




























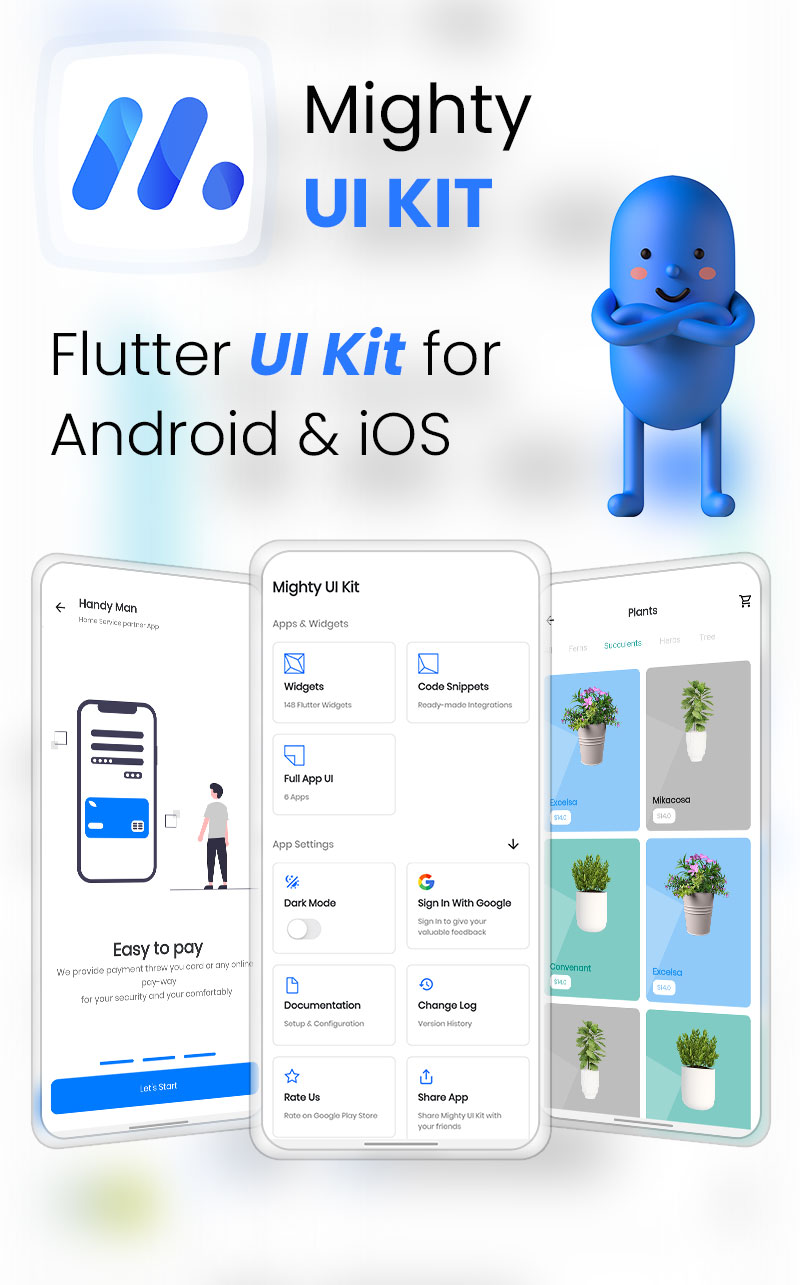
Mighty UI Kit is as the name says is dominating and powerful set of Flutter UI kit containing complete app templates, ready to use widgets, code snippets i.e. readymade code integration and stunning screens covering many different use cases. The biggest Flutter UI kit comes with the latest material design. Mighty UI templates are developed with the highest quality, ease of reusing widgets, fast, and completely user-friendly interface. You can easily integrate these into any Flutter project. Mighty UI Kit makes the developer job easy to achieve modern look and feel of the mobile application. It saves your hustle and time to develop a perfect design UI for modern-day-use mobile application.
Mighty UI Kit comes with around xx ready-to-use apps, xxx+ screens and xx sample Flutter application templates. It works great with both Android and iOS.
The code is easy to understand. You can take out assets and add into Flutter app seamlessly. With Mighty UI Kit you can rest assure to have clean code and fully functional design. Mighty UI Kit is ready to use and can be easily integrated in any flutter project.
Mighty UI Apps:
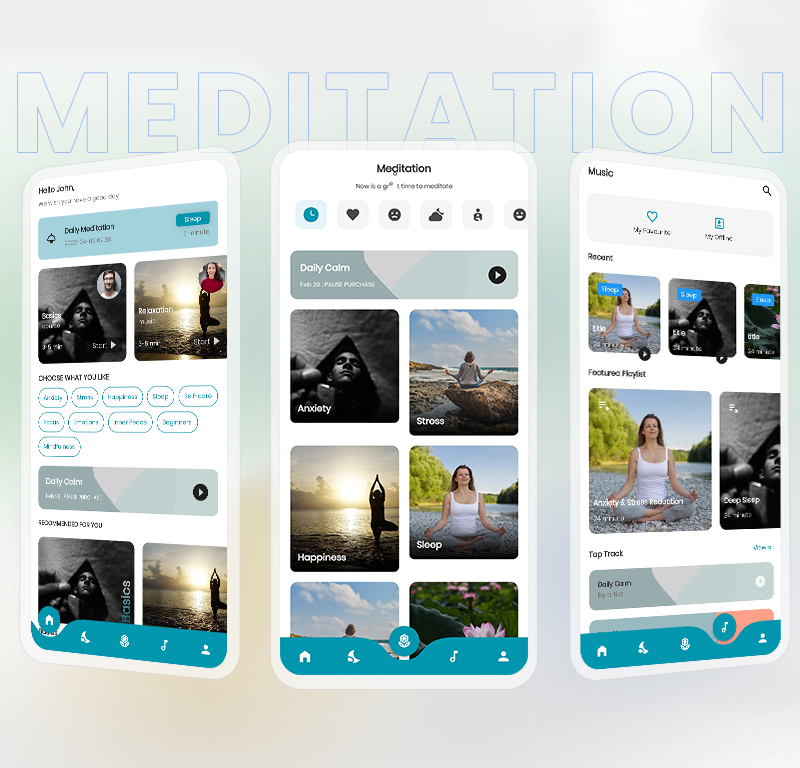
Meditation App
Travel App
News Blog
NFT App
Task Management
Yoga App
EStudy
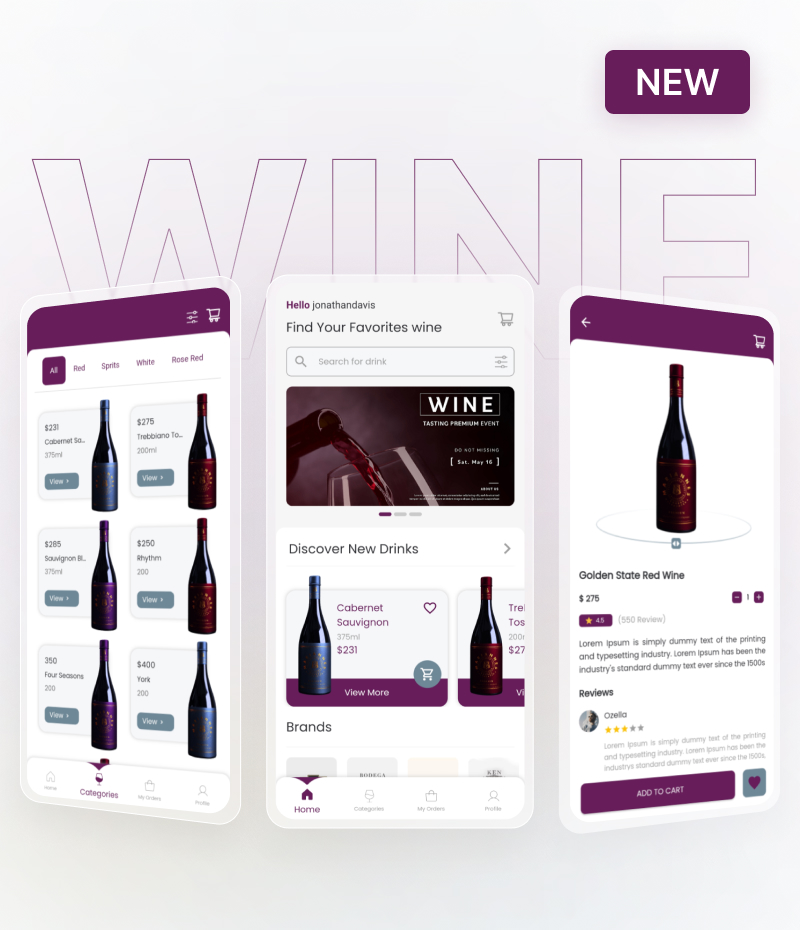
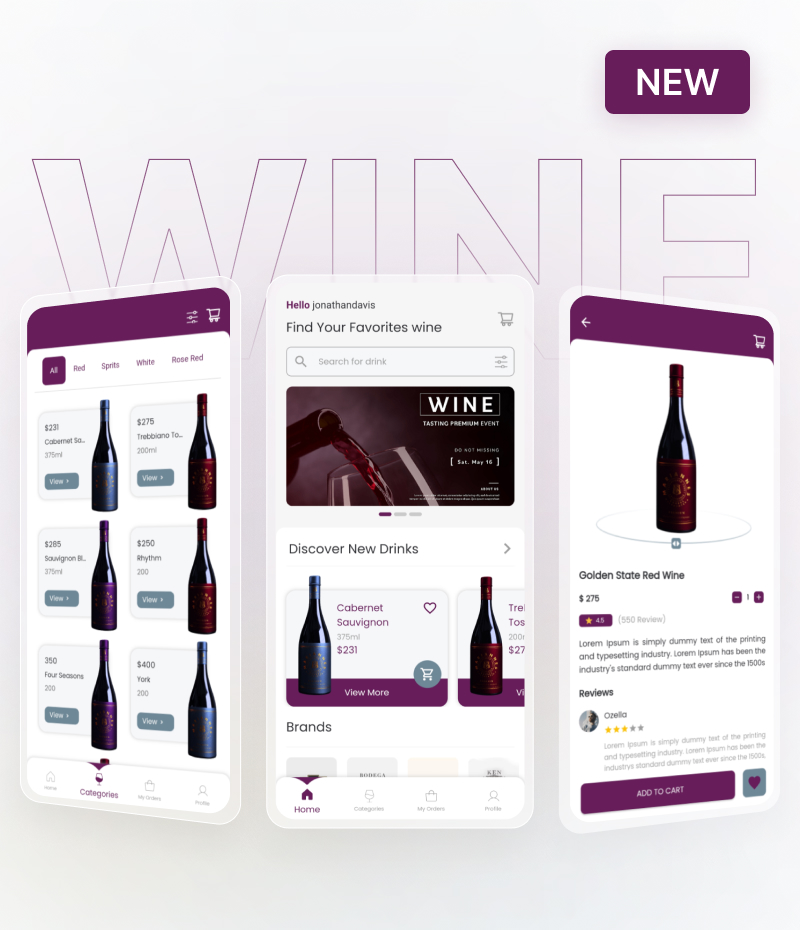
ECommerce
Finance
Fitness
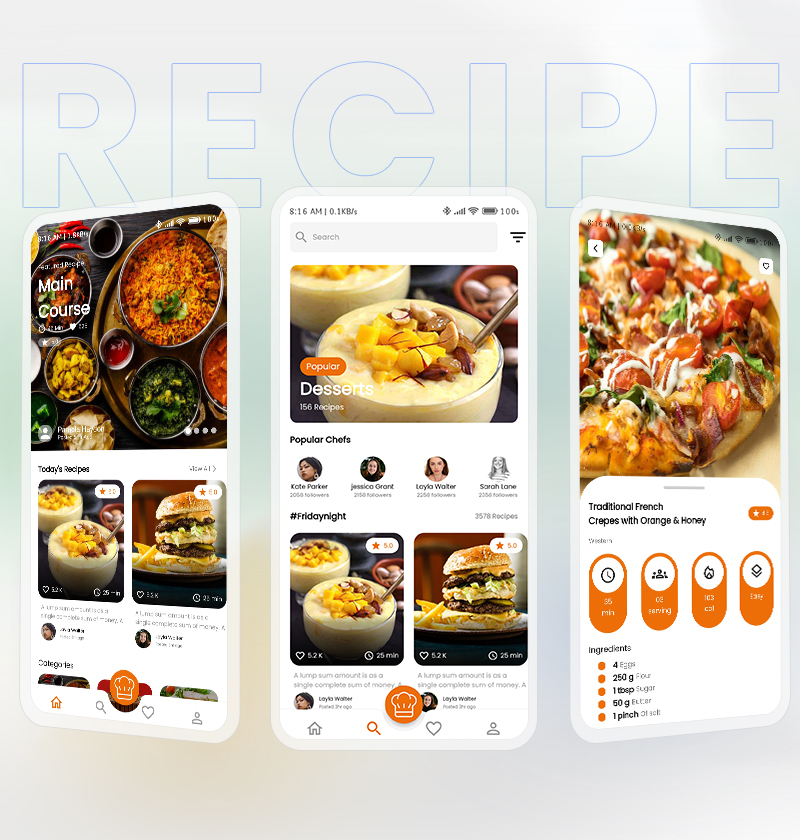
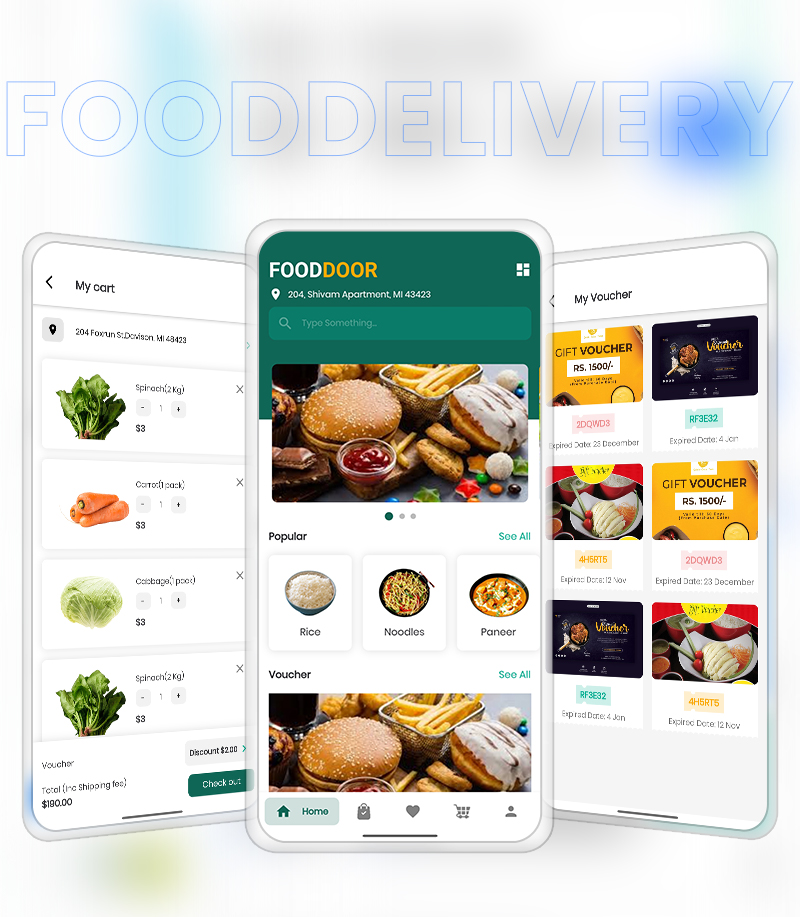
Food Delivery
IIumiaCrypto
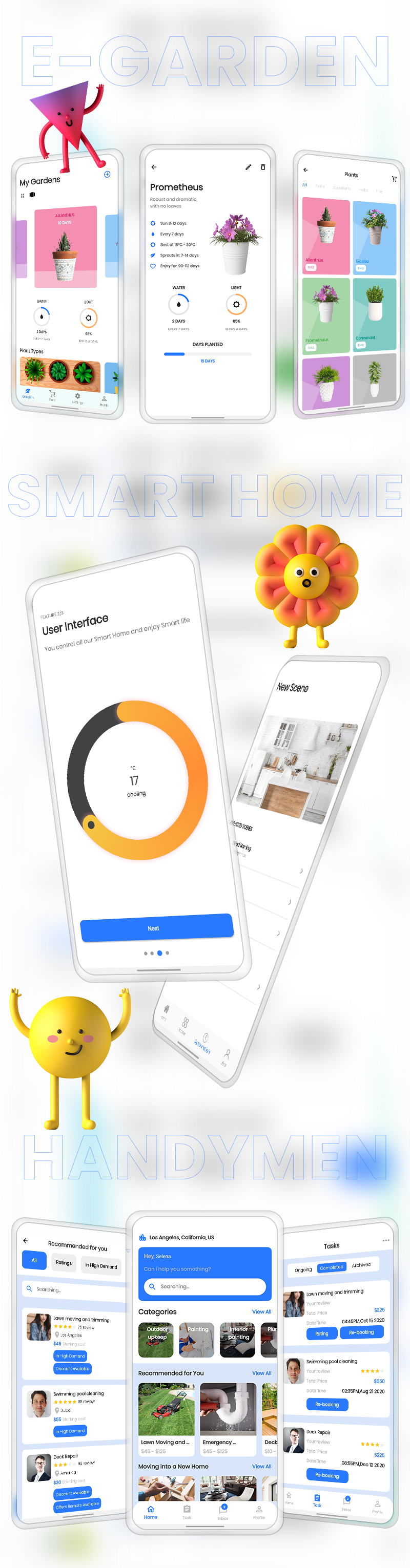
eGarden – Garden Shopping App
Handy Man – Home Service Partner App
Smart Home – Control your smart home devices
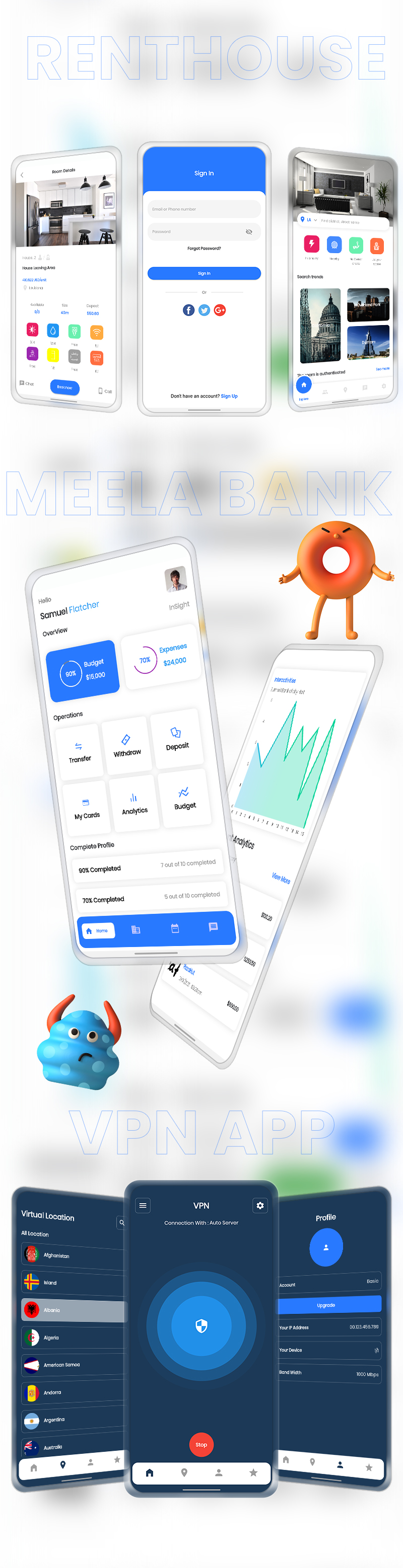
Rent House – Use your phone to search and Use your smartphone to search and find rent home, apartment, etc for rent nearby you
VPN – Make your network secure and private
Meela Bank – Transfer money to your friends
Grocery App – The Best Shopping app for all your grocery.
App Features:
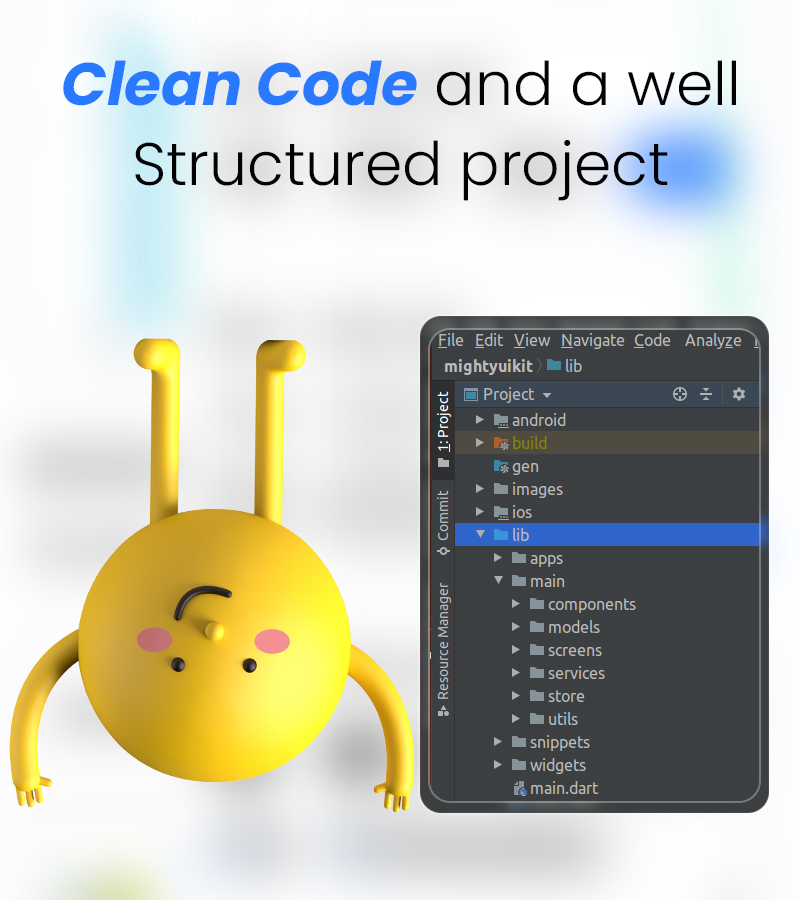
Clean Code and a well structured project
Single code base for both Android & iOS
60 FPS Support for both Android & iOS
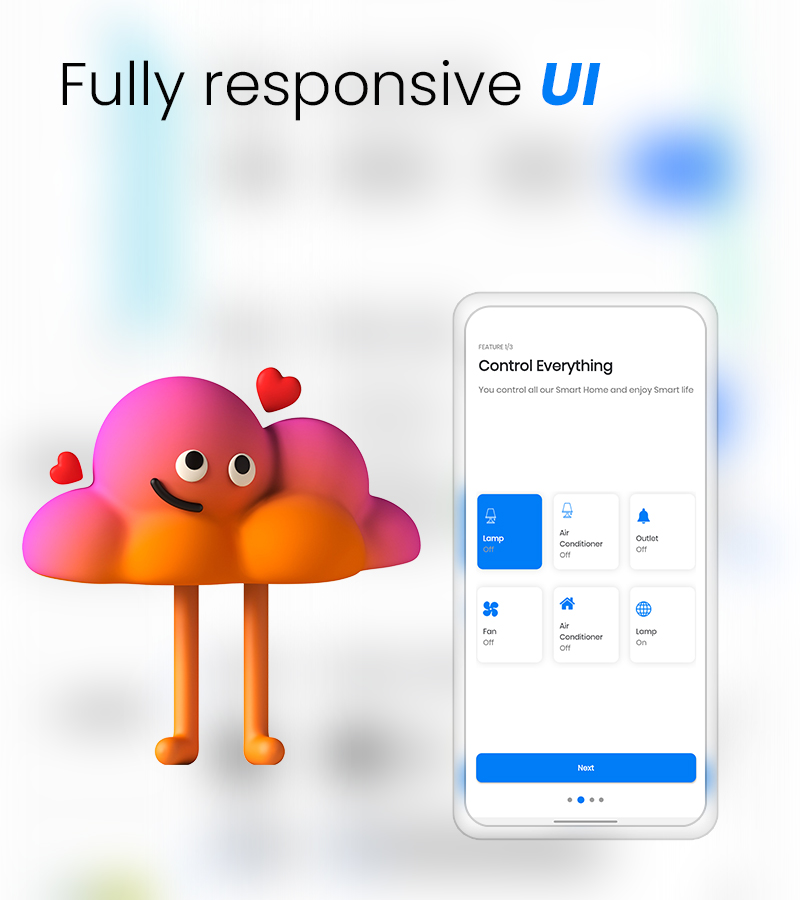
Fully responsive UI
Best UI & UX
Dark and light modes
Great animation
Easy to customize
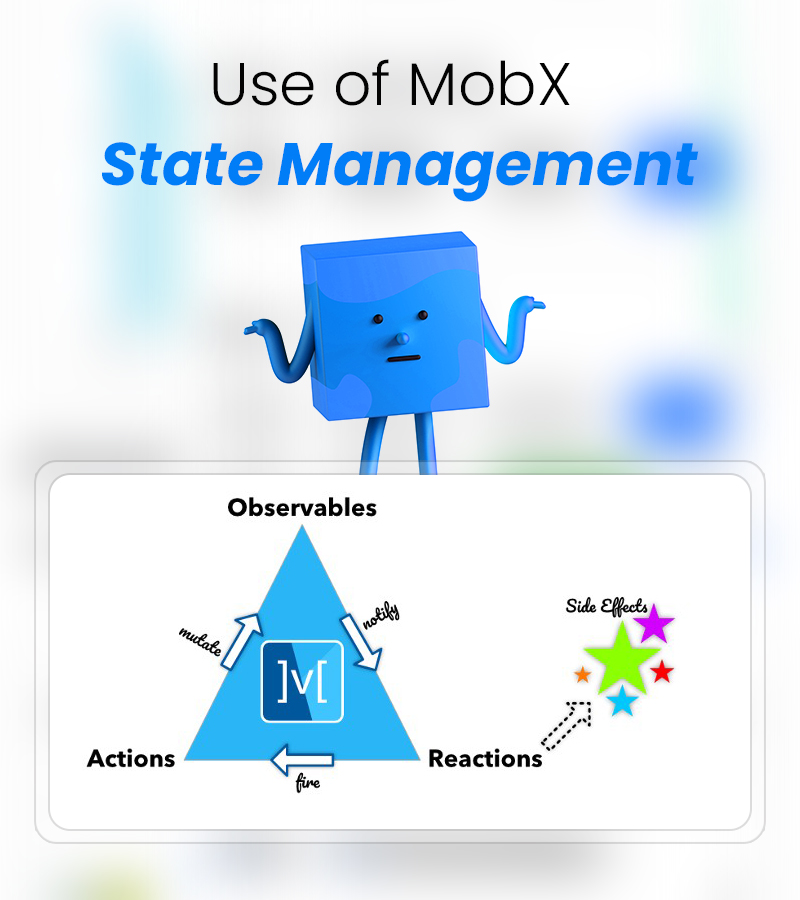
Use of MobX State management
Free life time updates & stunning customer support
Easy to integrate in your project
Material App
Appbar – Different type of app bar with/without action
Bottom Navigation Bar – With Icon and Label, With Custom Image, With shifting Label
Sliver Appbar – Sliver AppBar With Listview, Parallax sliver AppBar.
Tab Bar – Simple Tab Bar, Title with icon tab, Icon tab, Scrollable Tab
Buttons – Drop Down Button, Floating Action Button, Popup Menu Button
Inputs and Selections – Check Box, DateTime Picker, Radio, Slider, Switch & TextFormField
Dialogs, Alerts and Panels – Alert Dialog, Bottom Sheet, Expansion panel, Simple dialog
Information Display – Card, Chip, ProgressBar, Gridview, Listview
Action Sheet
Activity Indicator
Alert Dialog
Button
Context Menu
Dialog
Navigation Bar
Picker
Segment Control
Sliding Segment Control
Slider
Switch
TabBar
TextField
Painting and Effect
BackDrop Filter, Transform
Animation
Animated Container : animated container for change color/size,etc.
Animated CrossFade : animated crossfade for fade effect of widgets.
Animated Size : animated size for change size with animation.
Animated Position : animated position for change widget position with animation.
Hero Transition : hero transition for hero widget.
Scale Transition : change scale of widgets with animation.
Code Snippets
API – GET, POST API & Pagination Examples.
Authentication – Login with Google,Login with Firebase Cloud FireStore,Login with OTP
Image Cropper – Crop an image from Gallery or Camera
Shimmer – Shimmer is used to add beautiful animations
Custom Loader – Different types of Loaders
URL Launcher – Open URL, Call Dialer, Email App
AdMob :- : Banner Ad, Interstitial Ad, Reward Ad
Payment Gateways :- : RazorPay, Stripe Payment Integrations
Notification – Local, Remote & Scheduled Notification
Firebase CRUD – Add, Update, Remove & Fetch Firebase Documentation
QR and Barcode scanner
Quick Action (Android Only) – Long Press on App Icon For Demo
Shared Preference :- Save and Read SharedPreferences



Support

We offer support to our customers Mon-Sat 9:00am-6:00 pm (GMT +5:30) – we are located in India. We reply on all questions within 2 working days.
Send your issues or queries to our support email: [email protected]


Concerned about the success of your project? Hire Our IT Professionals

Refund Policy
- We don’t offer a refund. (If the item is downloaded)
- Please read the description and compatibility content thoroughly before purchasing as we don’t offer a refund if you buy it by mistake.


![]()