
Created: 09 August 2022
By: Dokkan Agency
Email: [email protected]
Thank you for purchasing our template. If you have any questions that are beyond the scope of this help file, please feel free to email via our user page contact form here. Thanks so much!
In the purchased package, we included sourcecode folder and documentation folder.
Flutter is an open-source mobile application development SDK created by Google. It is used to develop applications for Android and iOS, as well as being the primary method of creating applications for Google Fuchsia, Flutter widgets incorporate all critical platform differences such as scrolling, navigation, icons and fonts to provide full native performance on both iOS and Android.
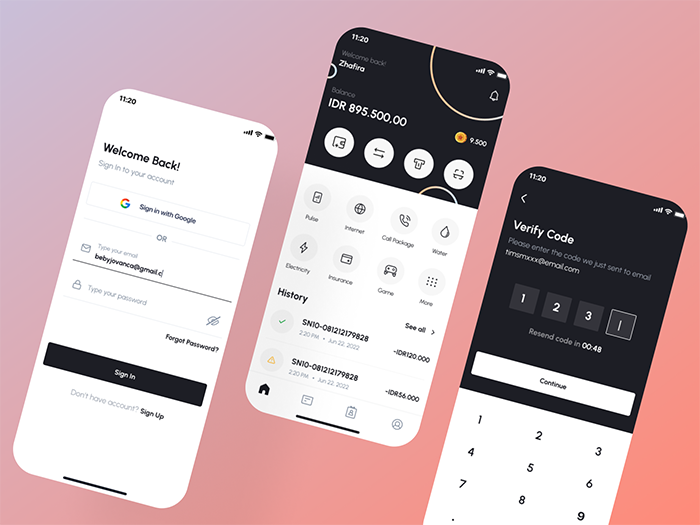
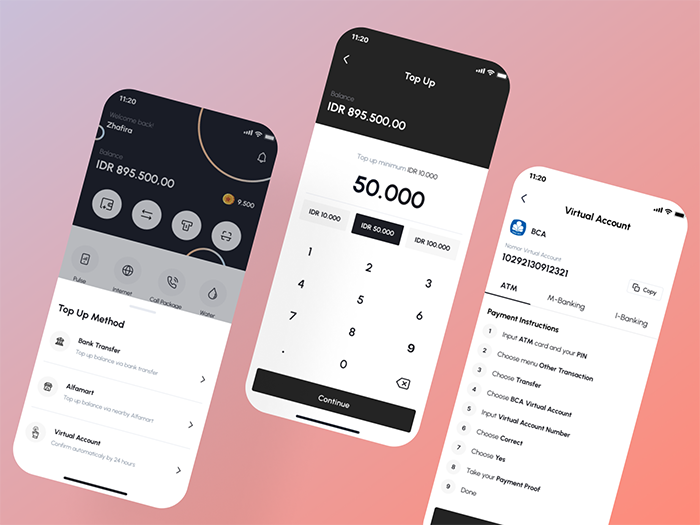
CashCover UI kit can save your time to code all Front end layout. Easy to connect with your back end.
CashCover UI Kit features
- Clean code comments in all code
- Support RTL
- Cleanly Design
- Responsive Design to any all device screen
- Easy to Custom layout









Once again, thank you so much for purchasing this UI template. As we said at the beginning, we’d be glad to help you if you have any questions relating to this item.