

The simplest way to apply your image slider on the website witout any JS. Put your urls to images and start using! that all!


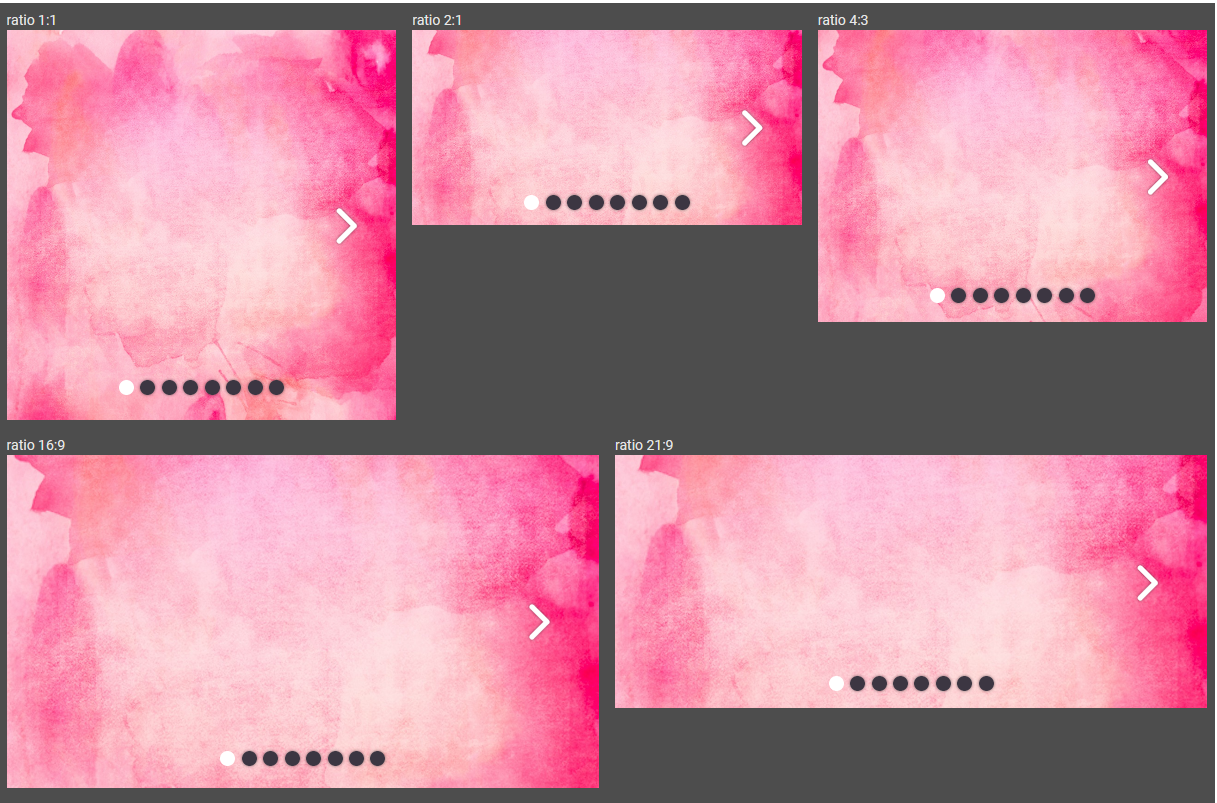
The Slider has 5 types of ratio preset – 1:1, 2:1, 4:3, 16:9, 21:9, and also the manual mode (for example you can set 100% of window height). You can also select an image that will cover your space or contain it.
Dark and light mode – set up your owns style for each mode – light and dark – use css variables and start to use dark mode.


The slider has full screen mode – can be switch by button – or use JS to change input checked() state
Pagination (indicators) with dots.

Navigation with two predefined style.


Fully customizable – use CSS variables or LESS / SASS file with variables and mixin, colors, shadows, shapes of UI elements etc.
Note: With this plugin you have ability to apply any JS events or trigger method on input tag to manipulate slider behavior (slide, turn on/off fullscreen etc) – it’s very easy.