featuring play, zoom in, zoom out, info, help, and fullscreen buttons. The controller automatically hides itself after a designated period of user inactivity.
Orbital Controls – Customizable 3D orbital controls that allows to zoom and move the camera.
Orbital Controls Ranges – The camera rotation can be selectively constrained both horizontally and vertically, alongside customizable minimum and/or maximum zoom settings, adjusting parameters such as zoom factor, damping factor, zoom speed, pan speed, and more, example here.
Auto-rotation – The 3D model can be configured for automatic rotation, with the option to customize the rotation speed to suit individual preferences, example here.
Keyboard Pan – Navigate the model effortlessly with keyboard shortcuts, using the intuitive W A S D keys or your preferred custom key setup, the pan speed can be adjusted as well.
Enviroment Map – Eenhanced environmental mapping support with .exr files, offering nuanced control. Choose to display the environment map as a background, utilize it solely for reflections and lighting in a specific mode, or apply it subtly as a color-toned gradient color.
Lights – Effortlessly customize directional and ambient lighting to suit your model perfectly. Easily set the light intensity and position according to your preferences, with added support for tone mapping to extend the luminance range for a richer visual experience.
Contact Shadow – Achieve authentic contact shadows with a defined contact plane. Tailor the shadow’s blur, darkness, and opacity to your exact specifications for a seamless and customizable visual experience.
Default Built-in Animation Control – Play a 3D model built-in animation at your preferred time once the model is ready for display. Adjust the animation speed to your liking and fine-tune parameters such as clamping at the end and loop count for a tailored and dynamic presentation.
Markers/Hotspots – Enhance your 3D model with customizable markers/hotspots. These versatile feature can open pages/links, enable control over built-in animations or camera positions and can display tooltips and/or detailed info windows, enriched with full HTML and CSS support.
Two Marker Types – Easy 3D Model Viewer introduces support for two marker types. The 2D markers type manifests as an HTML element added over the 3D canvas, it dynamically hides or shows based on the angle value between the camera and the marker’s intersection point face normal. Meanwhile, the 3D markers type seamlessly integrates into the scene, sharing a visual similarity with its 2D counterpart.
Markers Built-in Animation Control – Clicking on a marker empowers you to control a built-in animation with a myriad of options at your fingertips. Define parameters such as animation loop count, speed/time scale, and choose whether to animate the marker along with the model or maintain a fixed position. Customize post-animation actions, including playing the animation in reverse, animation clamping, and toggling the display of tooltips or info windows.
Markers Camera Animations – Establish personalized positions on a model with custom names. Upon clicking a marker, seamlessly transition the camera to the personalized location using smooth tweening, allowing you to set the duration and easing to match your preferences. This versatile feature can be integrated with the built-in animations, akin to the functionality observed in the photo camera demo when clicking the larger play marker.
Markers Camera Animations Menu – Navigate your personalized marker camera animations effortlessly with a dedicated menu. This intuitive interface not only showcases but also grants control over the displayed markers and their corresponding camera animations, example here.
Direct Support From The Developer – Once you buy the Easy 3D Model Viewer you will also receive direct support and attention from the video player developer, Tibi @ FWD.
]]>
Super Admin CredentialsURL: https://kanakku-web.dreamstechnologies.com/Username: [email protected] Password: Demo123$ |
Kanakku is a robust Invoice and Billing Management Application meticulously crafted to optimize and automate the entire invoicing lifecycle for businesses. This sophisticated software solution is tailored to simplify the creation, dispatch, and meticulous management of invoices and bills.
 |
 |
 |
 |
 |
 |
 |
Main Features
- Invoice Management
- Client Management
- Product Management
- User Roles & Permissions
- Vendors Management
- Inventory Management
- Sales Return and Purchase Return
- Advanced Settings
- Delivery Challan
- Invoice Templates
- Manual Signature and e-Signature for Invoice
- Firebase Notification
- Quotation
- Payment link send to Customers for online payment
- Nodejs express for API
System Requirements
- Node – 20.2.0
- NPM – 10.2.3 and above
- MongoDB v6.0.3
- Reactjs v18.2.0 and above
Technologies
- Node
- React
- Bootstrap
- Node express for API
This item is supported
Support is conducted through our Support Forum. We are in GMT +05.30 and we aim to answer all questions within 24 hours on weekdays. In some cases, the waiting time can be extended to 48 hours. Support requests sent during weekends or public holidays will be processed on next Monday or the next business day.Note: Preview Images are for demo purpose only, not included in the package
 |
 |
 |
 |
 |

Super Admin CredentialsURL: https://kanakku-web.dreamstechnologies.com/Username: [email protected] Password: Demo123$ |
Kanakku is a robust Invoice and Billing Management Application meticulously crafted to optimize and automate the entire invoicing lifecycle for businesses. This sophisticated software solution is tailored to simplify the creation, dispatch, and meticulous management of invoices and bills.
 |
 |
 |
 |
 |
 |
 |
Main Features
- Invoice Management
- Client Management
- Product Management
- User Roles & Permissions
- Vendors Management
- Inventory Management
- Sales Return and Purchase Return
- Advanced Settings
- Delivery Challan
- Invoice Templates
- Manual Signature and e-Signature for Invoice
- Firebase Notification
- Quotation
- Payment link send to Customers for online payment
- Nodejs express for API
System Requirements
- Node – 20.2.0
- NPM – 10.2.3 and above
- MongoDB v6.0.3
- Reactjs v18.2.0 and above
Technologies
- Node
- React
- Bootstrap
- Node express for API
This item is supported
Support is conducted through our Support Forum. We are in GMT +05.30 and we aim to answer all questions within 24 hours on weekdays. In some cases, the waiting time can be extended to 48 hours. Support requests sent during weekends or public holidays will be processed on next Monday or the next business day.Note: Preview Images are for demo purpose only, not included in the package
 |
 |
 |
 |
 |
Tech Stack – Next.js, TypeScript, Tailwind CSS, and WooCommerce Rest API
Metashop is a powerful and efficient eCommerce solution based on Next.js, Tailwind CSS, TypeScript, and the WooCommerce REST API.





Online Demo
Demo URL: https://woocommerce-headless.vercel.app
Check Online Documentation
Key Features
- Next.js 14 version
- Next.js APP Dir
- Manage Product from WordPress
- Lightning-fast Speed
- User Dashboard
- Manage SEO from WordPress Plugin
- Clean & Modern Design
Required WordPress Plugins:
]]>Tech Stack – Next.js, TypeScript, Tailwind CSS, and WooCommerce Rest API
Metashop is a powerful and efficient eCommerce solution based on Next.js, Tailwind CSS, TypeScript, and the WooCommerce REST API.





Online Demo
Demo URL: https://woocommerce-headless.vercel.app
Check Online Documentation
Key Features
- Next.js 14 version
- Next.js APP Dir
- Manage Product from WordPress
- Lightning-fast Speed
- User Dashboard
- Manage SEO from WordPress Plugin
- Clean & Modern Design
Required WordPress Plugins:
]]>It requires a Radio Player plugin to work and it cannot work on its own.
http://interactivepixel.net/env/mrp/#sticky
This Addon can show sticky radio player at the page bottom. Sticky player can be used with or without main radio player in page.
Features and options:
- Show sticky player at page bottom
- Sticky player can be used on its own or together with main radio player in page
- Multiple demos included in plugin package
- Reponsive and addapts well to small screens
- Player includes social sharing buttons, volume control, currently playing radio data
- Easily stylable with CSS
Updates / Changelog
VERSION 1.0 [7.1.2024]
- first release]]>
It requires a Radio Player plugin to work and it cannot work on its own.
http://interactivepixel.net/env/mrp/#sticky
This Addon can show sticky radio player at the page bottom. Sticky player can be used with or without main radio player in page.
Features and options:
- Show sticky player at page bottom
- Sticky player can be used on its own or together with main radio player in page
- Multiple demos included in plugin package
- Reponsive and addapts well to small screens
- Player includes social sharing buttons, volume control, currently playing radio data
- Easily stylable with CSS
Updates / Changelog
VERSION 1.0 [7.1.2024]
- first release]]>
easy to integrate and easy to set from autoplay to close icon style
the product project package you will get:
2 YouTube plugin players one with a normal popup display and the second with a Rotate display popup effect
2 Dailymotion plugin players one with a normal popup display and the second with a Rotate display popup effect
2 Vimeo plugin players one with a normal popup display and the second with a Rotate display popup effect
1 Pack of beautiful icons for player close function
1 detailed Guide on how to use in PDF format
]]>easy to integrate and easy to set from autoplay to close icon style
the product project package you will get:
2 YouTube plugin players one with a normal popup display and the second with a Rotate display popup effect
2 Dailymotion plugin players one with a normal popup display and the second with a Rotate display popup effect
2 Vimeo plugin players one with a normal popup display and the second with a Rotate display popup effect
1 Pack of beautiful icons for player close function
1 detailed Guide on how to use in PDF format
]]>Key Features:
- ⚡️ Built with Vue 3 for modern and performant web experiences
- Sleek and intuitive accordion-style sidebar menu
- Effortless styling with Tailwind CSS 3 and SCSS
- Responsive layout for seamless navigation across all devices
- Powered by Vite for lightning-fast development builds
- ️Seamlessly integrates with Vue Router v4 for dynamic routing
- Leverages Headless UI for accessible and customizable components
- Enhanced visual appeal with Font Awesome icons and Google Fonts
- Clean and well-structured codebase for easy maintenance and customization
Benefits:
- ⏱️ Save valuable development time with a pre-built component
- Enhance user experience with a polished and intuitive navigation interface
- Easily customize and extend the component to match your specific admin panel needs
Ideal For:
- ⚙️ Vue developers seeking a rapid and efficient admin panel development solution
- Agencies building multiple admin panels with a cohesive look and feel
- Anyone looking to create a professional and intuitive admin navigation experience
Note:
- This item is a template designed for developers to accelerate admin panel development.
Purchase this sidebar navigation template and streamline your admin panel development process.
]]>Key Features:
- ⚡️ Built with Vue 3 for modern and performant web experiences
- Sleek and intuitive accordion-style sidebar menu
- Effortless styling with Tailwind CSS 3 and SCSS
- Responsive layout for seamless navigation across all devices
- Powered by Vite for lightning-fast development builds
- ️Seamlessly integrates with Vue Router v4 for dynamic routing
- Leverages Headless UI for accessible and customizable components
- Enhanced visual appeal with Font Awesome icons and Google Fonts
- Clean and well-structured codebase for easy maintenance and customization
Benefits:
- ⏱️ Save valuable development time with a pre-built component
- Enhance user experience with a polished and intuitive navigation interface
- Easily customize and extend the component to match your specific admin panel needs
Ideal For:
- ⚙️ Vue developers seeking a rapid and efficient admin panel development solution
- Agencies building multiple admin panels with a cohesive look and feel
- Anyone looking to create a professional and intuitive admin navigation experience
Note:
- This item is a template designed for developers to accelerate admin panel development.
Purchase this sidebar navigation template and streamline your admin panel development process.
]]>Elevate your bus reservation experience (or even even movie, theater, train, ship, plane tickets) with the React Bus Seat Map Picker – a sophisticated and meticulously crafted script designed exclusively for bus seat bookings. Engineered with strict TypeScript, this innovative solution brings unparalleled type safety to your seat selection process, ensuring a seamless and error-free booking experience.
Key features
- Precise Bus Seat Representation
The React Bus Seat Map Picker accurately replicates the layout of a bus interior, allowing passengers to intuitively visualize and select their preferred seats. - TypeScript Interfaces for Robust Data Structures
Our script leverages TypeScript interfaces to define robust data structures, including seats, rows, and area/floor. This strict typing guarantees a reliable and consistent representation of your bus seat map. - Interactive Seat Selection
Users can visually explore and choose their preferred seats from an interactive and visually appealing seat map. The map provides a clear representation of the venue layout, making it easy for customers to navigate and select seats. - Grid System Adaptability
The script’s grid system is designed to accommodate diverse seating arrangements. Whether you’re configuring car or bus seats with specific rows and columns or planning flight seating with unique section divisions, the grid system can be adapted to fit your business requirements. - Customization Options
Enjoy the freedom to customize seat types, area/floor, and layouts to meet the specific needs of your bus service. Designate driver seats, custom the seat icon with your own design or create specialized areas with ease. - Integration Possibilities
The script can be easily integrated into existing React applications or used as a standalone solution
Elevate your bus reservation experience (or even even movie, theater, train, ship, plane tickets) with the React Bus Seat Map Picker – a sophisticated and meticulously crafted script designed exclusively for bus seat bookings. Engineered with strict TypeScript, this innovative solution brings unparalleled type safety to your seat selection process, ensuring a seamless and error-free booking experience.
Key features
- Precise Bus Seat Representation
The React Bus Seat Map Picker accurately replicates the layout of a bus interior, allowing passengers to intuitively visualize and select their preferred seats. - TypeScript Interfaces for Robust Data Structures
Our script leverages TypeScript interfaces to define robust data structures, including seats, rows, and area/floor. This strict typing guarantees a reliable and consistent representation of your bus seat map. - Interactive Seat Selection
Users can visually explore and choose their preferred seats from an interactive and visually appealing seat map. The map provides a clear representation of the venue layout, making it easy for customers to navigate and select seats. - Grid System Adaptability
The script’s grid system is designed to accommodate diverse seating arrangements. Whether you’re configuring car or bus seats with specific rows and columns or planning flight seating with unique section divisions, the grid system can be adapted to fit your business requirements. - Customization Options
Enjoy the freedom to customize seat types, area/floor, and layouts to meet the specific needs of your bus service. Designate driver seats, custom the seat icon with your own design or create specialized areas with ease. - Integration Possibilities
The script can be easily integrated into existing React applications or used as a standalone solution
A Bookinghub script is designed to facilitate and manage booking system for various services. These services can include hotel bookings, restaurant reservations, event ticketing, appointment scheduling, and more.
Our platform supports Stripe and PayPal payment methods, allowing administrators to tailor subscription plans to diverse preferences. Booking Hub Script ensures a smooth and adaptable payment process, enhancing user satisfaction.
Along with this it has an admin dashboard for businesses to manage bookings, view analytics, and adjust settings. While creating user, admin can assign a plan and allow user to access the plan features without making the payment, just by keep an option “Is Payment required for this plan” as unchecked.
With User dashboard, user can manage their campaigns, registration on the campaign, integrate payment method and autoresponders and many more. Users gain a comprehensive view of their subscription landscape, easily accessing details of purchased plans and exploring available options.
Where convenience meets customization – welcome to the ultimate booking hub!
Demo Login Details
Admin credentials
User Login Details
For more details, please check the Online Documentation of the script.

Features Of Admin
<Features Of User
Other Features Of the Script
Update
Date 25-01-2024 1 . Multi-language support for widget 2 . RTL support for widget 3 . Email notification on subscription renewal and subscription payment failure 4 . Campaign(widget) preview option]]>
A Bookinghub script is designed to facilitate and manage booking system for various services. These services can include hotel bookings, restaurant reservations, event ticketing, appointment scheduling, and more.
Our platform supports Stripe and PayPal payment methods, allowing administrators to tailor subscription plans to diverse preferences. Booking Hub Script ensures a smooth and adaptable payment process, enhancing user satisfaction.
Along with this it has an admin dashboard for businesses to manage bookings, view analytics, and adjust settings. While creating user, admin can assign a plan and allow user to access the plan features without making the payment, just by keep an option “Is Payment required for this plan” as unchecked.
With User dashboard, user can manage their campaigns, registration on the campaign, integrate payment method and autoresponders and many more. Users gain a comprehensive view of their subscription landscape, easily accessing details of purchased plans and exploring available options.
Where convenience meets customization – welcome to the ultimate booking hub!
Demo Login Details
Admin credentials
User Login Details
For more details, please check the Online Documentation of the script.

Features Of Admin
<Features Of User
Other Features Of the Script
Update
Date 25-01-2024 1 . Multi-language support for widget 2 . RTL support for widget 3 . Email notification on subscription renewal and subscription payment failure 4 . Campaign(widget) preview option]]>





Introducing ChatBiz AI – Smart Chat bot for Better Supports, Solutions & Marketing!
Streamline your customer communication using AI-powered bots and a chat system designed for conversational marketing. This means you can automate interactions with customers, saving time, and boosting sales, all while using familiar software you’re already comfortable with.
ChatBiz AI is a user-friendly automated bot designed for various needs, such as SaaS, CRM, personal projects, and more. Elevate your business conversations effortlessly with ChatBiz, developed using Python and React JS.
Elevate Your Business Conversations using ChatBiz. It is built with the Python & React JS. It will help to engage and convert your visitors into paid users for your SaaS or other products. You have to train this bot once by giving complete information about your products and it will provide quick answers to customers using the information you have provided. You have to use the OpenAI API to use this bot on your product. There will be minimal charges for the API (pricing). You can customize the colors, fonts, names and many more quickly with admin access.
Note: The SaaS version of ChatBizz is available with an extended license.
Product Intro Video: https://www.youtube.com/watch?v=PVfKl0CZhL4
Setup Video Tutorials:
Backend Code Setup: https://youtu.be/zWDxIvvIHeMFrontend Code Setup: https://youtu.be/Gqsy20Roi1E
Login credentials:
Url: https://chatbizz.dhibot.com/
Email: [email protected]
Password: 12345678
Key Benefits:
- Boost Sales: Engage customers effectively and convert them into paying users for your products.
- Automated AI Replies: Let the bot handle inquiries with quick and accurate responses, saving time and effort.
- Increase Profits: Turn engaged conversations into revenue-generating opportunities.
- Cost Reduction: Streamline customer interactions, reducing operational costs.
- Customizable Design: Tailor the bot’s appearance to match your brand with easy customization of colors, fonts, and more through admin access.
Technologies:
- Python
- React JS 18.*
- OPEN AI
- JavaScript
- HTML
- SCSS
Browser Compatibility:
ChatBiz AI works seamlessly on popular browsers such as Chrome, Firefox, Safari, Microsoft Edge, and others.Getting Started:
- Training Ease: Train the bot by providing comprehensive information about your products.
- OpenAI API: Utilize the OpenAI API for integrating ChatBiz into your product. Minimal charges apply (see pricing).
- Documentation: Refer to our detailed documentation at https://chatbizz.dhibot.com/docs for a smooth setup.
Customer Support:
Our dedicated support team is ready to assist you. Contact us for any issues or pre-sale questions, and we’ll respond within 1 or 2 working days. Your success is our priority!Enhance your business conversations and streamline customer interactions with ChatBiz AI. Buy it now!
CHANGE LOG:
v 1.1.0 - 05 Feb 2024 ------------------------------------------------------------------- - Added PDF file upload option. v 1.0.0 - 03 Feb 2024 ------------------------------------------------------------------- - Initial release.]]>





Introducing ChatBiz AI – Smart Chat bot for Better Supports, Solutions & Marketing!
Streamline your customer communication using AI-powered bots and a chat system designed for conversational marketing. This means you can automate interactions with customers, saving time, and boosting sales, all while using familiar software you’re already comfortable with.
ChatBiz AI is a user-friendly automated bot designed for various needs, such as SaaS, CRM, personal projects, and more. Elevate your business conversations effortlessly with ChatBiz, developed using Python and React JS.
Elevate Your Business Conversations using ChatBiz. It is built with the Python & React JS. It will help to engage and convert your visitors into paid users for your SaaS or other products. You have to train this bot once by giving complete information about your products and it will provide quick answers to customers using the information you have provided. You have to use the OpenAI API to use this bot on your product. There will be minimal charges for the API (pricing). You can customize the colors, fonts, names and many more quickly with admin access.
Note: The SaaS version of ChatBizz is available with an extended license.
Product Intro Video: https://www.youtube.com/watch?v=PVfKl0CZhL4
Setup Video Tutorials:
Backend Code Setup: https://youtu.be/zWDxIvvIHeMFrontend Code Setup: https://youtu.be/Gqsy20Roi1E
Login credentials:
Url: https://chatbizz.dhibot.com/
Email: [email protected]
Password: 12345678
Key Benefits:
- Boost Sales: Engage customers effectively and convert them into paying users for your products.
- Automated AI Replies: Let the bot handle inquiries with quick and accurate responses, saving time and effort.
- Increase Profits: Turn engaged conversations into revenue-generating opportunities.
- Cost Reduction: Streamline customer interactions, reducing operational costs.
- Customizable Design: Tailor the bot’s appearance to match your brand with easy customization of colors, fonts, and more through admin access.
Technologies:
- Python
- React JS 18.*
- OPEN AI
- JavaScript
- HTML
- SCSS
Browser Compatibility:
ChatBiz AI works seamlessly on popular browsers such as Chrome, Firefox, Safari, Microsoft Edge, and others.Getting Started:
- Training Ease: Train the bot by providing comprehensive information about your products.
- OpenAI API: Utilize the OpenAI API for integrating ChatBiz into your product. Minimal charges apply (see pricing).
- Documentation: Refer to our detailed documentation at https://chatbizz.dhibot.com/docs for a smooth setup.
Customer Support:
Our dedicated support team is ready to assist you. Contact us for any issues or pre-sale questions, and we’ll respond within 1 or 2 working days. Your success is our priority!Enhance your business conversations and streamline customer interactions with ChatBiz AI. Buy it now!
CHANGE LOG:
v 1.1.0 - 05 Feb 2024 ------------------------------------------------------------------- - Added PDF file upload option. v 1.0.0 - 03 Feb 2024 ------------------------------------------------------------------- - Initial release.]]>
Aureo is equipped with a control panel, where you can manage products, view orders, manage images, manage PayPal and Stripe payments etc…

Demo
- Shop demo: AUREO WebSite
- Panel: AUREO Admin Panel
- Admin 1 demo: [email protected]
- Password: Admin22!
- Admin 2 demo: [email protected]
- Password: Admin22!
Dependencies
- Angular15+
- Angular Material
- NodeJs
- MySql
Features
- Responsive design
- Payment Paypal
- Payment Stripe
- Admin dashboard
- Menage Products
- Menage Orders
- Menage Categories
- Tool Images
- Tool Settings
Version 1.1 – ( 16-03-2024 )
Dashboards: Added: tabs add image + upload image panel. Added: tabs in edit image + upload image panel. Added: Products table export as excel. Update: GET Subscription' deprecated with use an observer argument https://rxjs.dev/deprecations/subscribe-arguments Bug Fix: social-network duplicate name column. Bug Fix: routing Frontend: Bug Fix: reduce API calls. Bug Fix: details page carousel reset array images when change product.]]>
Aureo is equipped with a control panel, where you can manage products, view orders, manage images, manage PayPal and Stripe payments etc…

Demo
- Shop demo: AUREO WebSite
- Panel: AUREO Admin Panel
- Admin 1 demo: [email protected]
- Password: Admin22!
- Admin 2 demo: [email protected]
- Password: Admin22!
Dependencies
- Angular15+
- Angular Material
- NodeJs
- MySql
Features
- Responsive design
- Payment Paypal
- Payment Stripe
- Admin dashboard
- Menage Products
- Menage Orders
- Menage Categories
- Tool Images
- Tool Settings
Version 1.1 – ( 16-03-2024 )
Dashboards: Added: tabs add image + upload image panel. Added: tabs in edit image + upload image panel. Added: Products table export as excel. Update: GET Subscription' deprecated with use an observer argument https://rxjs.dev/deprecations/subscribe-arguments Bug Fix: social-network duplicate name column. Bug Fix: routing Frontend: Bug Fix: reduce API calls. Bug Fix: details page carousel reset array images when change product.]]>